Если ты хочешь, чтобы социальные сети подгружали именно ту картинку, которую нужно в момент добавления пользователем ссылки на страницу твоего сайта, то установи такой вот link...
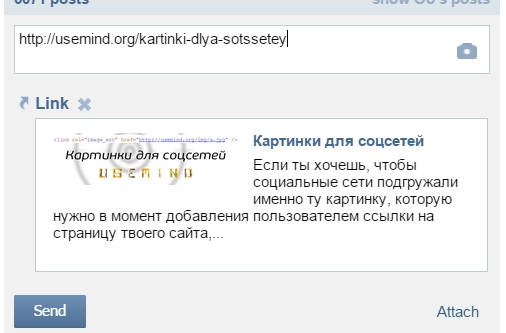
Это «подхватывает»: mail.ru, ok.ru, vk.com
<link rel="image_src" href="https://f.inverser.pro/img/5/UseMind.ORG_kartinki-dlya-sotssetey.jpg" />
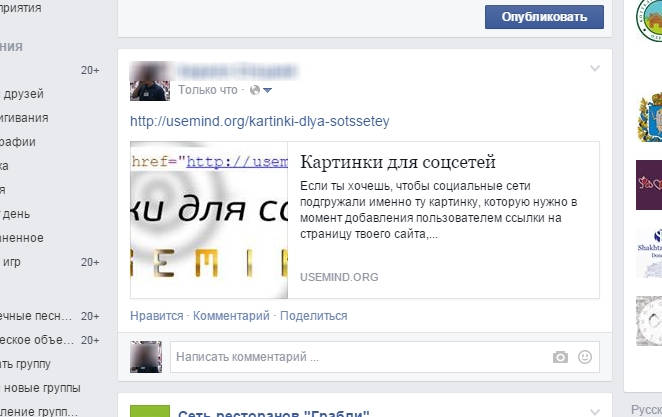
Это – facebook.com
<meta property="og:image" content="https://f.inverser.pro/img/7/_inverser.pro_php_mail.jpg">
Что он делает? Многие пользователи создают ссылки на твой сайт в социальных сетях, которые загружают часть страницы твоего сайта для предварительного просмотра. В том числе они загружают и изображения. Это делает специальный бот в соцсетях Вконтакте, Лицокнига, Одноклассники и другие. Иногда на одной странице сайта находятся несколько десятков изображений, которые часто оказываются техническими, например иконка RSS или почты. Поэтому, легко поставить rel="image_scr" для того, чтобы боты социальных сетей подгружали нужное тебе изображение материала страницы с твоего сайта, которое напрямую связано с ней.
Да, конечно, во время добавления ссылки на твой сайт в социальной сети, пользователь может выбрать любое изображение, нажав на него или пролистав далее, но лучше всего указать роботу какое изображение является каноническим для конкретной статьи. Простой способ сделать это - установить специальный код на каждой странице, где бы ты хотел выводить изображения превью для социалок.
Теперь пользователю не нужно будет выбирать из десятка ненужных изображений то, которое соответствует смыслу статьи, а попадет сразу на нужное, указанное тобой.
Многие оптимизаторы содержимого для социальных сетей (SMM) и поисковых роботов (SEO) уже это сделали...