В данном материале Вы сможете узнать. как можно создать изображение из Вашей html страницы (сайта) и сохранить его на сервер.
Для начала необходимо добавить jQuery на страницу =) если еще нет:
<script defer src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
Затем добавить вот такой файлик:
<script defer src="/inv4_html2canvas.min.js"></script>
Код JS в Вашем JS файле, подключенному ко странице:
//save html to img
$(window).on('load',function(){
setTimeout(function () {
html2canvas(document.querySelector("body")).then(canvas => {
document.body.appendChild(canvas)
var dataURL = canvas.toDataURL();
$.ajax({
type: "POST",
url: "/saveCanvasToPng.php",
data: {imgBase64: dataURL}
}).done(function(d) {
console.log(d,'saved');
});
})
},5000)//ВНИМАНИЕ! Будет сфоткано через 5 секунд после полной загрузки страницы!!!
})
//\save html to img
Код php для сохранения на сервере:
<?php
if($_SERVER['REQUEST_METHOD']!='POST' && $_SERVER['HTTP_X_REQUESTED_WITH']!='XMLHttpRequest'){
exit;
}
define('UPLOAD_DIR', getenv('DOCUMENT_ROOT').'/images/');
$img = $_POST['imgBase64'];
$img = str_replace('data:image/png;base64,', '', $img);
$img = str_replace(' ', '+', $img);
$data = base64_decode($img);
$file = UPLOAD_DIR . uniqid() . '.png';
$success = file_put_contents($file, $data);
print $success ? 'img png saved' : 'Unable to save the file.';
exit;
?>
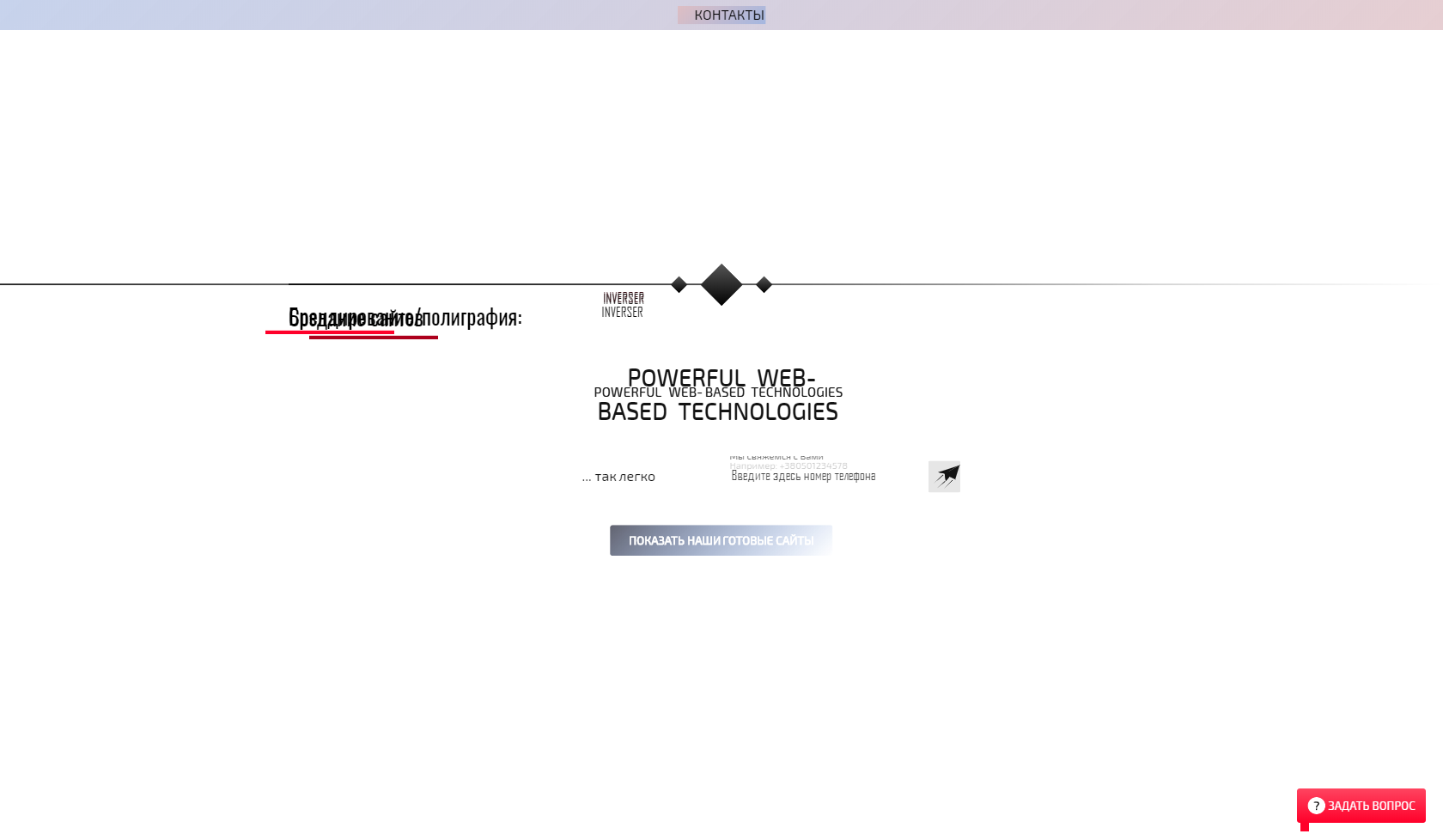
Стоит отметить, что данная библиотека использует очень упрощенные стили CSS. Поэтому, если Ваша страница имеет более продвинутые/современные/объемные свойства CSS, то снимок будет корявым.
Вот так она фоткает мой сайтик:


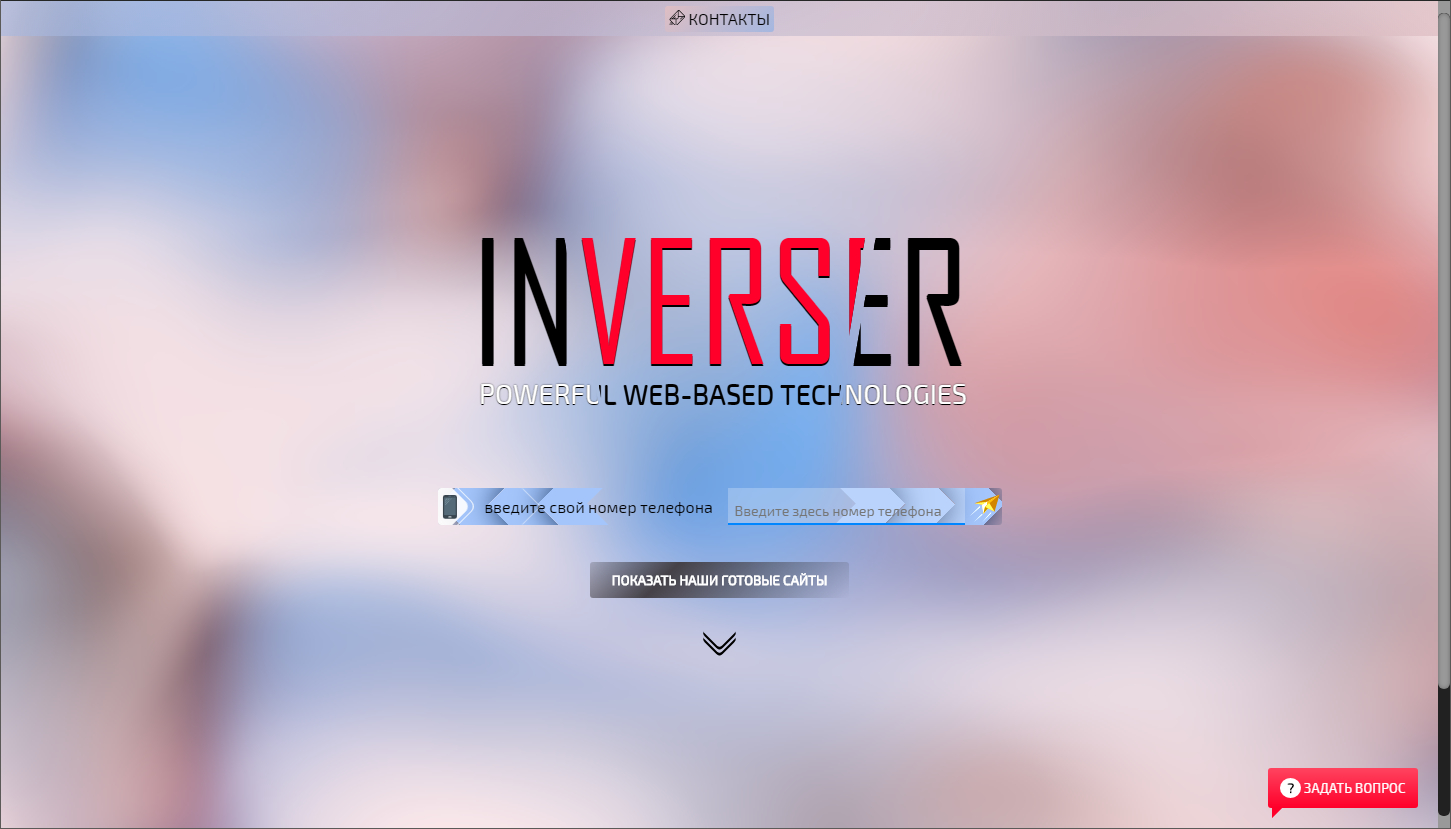
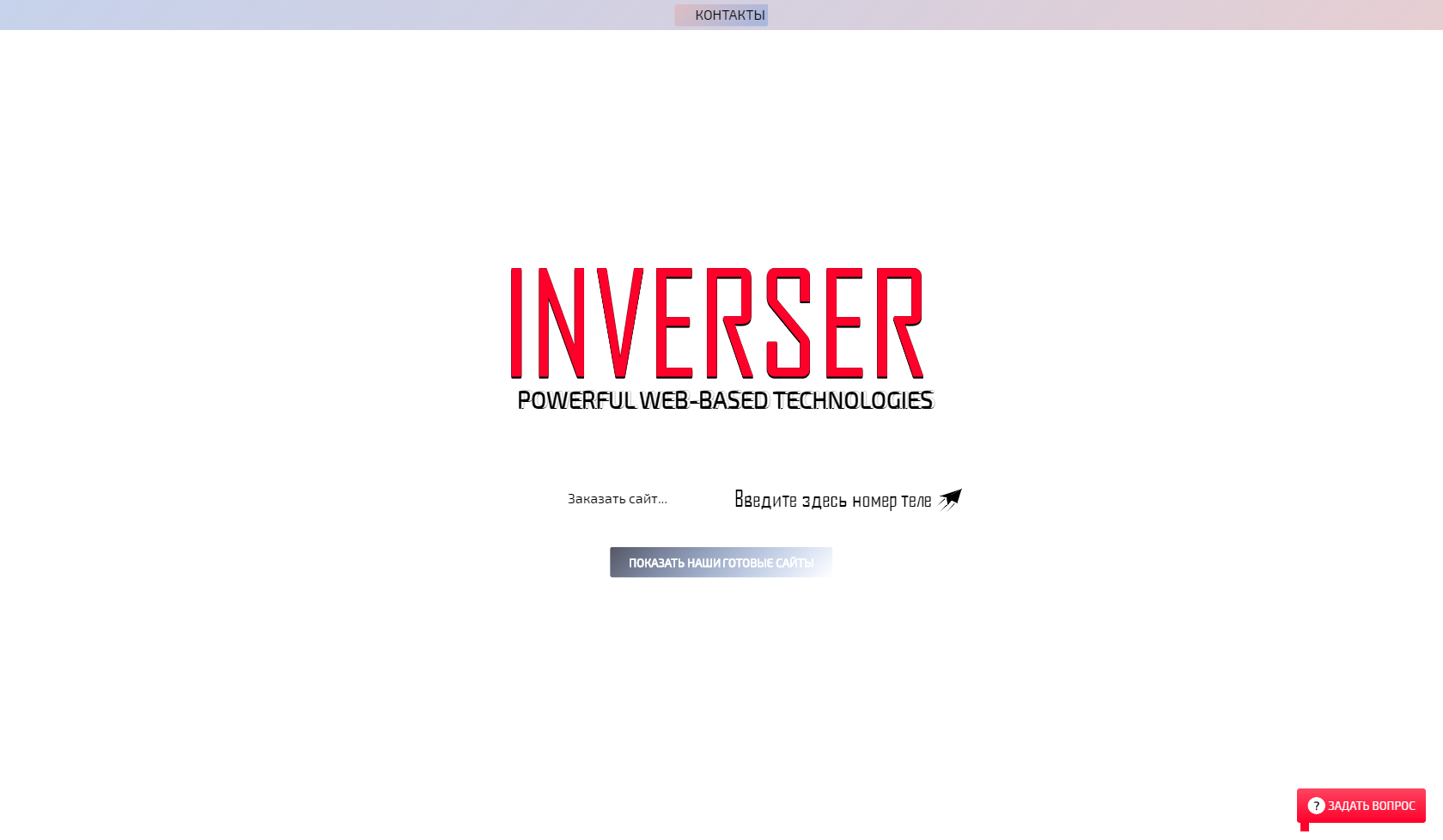
А так он выглядит: