HideMyDiv – это скрипт, который поможет Вам скрывать определенные элементы на странице во время её прокрутки, как это происходит на некоторых страницах социальных сетей (скрытие блока слева информации о профиле, фото, друзей, видео, музыки вконтакте, например).
Методом проб и ошибок удалось получить наиболее правильный код, который корректно выполняется при различных условиях.
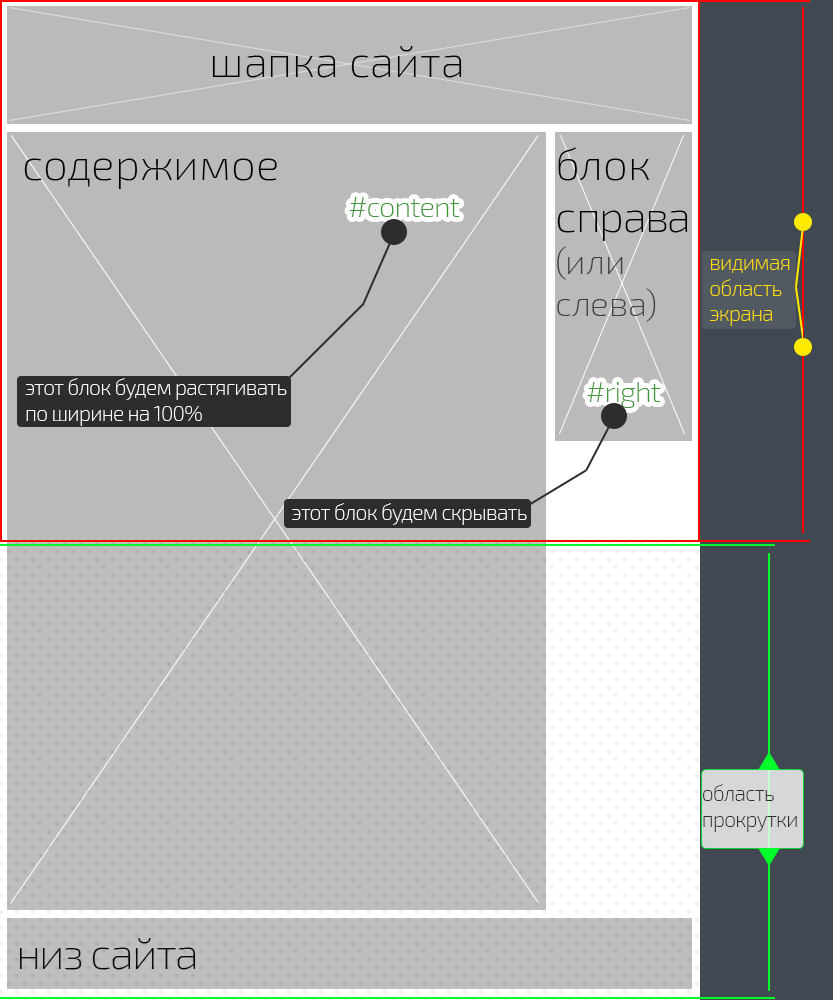
Более детально задачу может описать это изображение:

Небольшое предисловие. Казалось бы, что тут сложно? Вычислил прокрутку, и если она больше правого блока, то скрываем его и добавляем к блоку с содержимым класс со 100% шириной. Но не все так просто, как кажется на первый взгляд. Пока что, технологии не позволяют сделать все красиво и идеально, лишь одной строчкой кода, поэтому пришлось немного потыкать пальцем в небо... И все получилось.
На самом деле вся загвоздка заключается в том, что если размер страницы лишь ненамного превышает размер правого блока и абсолютную его высоту от верха страницы, то в некоторых интернет-обозревателях страница начинает дергаться и здесь необходимо применять некоторые хитрости... Т.е. если при прокрутке до определенной области скрипт готов скрыть страницу, а внизу уже мало пространства, то она начинает прыгать. Т.е. выполняется некорректно. Скрипт пытается расположить блок с содержимым по всей ширине, убрав левый блок, соответственно меняется и высота страницы, из-за чего возникают некоторые ненужные прыгания. От этого я избавился... И ниже расскажу все подробно.
Понаехали. Поехали!
Итак, задача состоит в следующем. Допустим, разметка Вашей страницы приблизительно такая же, как и на изображении выше. Есть шапка сайта, есть содержимое (левый широкий блок) и есть правый узкий блок, который обычно содержит в себе значительно меньше данных, по сравнению с левым широким, где находится весь материал статьи (в т.ч. и изображения, и фото, и текст).
Нам необходимо, чтобы во время прокрутки страницы (!!! и только если ширина окна вмещает в себя правый блок, а он у меня скрывается, если ширина окна становится меньше 767px). Т.е. если пользователь зашел с мобильного, нам нужно этот блок вообще убрать вниз и НЕ скрывать его, а также никак не модифицировать левый широкий блок с содержимым.
Сам JavaScript код выглядит так (не забывайте, что это jQuery и если он не подключен к Вашему сайту или странице, то подключите):
(function($)
{
$(document).ready(function()
{
var content = $('#content'); //здесь указываем левый широкий контейнер с содержимым
var right = $('#right'); //здесь – контейнер, который нам необходимо скрывать (в нашем примере правый контейнер узкий)
var right_height = $(right).outerHeight(); //узнаем полную высоту правого контейнера
var right_offset_top = $(right).offset().top; //узнаем расстояние до верха страницы правого контейнера
var html_width = $("html").width(); //ширина страницы
var html_height = $("html").height(); //полная высота страницы ( с учетом прокрутки)
var coe_html_k_right = (html_height/(right_height+right_offset_top)); //коэффициент отношения высоты левого к правому блоку. если он меньше 2,7, то не скрываем блок
wwr(html_width,right_height,right_offset_top) //выполняем функцию, которая собственно и скрывает блок правый, добавляет к левому стиль 100% ширины
function wwr(html_width,right_height,right_offset_top){ //сама функция, в которую мы передаем три параметра, указанных выше
if(html_height > 1700){//если ширина окна больше 1700px
if(html_width > 785){ //если высота окна больше 785px | можно было,конечно,по-другому написать код)
//событие прокрутки окна
$(window).scroll(function(){
window_scrollTop = $(window).scrollTop(); //узнаем на сколько на данный момент пользователь прокрутил страницу
var window_height = $(window).height(); //узнаем высоту окна интернет-обозревателя пользователя
var sum_right_block_heights = right_height+right_offset_top; //суммируем ранее указанные переменные
var percents = (sum_right_block_heights*50/100); //добавляем некоторый процент (указан 50) к нашей сумме выше
var coefficient = window_scrollTop / (sum_right_block_heights+percents); //узнаем коэффициент – зависимость прокрутки окна и блока справа+переменные, которые указаны выше
if(coefficient>0.85 && coe_html_k_right >2.7){right.addClass('dn');content.addClass('w100');}else{right.removeClass('dn');content.removeClass('w100');} //если коэффициент, который мы вычислили больше 0.85, то значит, что мы уже прокрутили достаточно страницу, чтобы правый блок оказался в НЕ зоне видимости окна пользователя
})
//\\scroll
}else{right.removeClass('dn');content.removeClass('w100');} //возвращаем все на место, если прокручиваем к видимой части правого блока
}
}
//функция изменения размера окна интернет-обозревателя пользователя
$(window).resize(function() {
right_height = $(right).outerHeight();
right_offset_top = $(right).offset().top;
html_width = $("html").width();
if(html_width < 785){right.removeClass('dn');content.removeClass('w100');} //если пользователь вдруг сузил окно интернет-обозревателя, то возвращаем все на место, так как наш правый блок должен оказаться внизу страницы и он должен быть виден!
wwr(html_width,right_height,right_offset_top); //выполняем функцию скрытия или показа блока, которая описана выше, во время изменения размера окна обозревателя.
})
//off ready
})
})(jQuery);
Если jQuery не подключен:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
Кроме того, необходимо добавить в подключенный к странице или сайту CSS код:
/*scroll*/
.dn{display:none !important;}/*класс, который позволяет правому узкому блоку сркываться*/
.w100{width:100% !important;}/*класс, который позволяет левому широкому контейнеру становиться широким на весь экран*/
/*\\ scroll*/
Конечно, для двух основных блоков (левого широкого и правого узкого) можно было бы задать красивую анимацию, чтобы они не дергались, но необходимо учитывать, что если страница будет слишком большая, то перерисовка страницы обозревателем с анимацией значительно нагрузит центральный процессор устройства, чего допускать нельзя. Поэтому стоит выбирать между производительностью и эффектами.
Данный код будет выполняться только если пользователь прокрутил страницу так, что правый блок скрылся на всю свою высоту+несколько процентов. Т.е. не сразу после исчезновения правого блока из видимой области, а с небольшой добавкой. Если содержимого внизу будет мало и высота левого блока будет почти равна высоте правого, то страница не будет изменяться и правый блок не будет исчезать, так как в этом не будет смысла.
Стоит обратить внимание, что для данного шаблона сайта используется адаптивная верстка, и правый узкий блок уходит вниз, и имеет 100% ширину, если окно обозревателя у ́же 767px.
