При нажатии на Ctrl+Enter у Вас на диске появится swf файл (там, где Вы сохраняли проект). Вы можете дать ему свое название, например my.swf и закинуть в директорию своего ftp каталога с сайтом, используя, например FileZilla.
Обратите внимание, что технология Flash теряет свою популярность и в будущем будет заменена на HTML5!
Теперь Вам необходимо определиться куда именно нужно вставить файл swf в странице Вашего сайта. Если Вы не используете CMS (система управления содержимым сайта) и Ваш сайт представляет из себя простую HTML страницу (либо их набор), то Вам необходимо вставить следующее (ниже) в файл index.html Вашего сайта.
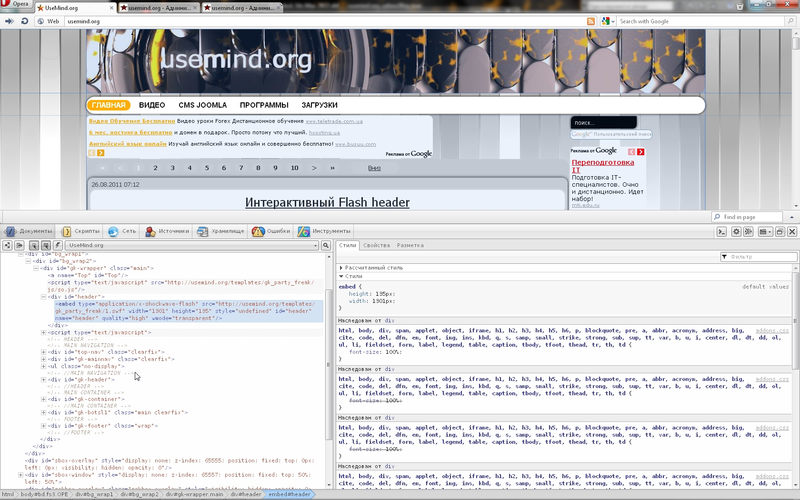
Если Вы используете какую-то CMS и в ней есть шаблон, который Вы назначили для пользовательской стороны (а не административной) сайта, то Вам необходимо найти где расположена шапка Вашего сайта. Это можно сделать, использовав Opera Dragonfly (или подобное расширение FF или Chrome), которое позволяет просматривать элементы сайта, например:

вызвать это дополнение Вы можете перейдя на нужный сайт и нажав правой кнопкой мыши, выбрать меню Проинспектировать элемент (Inspect Element).
После того, как Вы разобрались как просмотреть элемент шапки Вашего сайта. Найдите нечто похожее на <div id="header">.
Далее, Вам понадобится скачать java script файл, который определяет установлен ли у пользователя плагин для проигрывания swf роликов или нет. В случае его отсутствия выдается простая статичная картинка или то, что Вам необходимо.
Скачать SWF Object. Из этого архива Вам понадобится файл so.js.
Итак, Вам осталось подключить JS файл и прописать необходимый код для вставки SWF Object. Идем в файл, в который будем вставлять объект. В моем случая я использую CMS Joomla и файл layouts/default.php.
Подключаем java script файл (копируем эту строку в свой файл html или php и сохраняем его, заменяем на ftp):
<script type="text/javascript" src="/<?php echo JURI::base(); ?>templates/javascript/so.js"></script>
templates/javascript/so.js - это путь, где лежит Java скрипт
Вставляем SWF Object:
<script type="text/javascript">
var so = new SWFObject("https://usemind.org/templates/1.swf", "header", "1301", "135", "10");
so.addParam("quality", "high")
so.addParam("wmode", "transparent")
so.write("header");
</script>
"header", "1301", "135", "10" - название того, что мы будем заменять, ширина, высота, минимальная версия flash плеера.
so.addParam("wmode", "transparent") - вот этот параметр отвечает за прозрачность
Но до этого кода нам нужно вывести то, что он будет заменять и то, что он будет выводить в случает отсутствия плагина у пользователя:
<div id="header">
<a href="https://usemind.org/"><img src="https://usemind.org/templates/images/bg_top.png" width="1305" height="135" alt="usemind.org" /></a>
</div>
<div id="header"> - это идентификатор, который позволяет обратиться к нему внутри кода. Т.е. вместо header может быть любое слово, которое Вам заблагорассудится. Но не забывайте его использовать и в других сегментах кода.
В своем случае я использую картинку, которая будет выводиться вместо flash баннера, если пользователь не установил Adobe Flash плеер.
То есть, что мы сделали? Мы привязали к странице JS код, который определяет наличие плаигна у пользователя и выводит картинку (в нашем случае), если он отсутствует. Также мы подключили SWF файл, который имеет прозрачность в нужном месте, корректно отображается во всех обозревателях интернета (браузерах) и не требует активации мышью в Opera.