Для осуществления большей безопасности Вашего приложения или же для других целей, можно использовать Document Shadow root на чистом JS. Для этого можно воспользоваться примером следующего кода...
Еще примеры можно найти на странице O'Relly
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<template id="atcq">
<p class="response"></p>
<script>
(function () {
var p = confirm('You on point Tip?');
var responeEl = document.querySelector('#atcq-root')
.shadowRoot
.querySelector('.response');
if (p) {
responeEl.innerHTML = 'All the time Phife';
} else {
responeEl.innerHTML = 'Check the rhyme y\'all';
}
})();
</script>
</template>
</head>
<body>
<div id="atcq-root"></div>
<script>
// create a shadow root
var root = document.querySelector('#atcq-root').createShadowRoot();
// get a reference to the template node
var template = document.querySelector('#atcq');
// append the cloned content to the shadow root
root.appendChild(template.content);
</script>
</body>
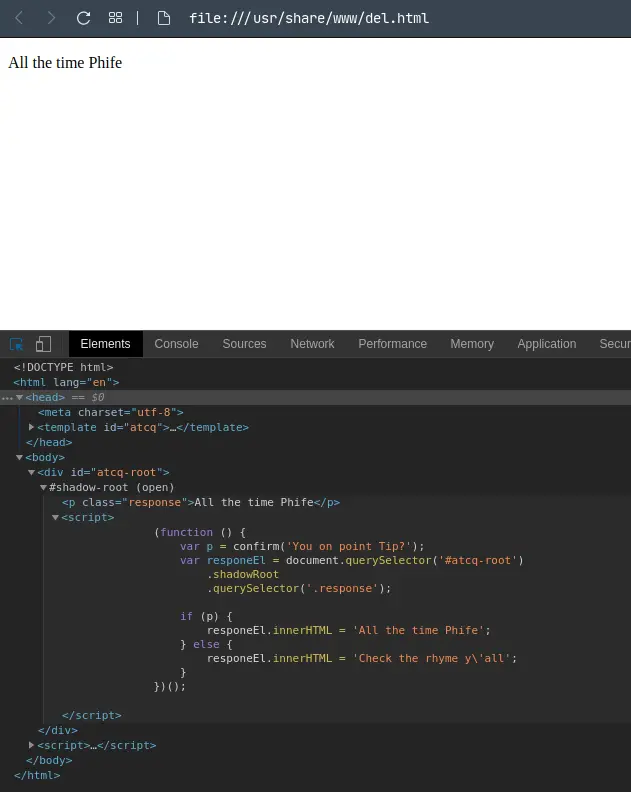
</html>В результате браузер выведет такой код: