Часто необходимо быстро найти решение, которое бы работало. Но даже в официальной документации яндекса, на момент написания этой статьи, код нерабочий или возвращающий неверные значения.
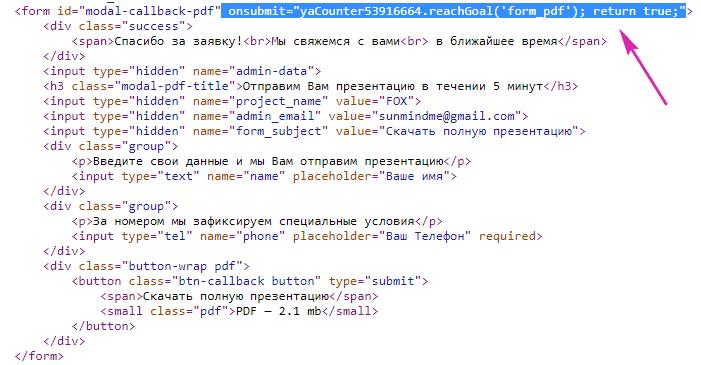
Рабочий пример цели при отправке формы:
<form id="modal-callback-pdf" onsubmit="yaCounter53916664.reachGoal('form_pdf'); return true;">
<div class="success">
<span>Спасибо за заявку!<br>Мы свяжемся с вами<br> в ближайшее время</span>
</div>
<input type="hidden" name="admin-data">
<h3 class="modal-pdf-title">Отправим Вам презентацию в течении 5 минут</h3>
<input type="hidden" name="project_name" value="FOX">
<input type="hidden" name="admin_email" value="sun@gmail.com">
<input type="hidden" name="form_subject" value="Скачать полную презентацию">
<div class="group">
<p>Введите свои данные и мы Вам отправим презентацию</p>
<input type="text" name="name" placeholder="Ваше имя">
</div>
<div class="group">
<p>За номером мы зафиксируем специальные условия</p>
<input type="tel" name="phone" placeholder="Ваш Телефон" required>
</div>
<div class="button-wrap pdf">
<button class="btn-callback button" type="submit">
<span>Скачать полную презентацию</span>
<small class="pdf">PDF — 2.1 mb</small>
</button>
</div>
</form>
Где важным является именно:
onsubmit="yaCounter53916664.reachGoal('form_pdf'); return true;"
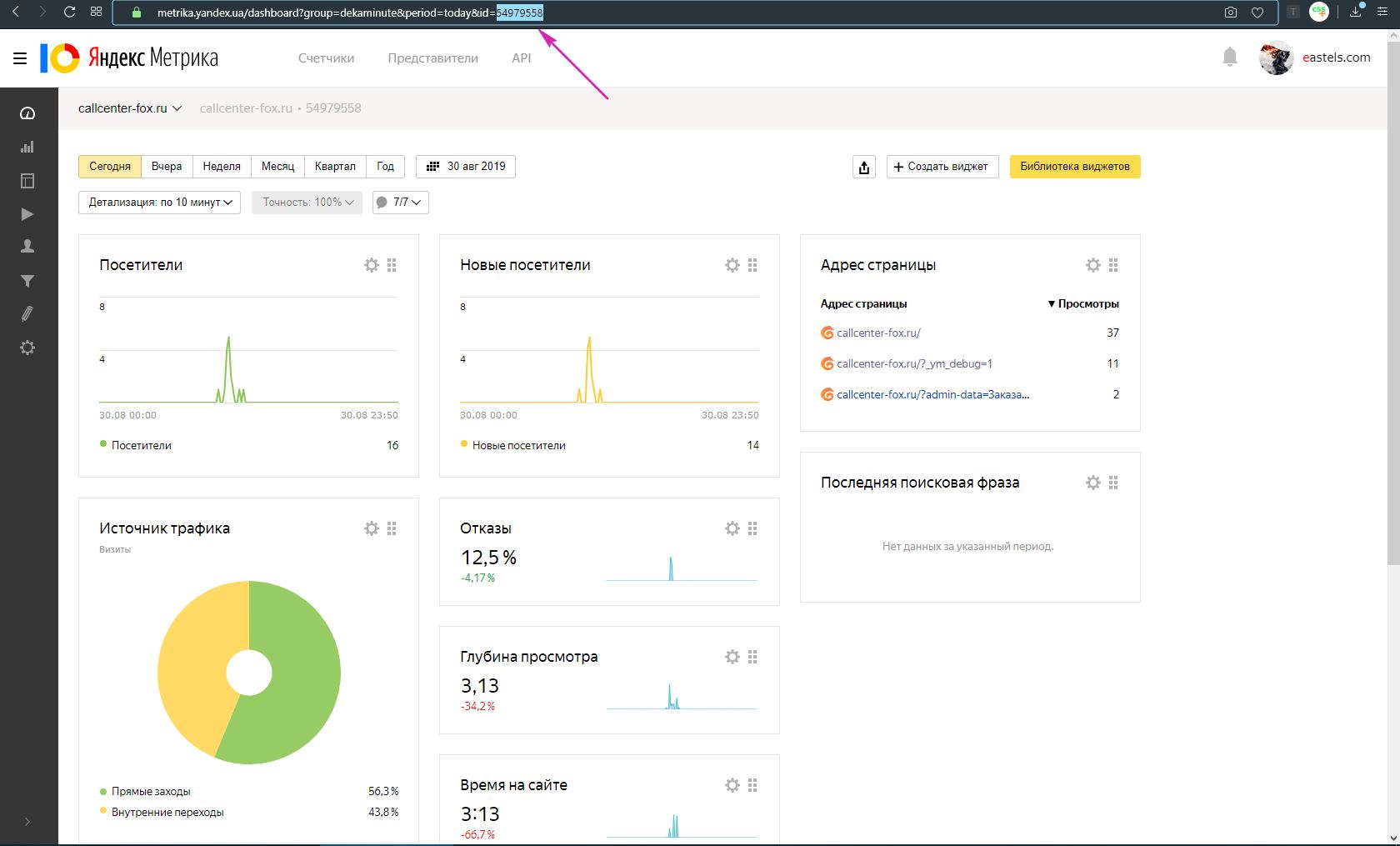
где yaCounter53916664 - цифры - это НОМЕР СЧЕТЧИКА!, а не цели!
Укажите номер вашего счетчика, правильно назовите «идентификатор цели» (на англ. языке, БЕЗ пробелов). И в результате все будет хо.
Пример использования JavaScript обработчика событий достижения цели:
$(".pdf").on('click',function() {
ym(54979558, 'reachGoal', 'form_pdf');
})
А также после удачного AJAX запроса:
$("form.modal-callback.btmfrm").submit(function(e) {
e.preventDefault()
var th = $(this);
$.ajax({
type: "POST",
url: "mail.php",
data: th.serialize()
}).done(function() {
ym(54979558, 'reachGoal', 'konsutlniz');
console.log('form ok btm')
setTimeout(function() {
location.href='/success.html';
}, 1000)
});
});
где ym(54979558, 'reachGoal', 'konsutlniz');
54979558 - идентификатор !счетчика!, а НЕ цели!,
konsutlniz - название цели!
Также можно другой код вешать на форму:
<form class="modal-callback wow fadeInUp" onsubmit="ym(56179804, 'reachGoal', 'konsutlniz'); return true;">
...
</form>
где onsubmit="ym(56179804, 'reachGoal', 'konsutlniz'); return true;"
56179804 - идентификатор СЧЕТЧИКА!
konsutlniz - название цели
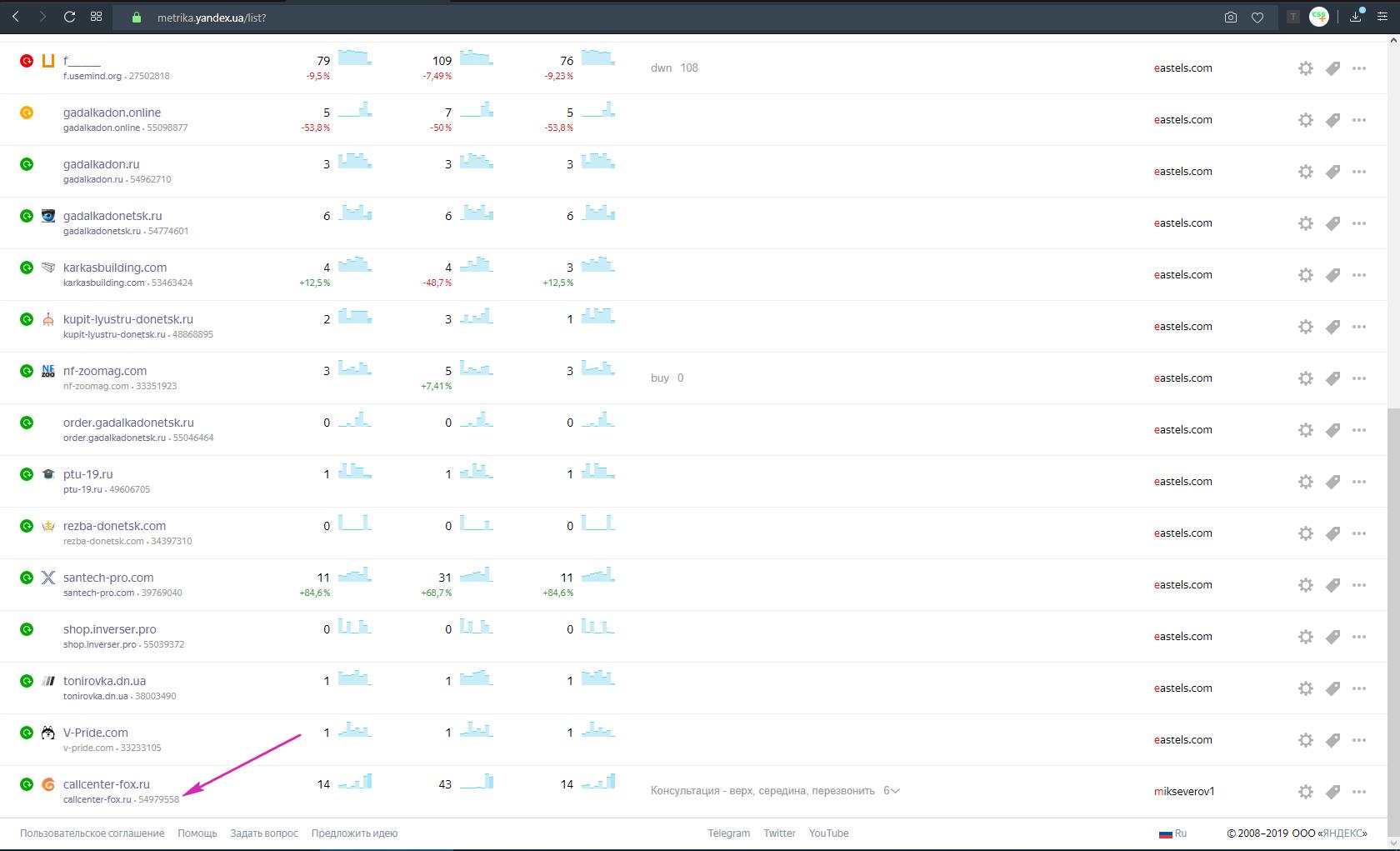
Номер идентификатора счетчика можно взять здесь:

Или здесь

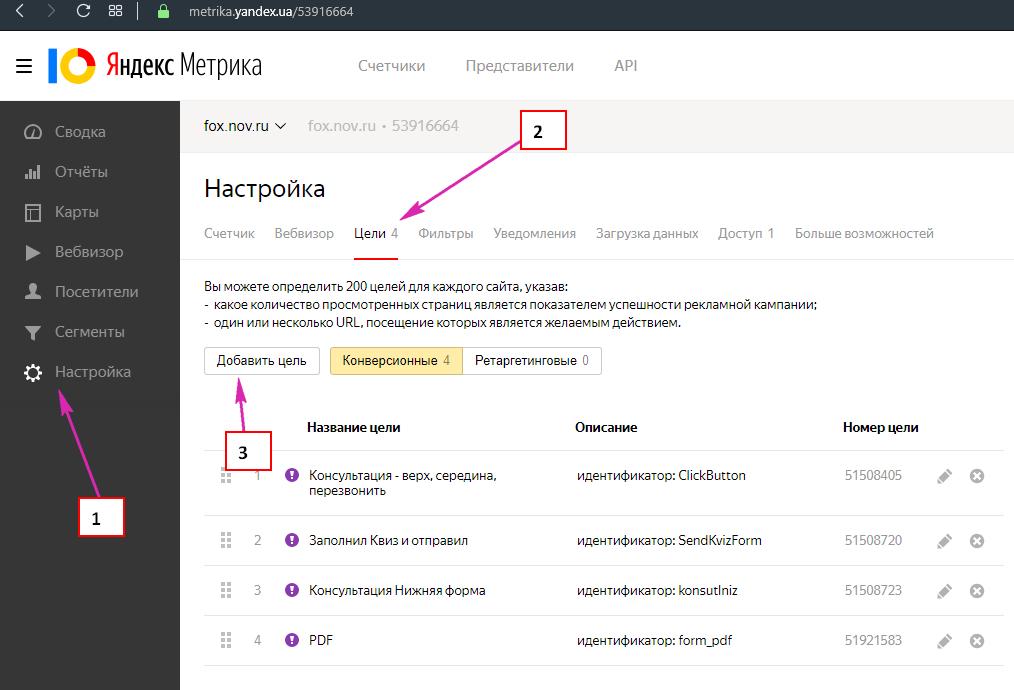
Для тех, кто не хочет смотреть видео:
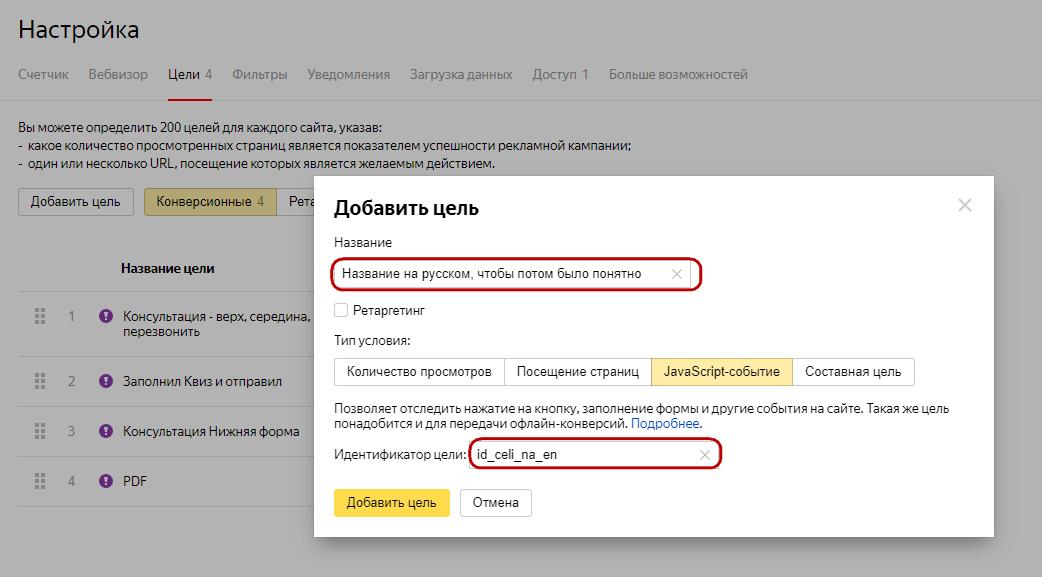
1. Заходим в метрику, выбираем нужный сайт. Заходим в шестеренку Настройка > Цели > Добавить цель

2. Выбираем JavaScript-событие. Вводим понятное для Вас название на русском, а идентификатор цели на английском без пробелов (это просто для фен-шуя).

3. Вставляем в исходный HTML код вот это:
onsubmit="yaCounter53916664.reachGoal('form_pdf'); return true;"
где yaCounter53916664 – замените на Ваш номер счетчика, а reachGoal('_vash_id_tceli_')

Дебаг Яндекс Метрики:
https://site.org/?_ym_debug=1
?_ym_debug=1