FuckAdBlock – JS скрипт, позволяющий определить установлен ли блокировщик рекламы у пользователя сайта.
Как это выполняется?
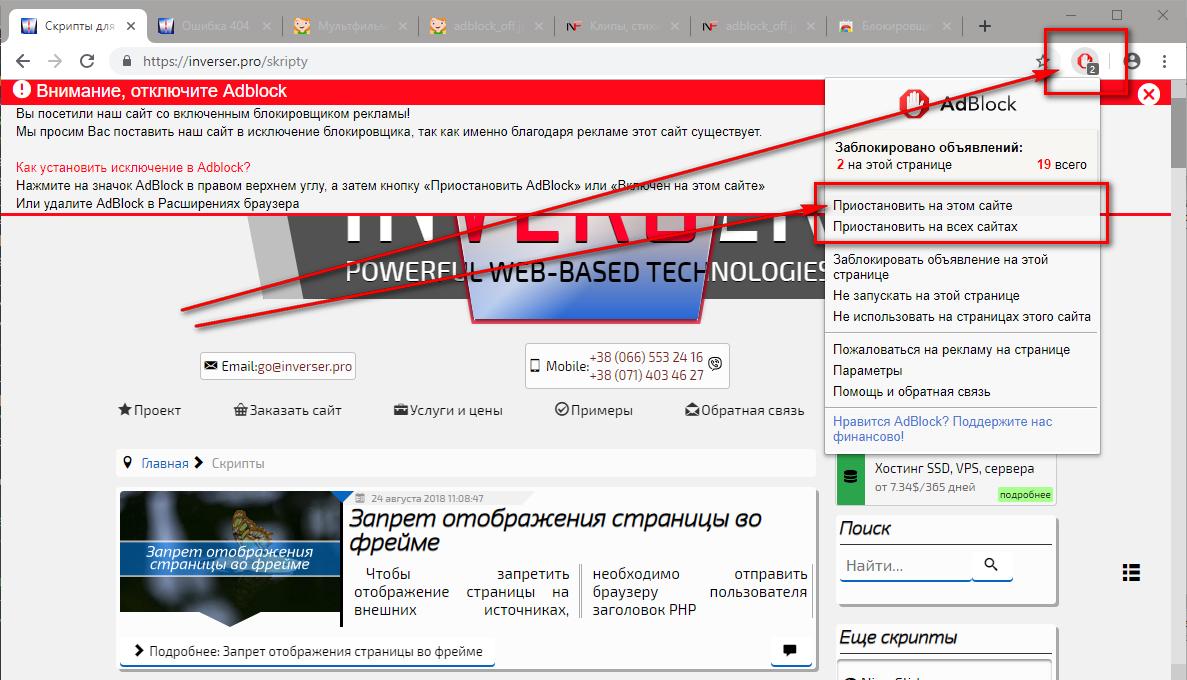
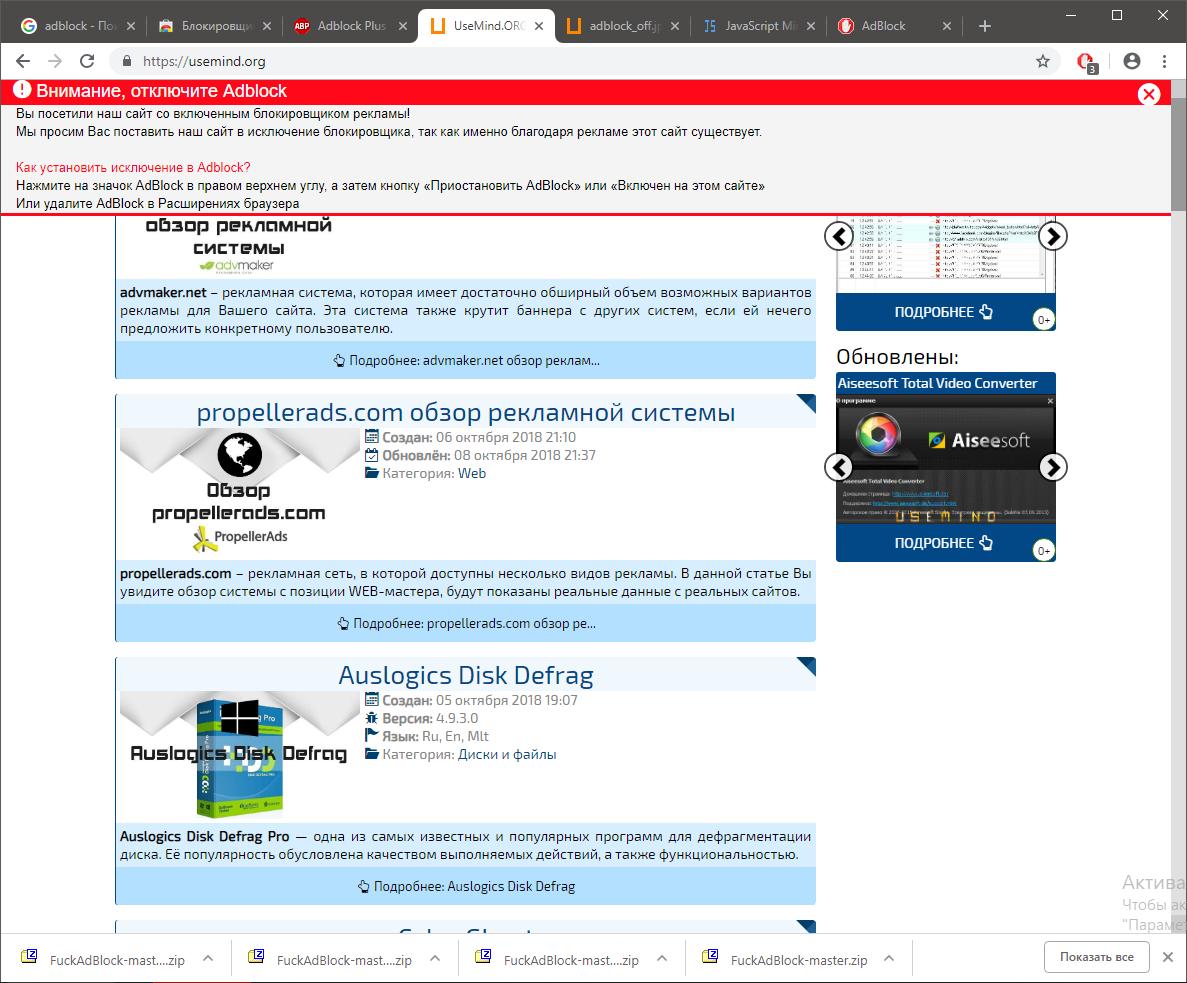
Пользователь заходит на страницу сайта, где расположен данный скрипт, скрипт выполняется и выводит сообщение, если блокировщик рекламы установлен и включен на данном сайте.
Т.е. пользователь видит предупреждение о том, что необходимо отключить блокировщик рекламы. Я сделал его ползающим по странице с возможностью закрыть.
Работает на чистом JS, но я также использую jQuery.
Официальный GIT: here.
Скрипт путем внедрения различных HTML кодов в страницу определяет несколько видов блокировщиков рекламы, но НЕ ВСЕХ абсолютно.
Как показано в видео, его можно сжать с помощью сервиса.
Полный код JS скрипта FuckAdBlock:
/*
* FuckAdBlock 3.2.1
* Copyright (c) 2015 Valentin Allaire <valentin.allaire@sitexw.fr>
* Released under the MIT license
* https://github.com/sitexw/FuckAdBlock
*/
(function(window) {
var FuckAdBlock = function(options) {
this._options = {
checkOnLoad: false,
resetOnEnd: false,
loopCheckTime: 50,
loopMaxNumber: 5,
baitClass: 'pub_300x250 pub_300x250m pub_728x90 text-ad textAd text_ad text_ads text-ads text-ad-links',
baitStyle: 'width: 1px !important; height: 1px !important; position: absolute !important; left: -10000px !important; top: -1000px !important;',
debug: false
};
this._var = {
version: '3.2.1',
bait: null,
checking: false,
loop: null,
loopNumber: 0,
event: { detected: [], notDetected: [] }
};
if(options !== undefined) {
this.setOption(options);
}
var self = this;
var eventCallback = function() {
setTimeout(function() {
if(self._options.checkOnLoad === true) {
if(self._options.debug === true) {
self._log('onload->eventCallback', 'A check loading is launched');
}
if(self._var.bait === null) {
self._creatBait();
}
setTimeout(function() {
self.check();
}, 1);
}
}, 1);
};
if(window.addEventListener !== undefined) {
window.addEventListener('load', eventCallback, false);
} else {
window.attachEvent('onload', eventCallback);
}
};
FuckAdBlock.prototype._options = null;
FuckAdBlock.prototype._var = null;
FuckAdBlock.prototype._bait = null;
FuckAdBlock.prototype._log = function(method, message) {
console.log('[FuckAdBlock]['+method+'] '+message);
};
FuckAdBlock.prototype.setOption = function(options, value) {
if(value !== undefined) {
var key = options;
options = {};
options[key] = value;
}
for(var option in options) {
this._options[option] = options[option];
if(this._options.debug === true) {
this._log('setOption', 'The option "'+option+'" he was assigned to "'+options[option]+'"');
}
}
return this;
};
FuckAdBlock.prototype._creatBait = function() {
var bait = document.createElement('div');
bait.setAttribute('class', this._options.baitClass);
bait.setAttribute('style', this._options.baitStyle);
this._var.bait = window.document.body.appendChild(bait);
this._var.bait.offsetParent;
this._var.bait.offsetHeight;
this._var.bait.offsetLeft;
this._var.bait.offsetTop;
this._var.bait.offsetWidth;
this._var.bait.clientHeight;
this._var.bait.clientWidth;
if(this._options.debug === true) {
this._log('_creatBait', 'Bait has been created');
}
};
FuckAdBlock.prototype._destroyBait = function() {
window.document.body.removeChild(this._var.bait);
this._var.bait = null;
if(this._options.debug === true) {
this._log('_destroyBait', 'Bait has been removed');
}
};
FuckAdBlock.prototype.check = function(loop) {
if(loop === undefined) {
loop = true;
}
if(this._options.debug === true) {
this._log('check', 'An audit was requested '+(loop===true?'with a':'without')+' loop');
}
if(this._var.checking === true) {
if(this._options.debug === true) {
this._log('check', 'A check was canceled because there is already an ongoing');
}
return false;
}
this._var.checking = true;
if(this._var.bait === null) {
this._creatBait();
}
var self = this;
this._var.loopNumber = 0;
if(loop === true) {
this._var.loop = setInterval(function() {
self._checkBait(loop);
}, this._options.loopCheckTime);
}
setTimeout(function() {
self._checkBait(loop);
}, 1);
if(this._options.debug === true) {
this._log('check', 'A check is in progress ...');
}
return true;
};
FuckAdBlock.prototype._checkBait = function(loop) {
var detected = false;
if(this._var.bait === null) {
this._creatBait();
}
if(window.document.body.getAttribute('abp') !== null
|| this._var.bait.offsetParent === null
|| this._var.bait.offsetHeight == 0
|| this._var.bait.offsetLeft == 0
|| this._var.bait.offsetTop == 0
|| this._var.bait.offsetWidth == 0
|| this._var.bait.clientHeight == 0
|| this._var.bait.clientWidth == 0) {
detected = true;
}
if(window.getComputedStyle !== undefined) {
var baitTemp = window.getComputedStyle(this._var.bait, null);
if(baitTemp && (baitTemp.getPropertyValue('display') == 'none' || baitTemp.getPropertyValue('visibility') == 'hidden')) {
detected = true;
}
}
if(this._options.debug === true) {
this._log('_checkBait', 'A check ('+(this._var.loopNumber+1)+'/'+this._options.loopMaxNumber+' ~'+(1+this._var.loopNumber*this._options.loopCheckTime)+'ms) was conducted and detection is '+(detected===true?'positive':'negative'));
}
if(loop === true) {
this._var.loopNumber++;
if(this._var.loopNumber >= this._options.loopMaxNumber) {
this._stopLoop();
}
}
if(detected === true) {
this._stopLoop();
this._destroyBait();
this.emitEvent(true);
if(loop === true) {
this._var.checking = false;
}
} else if(this._var.loop === null || loop === false) {
this._destroyBait();
this.emitEvent(false);
if(loop === true) {
this._var.checking = false;
}
}
};
FuckAdBlock.prototype._stopLoop = function(detected) {
clearInterval(this._var.loop);
this._var.loop = null;
this._var.loopNumber = 0;
if(this._options.debug === true) {
this._log('_stopLoop', 'A loop has been stopped');
}
};
FuckAdBlock.prototype.emitEvent = function(detected) {
if(this._options.debug === true) {
this._log('emitEvent', 'An event with a '+(detected===true?'positive':'negative')+' detection was called');
}
var fns = this._var.event[(detected===true?'detected':'notDetected')];
for(var i in fns) {
if(this._options.debug === true) {
this._log('emitEvent', 'Call function '+(parseInt(i)+1)+'/'+fns.length);
}
if(fns.hasOwnProperty(i)) {
fns[i]();
}
}
if(this._options.resetOnEnd === true) {
this.clearEvent();
}
return this;
};
FuckAdBlock.prototype.clearEvent = function() {
this._var.event.detected = [];
this._var.event.notDetected = [];
if(this._options.debug === true) {
this._log('clearEvent', 'The event list has been cleared');
}
};
FuckAdBlock.prototype.on = function(detected, fn) {
this._var.event[(detected===true?'detected':'notDetected')].push(fn);
if(this._options.debug === true) {
this._log('on', 'A type of event "'+(detected===true?'detected':'notDetected')+'" was added');
}
return this;
};
FuckAdBlock.prototype.onDetected = function(fn) {
return this.on(true, fn);
};
FuckAdBlock.prototype.onNotDetected = function(fn) {
return this.on(false, fn);
};
window.FuckAdBlock = FuckAdBlock;
if(window.fuckAdBlock === undefined) {
window.fuckAdBlock = new FuckAdBlock({
checkOnLoad: true,
resetOnEnd: true
});
}
})(window);Код в сжатом виде:
!function(t){var e=function(e){this._options={checkOnLoad:!1,resetOnEnd:!1,loopCheckTime:50,loopMaxNumber:5,baitClass:"pub_300x250 pub_300x250m pub_728x90 text-ad textAd text_ad text_ads text-ads text-ad-links",baitStyle:"width: 1px !important; height: 1px !important; position: absolute !important; left: -10000px !important; top: -1000px !important;",debug:!1},this._var={version:"3.2.1",bait:null,checking:!1,loop:null,loopNumber:0,event:{detected:[],notDetected:[]}},void 0!==e&&this.setOption(e);var i=this,o=function(){setTimeout(function(){!0===i._options.checkOnLoad&&(!0===i._options.debug&&i._log("onload->eventCallback","A check loading is launched"),null===i._var.bait&&i._creatBait(),setTimeout(function(){i.check()},1))},1)};void 0!==t.addEventListener?t.addEventListener("load",o,!1):t.attachEvent("onload",o)};e.prototype._options=null,e.prototype._var=null,e.prototype._bait=null,e.prototype._log=function(t,e){console.log("[FuckAdBlock]["+t+"] "+e)},e.prototype.setOption=function(t,e){if(void 0!==e){var i=t;(t={})[i]=e}for(var o in t)this._options[o]=t[o],!0===this._options.debug&&this._log("setOption",'The option "'+o+'" he was assigned to "'+t[o]+'"');return this},e.prototype._creatBait=function(){var e=document.createElement("div");e.setAttribute("class",this._options.baitClass),e.setAttribute("style",this._options.baitStyle),this._var.bait=t.document.body.appendChild(e),this._var.bait.offsetParent,this._var.bait.offsetHeight,this._var.bait.offsetLeft,this._var.bait.offsetTop,this._var.bait.offsetWidth,this._var.bait.clientHeight,this._var.bait.clientWidth,!0===this._options.debug&&this._log("_creatBait","Bait has been created")},e.prototype._destroyBait=function(){t.document.body.removeChild(this._var.bait),this._var.bait=null,!0===this._options.debug&&this._log("_destroyBait","Bait has been removed")},e.prototype.check=function(t){if(void 0===t&&(t=!0),!0===this._options.debug&&this._log("check","An audit was requested "+(!0===t?"with a":"without")+" loop"),!0===this._var.checking)return!0===this._options.debug&&this._log("check","A check was canceled because there is already an ongoing"),!1;this._var.checking=!0,null===this._var.bait&&this._creatBait();var e=this;return this._var.loopNumber=0,!0===t&&(this._var.loop=setInterval(function(){e._checkBait(t)},this._options.loopCheckTime)),setTimeout(function(){e._checkBait(t)},1),!0===this._options.debug&&this._log("check","A check is in progress ..."),!0},e.prototype._checkBait=function(e){var i=!1;if(null===this._var.bait&&this._creatBait(),null===t.document.body.getAttribute("abp")&&null!==this._var.bait.offsetParent&&0!=this._var.bait.offsetHeight&&0!=this._var.bait.offsetLeft&&0!=this._var.bait.offsetTop&&0!=this._var.bait.offsetWidth&&0!=this._var.bait.clientHeight&&0!=this._var.bait.clientWidth||(i=!0),void 0!==t.getComputedStyle){var o=t.getComputedStyle(this._var.bait,null);!o||"none"!=o.getPropertyValue("display")&&"hidden"!=o.getPropertyValue("visibility")||(i=!0)}!0===this._options.debug&&this._log("_checkBait","A check ("+(this._var.loopNumber+1)+"/"+this._options.loopMaxNumber+" ~"+(1+this._var.loopNumber*this._options.loopCheckTime)+"ms) was conducted and detection is "+(!0===i?"positive":"negative")),!0===e&&(this._var.loopNumber++,this._var.loopNumber>=this._options.loopMaxNumber&&this._stopLoop()),!0===i?(this._stopLoop(),this._destroyBait(),this.emitEvent(!0),!0===e&&(this._var.checking=!1)):null!==this._var.loop&&!1!==e||(this._destroyBait(),this.emitEvent(!1),!0===e&&(this._var.checking=!1))},e.prototype._stopLoop=function(t){clearInterval(this._var.loop),this._var.loop=null,this._var.loopNumber=0,!0===this._options.debug&&this._log("_stopLoop","A loop has been stopped")},e.prototype.emitEvent=function(t){!0===this._options.debug&&this._log("emitEvent","An event with a "+(!0===t?"positive":"negative")+" detection was called");var e=this._var.event[!0===t?"detected":"notDetected"];for(var i in e)!0===this._options.debug&&this._log("emitEvent","Call function "+(parseInt(i)+1)+"/"+e.length),e.hasOwnProperty(i)&&e[i]();return!0===this._options.resetOnEnd&&this.clearEvent(),this},e.prototype.clearEvent=function(){this._var.event.detected=[],this._var.event.notDetected=[],!0===this._options.debug&&this._log("clearEvent","The event list has been cleared")},e.prototype.on=function(t,e){return this._var.event[!0===t?"detected":"notDetected"].push(e),!0===this._options.debug&&this._log("on",'A type of event "'+(!0===t?"detected":"notDetected")+'" was added'),this},e.prototype.onDetected=function(t){return this.on(!0,t)},e.prototype.onNotDetected=function(t){return this.on(!1,t)},t.FuckAdBlock=e,void 0===t.fuckAdBlock&&(t.fuckAdBlock=new e({checkOnLoad:!0,resetOnEnd:!0}))}(window);Использовать так:
fuckAdBlock.onDetected(function(){
$('body').append('<style>.a-top {background:#F4F4F4;position:fixed;font-family:Arial, serif;border-bottom:3px solid #ff081a;width:100%;top:0;box-sizing:inherit;left:0;font-size:13px;z-index:99999}.a-top a {color:#ff081a}.a-top a:hover {text-decoration:none}.a-top .a-container .a-head {color:#fff;font-size:18px;background:#ff081a;padding:2px 12px 5px 12px}.a-top .a-container .a-head img {position:relative;top:4px}.a-top .a-container .a-body {padding:0 15px}.a-top .a-close{width:23px;height:23px;cursor:pointer;position:absolute;right:10px;top:7px;color:#fff;font-size:22px}</style><div class="a-top"><div class="a-container"><div class=a-head><i class="icon-notification"></i> Внимание, отключите Adblock</div><div class="a-body">Вы посетили наш сайт со включенным блокировщиком рекламы!<br>Мы просим Вас поставить наш сайт в исключение блокировщика, так как именно благодаря рекламе этот сайт существует.<br><br><a href="/sys/adblock_off.jpg" target="_blank">Как установить исключение в Adblock?</a>'+
'<br>Нажмите на значок AdBlock в правом верхнем углу, а затем кнопку «Приостановить AdBlock» или «Включен на этом сайте»'+
'<br>Или удалите AdBlock в Расширениях браузера</div><div class="a-close" onclick="$(\'.a-top\').slideUp(function(){$(\'.a-top\').remove()})"><i class="icon-unpublish"></i></div></div></div>')
})Что Вы получаете?
После подключения данного плагина, пользователи, у которых установлен и активен для Вашего сайта AdBlock, будут получать вот такое уведомление:

В место, где написано «Как установить в исключения AdBlock?» можно взять это изображение: