На сегодняшний момент существуют различные варианты всплывающих окон: просмотрщики изображений (галереи фото), всплывающие окна с видео, формами авторизации, комментирования и тому подобные. Я объясню почему это хорошо и почему это плохо!
Когда хорошо?
Конечно, все зависит от многих условий: какой именно скрипт ты используешь, какой обозреватель использует пользователь, на какой платформе, какой именно формат и размер всплывающего окна. Но все это однозначно хорошо, если все тестируется и работает так, как ожидает разработчик. Но бывают такие ситуации, которые невозможно воспроизвести разработчику: например, вышел новый обозреватель и о нем мало кто знает, но уже использует 10 000 человек.
В такой ситуации остается только пожелать удачи пользователю, установившему такой обозреватель, но, что, если установка произошла без ведома пользователя и он настолько не знает ничего о своем устройстве, что такой браузер становится единственным и ничто не в силах помешать ему издеваться на своим пользователем?
Именно поэтому хорошо, когда хорошо. Но бывает всякое, такое, что не можешь даже подозревать. Естественно, при разработке любого скрипта для сайта, необходимо учитывать максимальный охват аудитории, но чаще всего это лишь несколько популярных обозревателей интернет (Opera, Chrome, Fire Fox и т.п.). Именно в ситуациях, которые НЕ учел разработчик всплывающее окно становится настоящей проблемой.
Почему плохо?
Каждый разработчик в той или иной степени осведомлен о:
- тех устройствах;
- технологиях и обозревателях интернет, которые используются сейчас.
Именно сейчас, в данный момент. Ведь скрипты имеют свой возраст. Например, существуют скрипты галереи для фото. Такую галерею установили и используют на сайте. Время идет, устройства, технологии и браузеры меняются. Прошло 365 дней и вот уже этот скрипт используют на сегодняшних устройствах. Как ты считаешь, разработчик мог о них знать и тестировать свой скрипт на них? Конечно же! В том и вся соль.
Любые всплывающие окна хороши там, где они работают так, как ожидает разработчик. Но что, если дело пошло не так? По данным метрики и её вебвизора, существуют пользователи, которые крайне не внимательны; слабо или вообще не знают тот язык, на котором видят сайт; именно поэтому они сталкиваются с большими трудностями. Конечно, учитывать все 100% пользователей и тех технологий, которые они используют крайне сложно, но приходится доводить этот процент до максимума, так как различные проекты требуют различных подходов к своим пользователям...
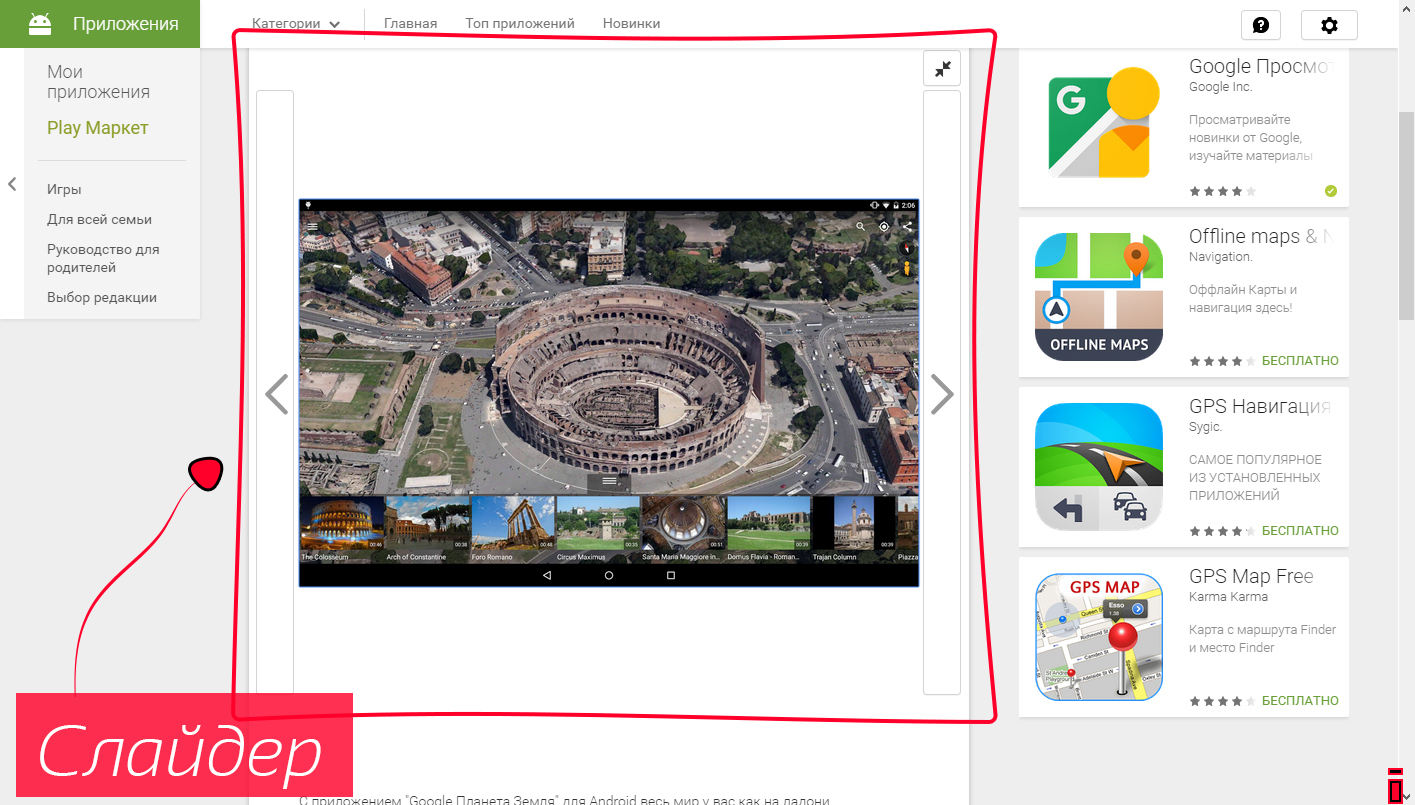
Возможно, именно поэтому сегодня на Google Play Market, для просмотра снимков экрана устройства с работающим приложением, используется следующий слайдер:

Как можно видеть, изображения никуда не всплывают, просто контейнер со слайдером увеличивается по высоте, если нажать на изображение или стрелку вправо. Возможно, некоторым из нас стоит задуматься над реализацией подобного, вместо громоздких окон, которые порой очень не понятны.
В чем огромный минус многих просмотрщиков изображений с эффектом всплывающего контейнера?
- Их невозможно просмотреть на маленьких экранах;
- много случаев, когда сам контейнер выходит за пределы видимой зоны;
- данный контейнер невозможно скрыть по причинам: неявно выраженной кнопки ЗАКРЫТЬ (или её аналога), вышедшей за пределы видимой области кнопки закрыть, некорректной работы скрипта.
Это же касается любых всплывающих форм. Особенно, форм авторизации, когда пользователь с мобильного вообще не может к ней достучаться!
Какие рекомендации?
Постарайтесь уходить от сложившихся стандартов и стереотипов. Современные технологии требуют скорости, сжатости, скромности! Руководствуйтесь стилем минимализма, разрабатывая сайты или скрипты. Используйте продвинутые технологии, чтобы позволить охватить максимальное количество вариантов. Отдавайте пользователем мобильных телефонов и планшетов те технологии, которые они способны воспринять, а пользователям ПК - более расширенные варианты.