Скачать бесплатно слайдер для сайта
RoyalSlider – скорее всего самый мощный сладер, который ты когда-либо видел. Его возможности и функции просто потрясают своей полнотой и масштабностью. Разработчики учли столько нюансов, внедрили в него столько различных «фишек», что просто открывается рот, когда видишь его...
Для того, чтобы использовать его, ты можешь пойти несколькими способами, которые описаны ниже. Простой способ добавить слайдер контента или картинок себе на сайт заключается в добавлении специальных библиотек в исходный код твоей страницы (или сайта).
Что умеет Royal Slider?
Роял слайдер написан на JavaScript и в его основе лежит библиотека jQuery, конечно же, используется HTML, CSS. В основные функции слайдера входит то, что он умеет отслеживать свайп действия (жесты swipe). Т.е. на любых устройствах (ПК, телефонах и планшетах), у пользователя есть возможность перемещать изображения, видео, html-содержимое за счет зажатия этого содержимого. Например, как ты просматриваешь свои картинки на сенсорном телефоне.
Но на этом его возможности не заканчиваются. Помимо того, что он сделан на верхнем профессиональном уровне и продается за приличную сумму (у нас ты его скачаешь бесплатно), он также умеет создавать видео галерею и фото галерею. То есть, ты сможешь без использования сторонних компонентов, модулей или плагинов для своей любимой CMS (или обычного сайта), создать красивую галерею изображений, способную сделать твой сайт более удобным, а вместе с тем популярным. Ведь ни для кого не секрет, что чем удобнее и оригинальнее сайт, тем больше людей будут его посещать и тем лучше к нему относятся поисковые системы, если ты рассчитываешь на посетителей оттуда.
Как можно использовать RoyalSlider?
Этот мощный слайдер для сайта можно использовать во всех случаях. Для создания:
- красиво перелистывающихся html элементов
- видео или фото галереи
- анимационной презентации на сайте без использования flash технологии
- анимированных блоков, которые прокручивают содержимое
Все, что тебе необходимо – это разобраться с целью и «прикрутить» слайдер к сайту. Все. Существует также версия для WordPress, но она стоит денег ($14 и $22). Поэтому, если у тебя есть знания, прикручивай его к сайту, используя версию НЕ для WP.
Как подключить слайдер для сайта к любой html странице или любому сайту?
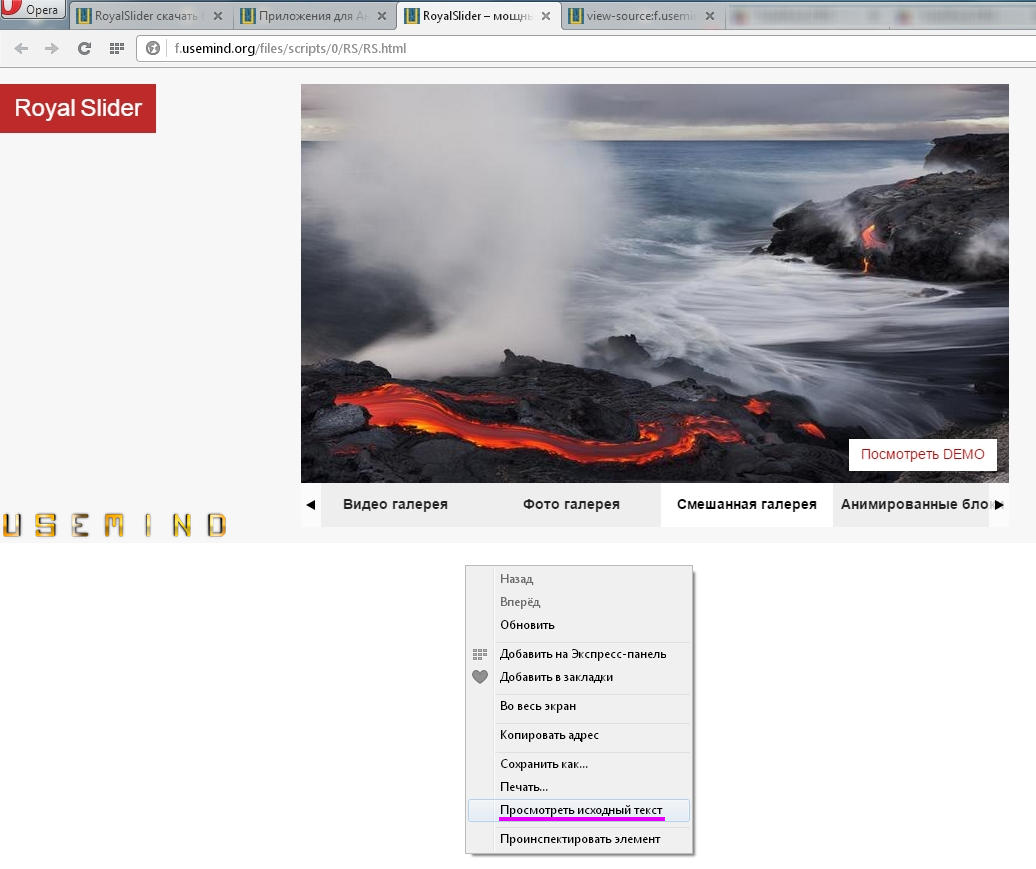
Для того, чтобы слайдер заработал, тебе необходимо подключить JavaScript библиотеки к твоей странице, а также стили и правильно структурировать сам HTML код. Делается это очень просто. Выбери необходимую понравившуюся демонстрацию слайдера, которые расположены ниже. Например, ты выбрал первую. Открой её, нажав по картинке VIEW DEMO (что переводится, как показать демонстрацию). Далее открой исходный код страницы, на которую ты пришел, например демонстрация слайдера RoyalSlider. Нажми сочетание клавиш CTRL+U (плюс означает, что сначала надо нажать контрол и, не отпуская его, нажать U). Или нажми правой кнопкой мыши на пустом месте страницы, например, под всеми элементами и ты увидишь что-то типа «Исходный код» в контекстном меню. Так это выглядит в Opera.

Ты можешь видеть следующие строки, которые необходимо добавить на твой сайт, чтобы все работало.
<meta name="viewport" content="width = device-width, initial-scale = 1.0">
Эта строка отвечает за правильное отображение содержимого страницы на мобильных устройствах. Т.е. тебе её можно добавлять, а можно и НЕ. Если ты ориентируешься на мобильных пользователей, то добавь и проверь как будет работать сайт, зайдя на него через мобильный браузер.
<link href="/RS/royalsli.css" rel="stylesheet">
<script src="/RS/jquery-1.js"></script>
<script src="/RS/jquery00.js"></script>
<link href="/RS/reset000.css" rel="stylesheet">
<link href="/RS/rs-defau.css" rel="stylesheet">
Эти строки отвечают за подключение JavaScript библиотек и таблиц стилей. Возможно, какие-то строки из CSS файлов можно удалить, так как они используются для оформления страницы демонстрации, если тебе принципиален «вес» CSS файлов, то поковыряй код.
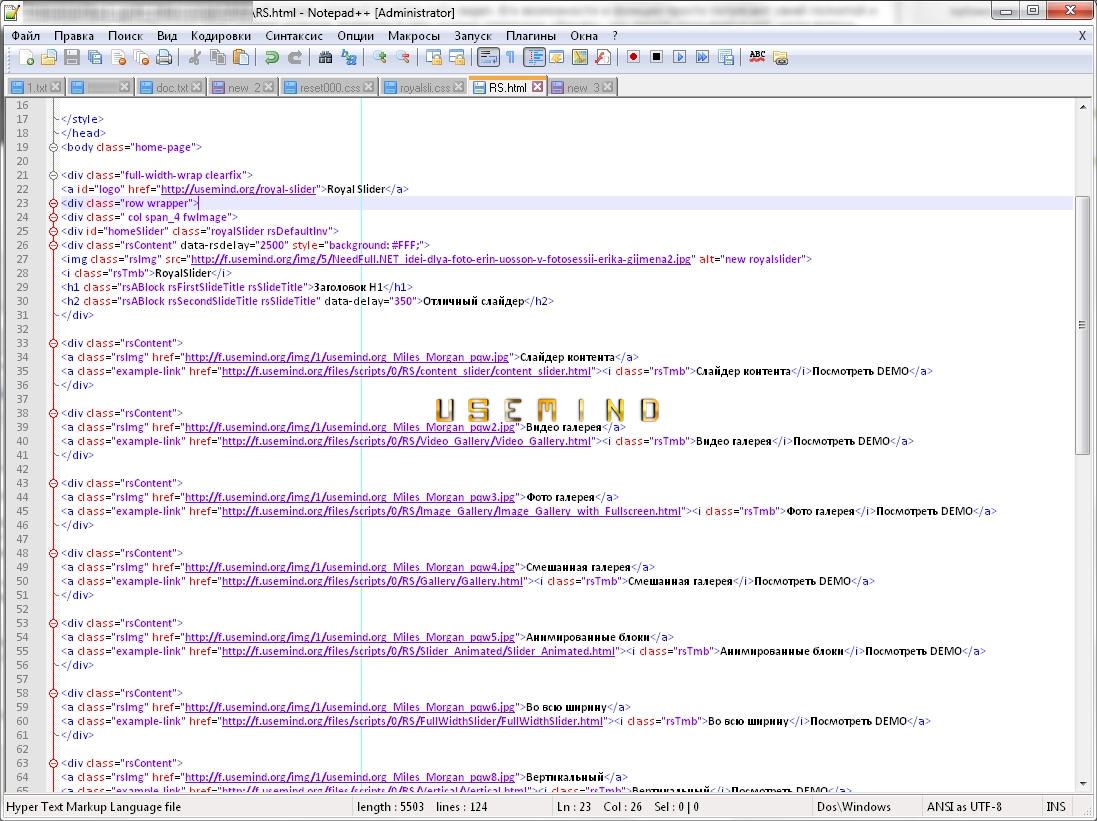
Далее следует сама конструкция слайдера. Проследи, чтобы он «лежал» именно в div id="homeSlider"
<div id="homeSlider" class="royalSlider rsDefaultInv">
<div class="rsContent" data-rsdelay="2500" style="background: #FFF;">
<img class="rsImg" src="https://f.inverser.pro/img/5/NeedFull.NET_idei-dlya-foto-erin-uosson-v-fotosessii-erika-gijmena2.jpg" alt="new royalslider">
<i class="rsTmb">RoyalSlider</i>
<h1 class="rsABlock rsFirstSlideTitle rsSlideTitle">Заголовок H1</h1>
<h2 class="rsABlock rsSecondSlideTitle rsSlideTitle" data-delay="350">Отличный слайдер</h2>
</div>
<div class="rsContent">
<a class="rsImg" href="https://f.inverser.pro/img/1/usemind.org_Miles_Morgan_pqw.jpg">Слайдер контента</a>
<a class="example-link" href="https://f.inverser.pro/files/scripts/0/RS/content_slider/content_slider.html"><i class="rsTmb">Слайдер контента</i>Посмотреть DEMO</a>
</div>
</div>
Если ты не понимаешь этот HTML код, то все на самом деле очень просто. Скачай NotePad++, установи его, создай новый документ и сохрани его с расширением html, тогда код будет подсвечиваться. Поэтому менять тебе нужно будет только картинки.

Также на самой странице расположен JS код, который можно в принципе разместить и в JS файле:
<script>
jQuery(document).ready(function($) {
var opts = {
controlNavigation:'thumbnails',
imageScaleMode: 'fill',
arrowsNav: false,
arrowsNavHideOnTouch: true,
fullscreen: false,
loop: false,
thumbs: {
firstMargin: false,
paddingBottom: 0
},
numImagesToPreload: 3,
thumbsFirstMargin: false,
autoScaleSlider: true,
autoScaleSliderWidth: 960,
autoScaleSliderHeight: 600,
keyboardNavEnabled: true,
navigateByClick: true,
fadeinLoadedSlide: true,
imgWidth: 707,
imgHeight: 397
};
///* if(!$.browser.webkit) {
opts.imgWidth = 707;
opts.imgHeight = 397;
//} */
var sliderJQ = $('#homeSlider').royalSlider(opts);
});
</script>
Очень интересно то, что слайдер поддерживает подгрузку видео с YouTube и Vimeo. В демонстрации слайдера видео это можно посмотреть.
Также интересно, что, например, в демонстрации RoyalSlider фото галереи, есть не только изображение превью и ссылка на большое изображение, но и присутствует тег data-rsbigimg, который выводит огромное изображение при просмотре галереи в полноэкранном режиме.
<a class="rsImg bugaga" data-rsw="400" data-rsh="500" data-rsbigimg="1.jpg" href="/1.jpg"> Vincent van Gogh - Still Life: Vase with Twelve Sunflowers <img width="96" height="72" class="rsTmb" src="/Image_Gallery_with_Fullscreen_files/10000000.jpg"></a>
Честно говоря, если ты новичок в сайтостроении, то лучше попробуй более простой слайдер для сайта.