Хотел бы поделиться опытом создания интерактивного (такого, с которым можно производить манипуляции при помощи мыши/клавиатуры) Flash header'а.
Обратите внимание, что технология Flash теряет свою популярность и в будущем будет заменена на HTML5!
Для этого Вам понадобится программа Adobe Flash (любой версии), немного внимания и времени.
Задача:
- Создать Flash header таким образом, что бы по нему можно было нажимать мышью и попадать на нужную ссылку (или как сделать ссылку во flash (swf) объекте).
- Создать привлекающую внимание штучку, которая могла бы возникать при наведении курсора.
- Сделать так, что бы flash header работал во всех обозревателях интернета (браузерах), активировался сразу, а не после нажатия на него мышью.
- Сделать header прозрачным в некоторых местах и осуществить эту прозрачность при вставке в структуру сайта.
- Вставить header в структуру сайта так, что бы не было никаких проблем.
Выполнение поставленной задачи:
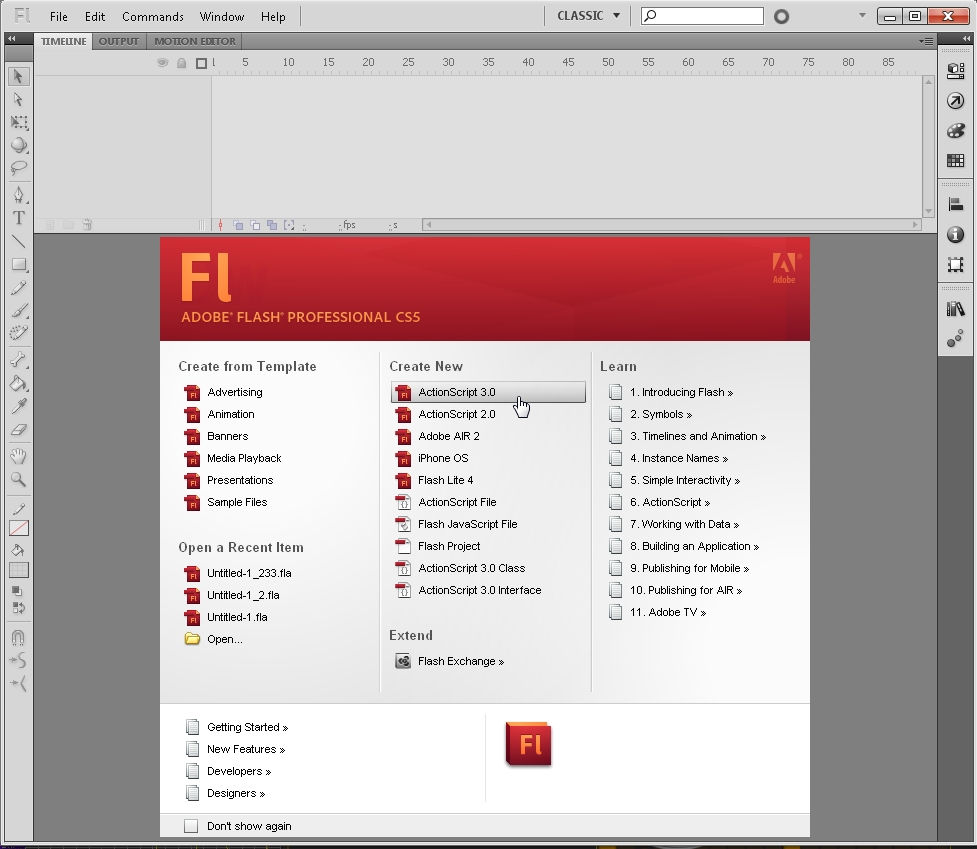
- Откроем Adobe Flash и создадим новый документ:

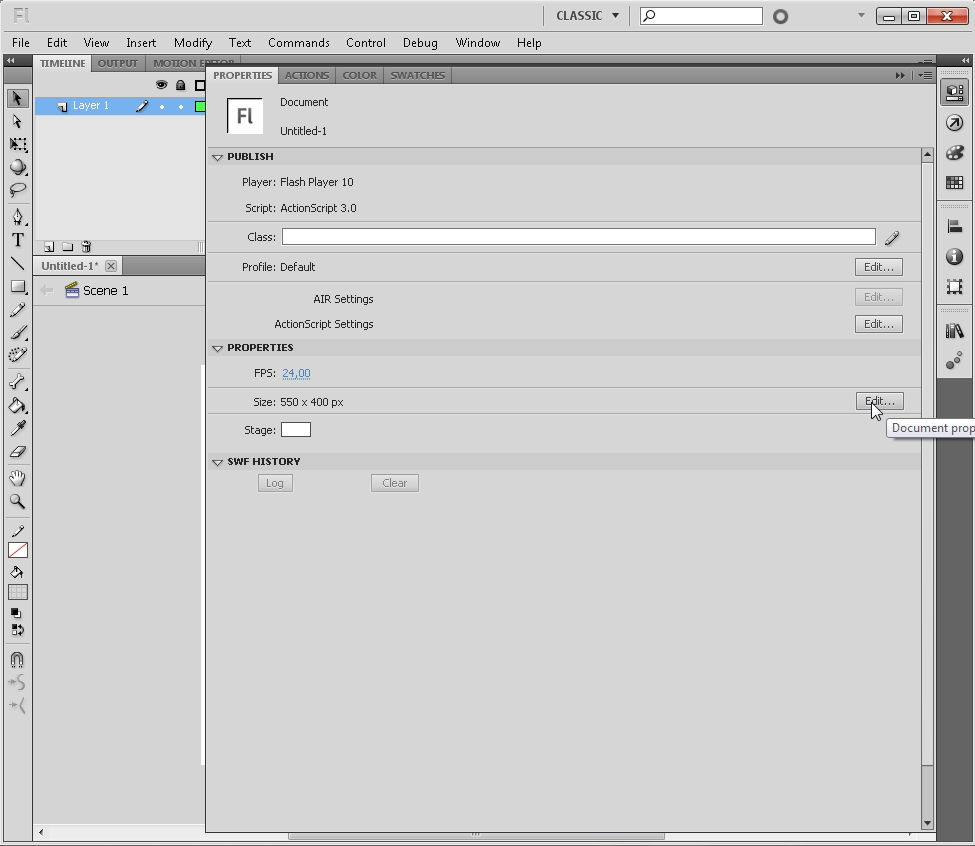
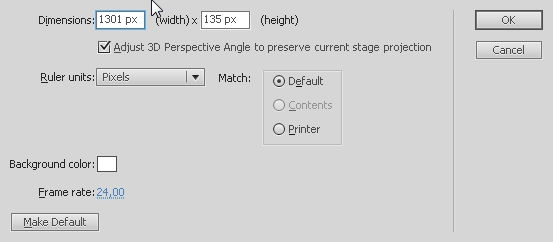
- Редактируем размеры header'а (мне нужен 1301x135px):


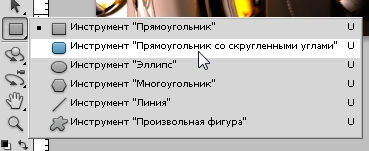
- Откроем Adobe Photoshop и сделаем нашу картинку с закругленными прозрачными уголками. Выберем прямоугольник со скругленными краями и радиусом около 12px:


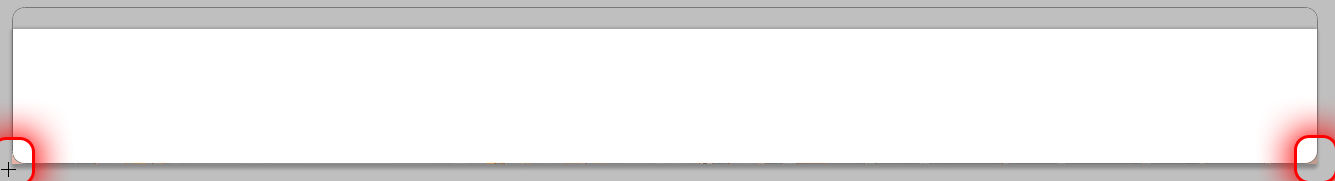
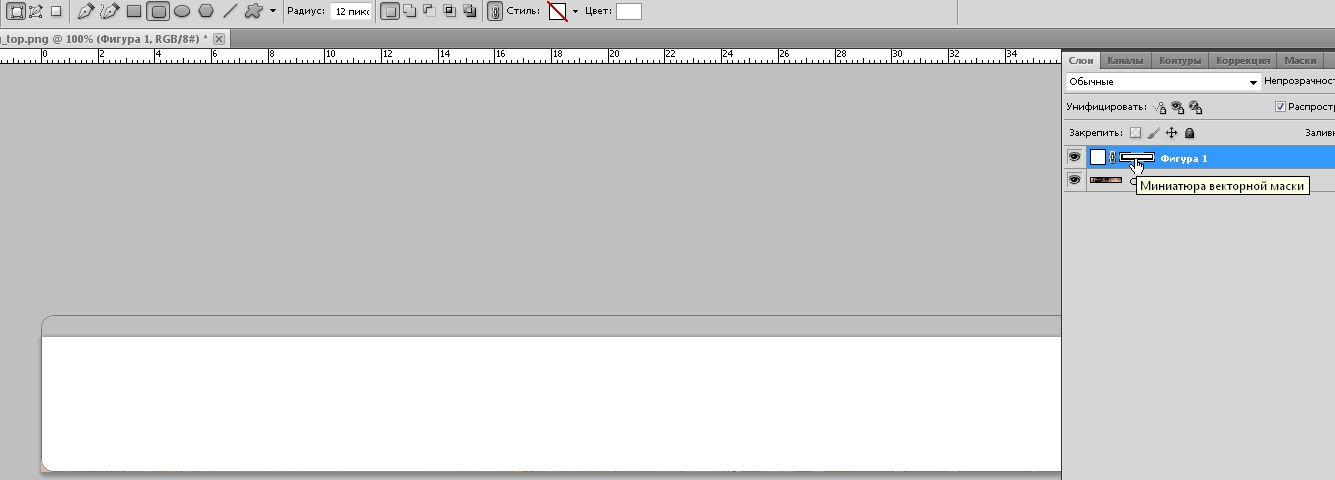
- Нарисуем прямоугольник так, как показано ниже. Перейдем в слои и нажмем по его миниатюре правой кнопкой мыши с зажатым Ctrl:


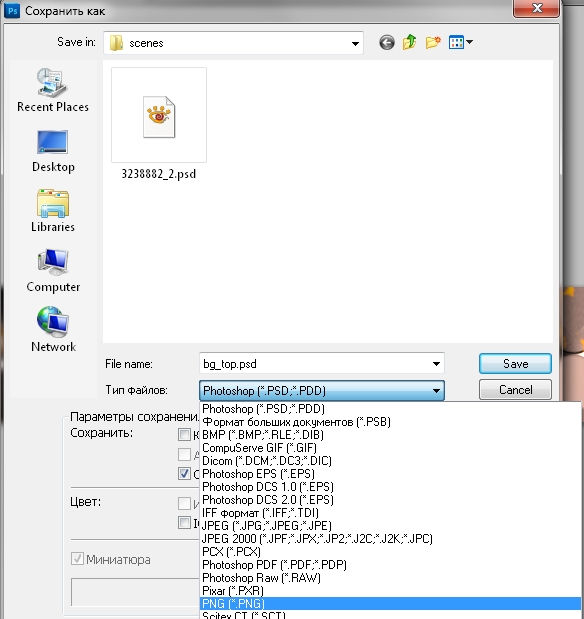
- Для того, что бы удалить именно уголки, нажмем Ctrl+Shift+I > это мы инвертируем выделение. Перейдем на слой с изображением и нажмем Delete. Сохраним документ, как png файл:



- В итоге должно получится вот такое:

- Перетаскиваем получившееся изображение во Flash:

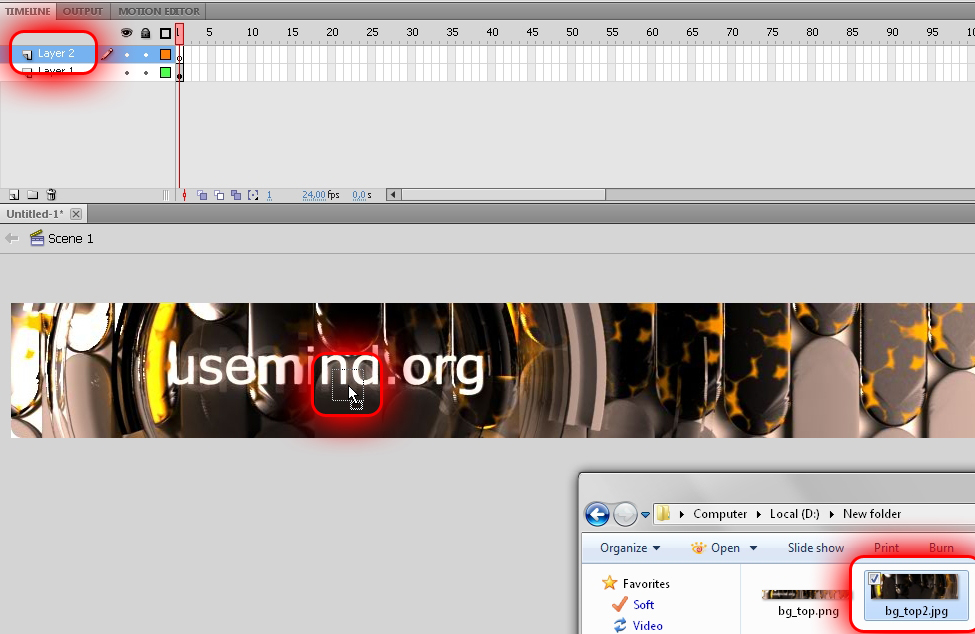
- Для того, что бы мой header как бы включался и выключался я создал еще одно изображение с «выключенными» буквами. И, создав новый слой (убедитесь, что Вы именно на него перетаскиваете), импортировал его (перетащил) во Flash, отпозиционировал:

Займемся анимацией:
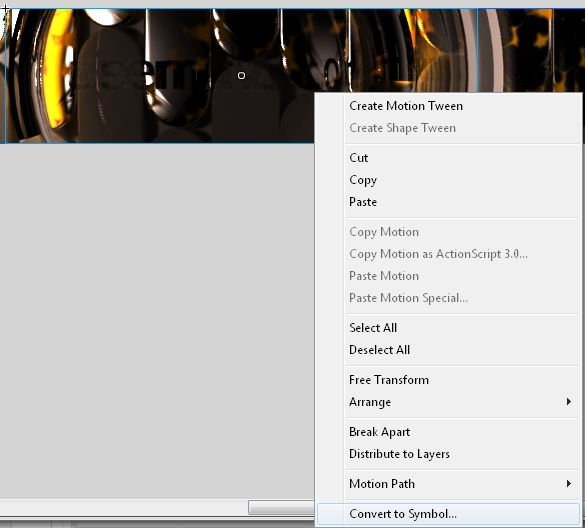
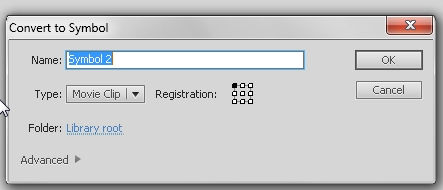
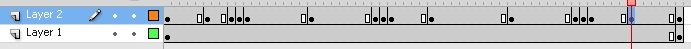
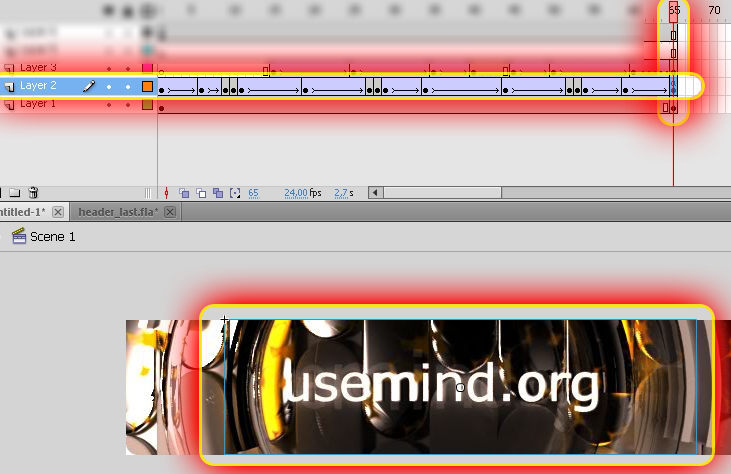
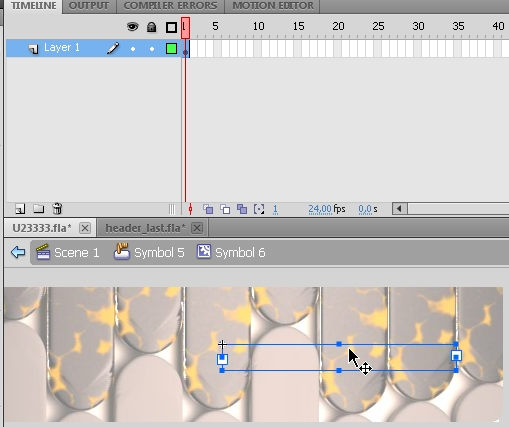
- Убедимся, что последнее из импортированных изображений выделено (если нет, то нажмите на него) и конвертируем его в символ (Movie clip). Создадим 65 кадров и при помощи перемещения по кадрам и клавиши F6 создадим хаотичное количество ключевых кадров:



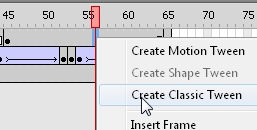
- Между длинными отрезка создадим классическую анимацию (Create classic tween) :
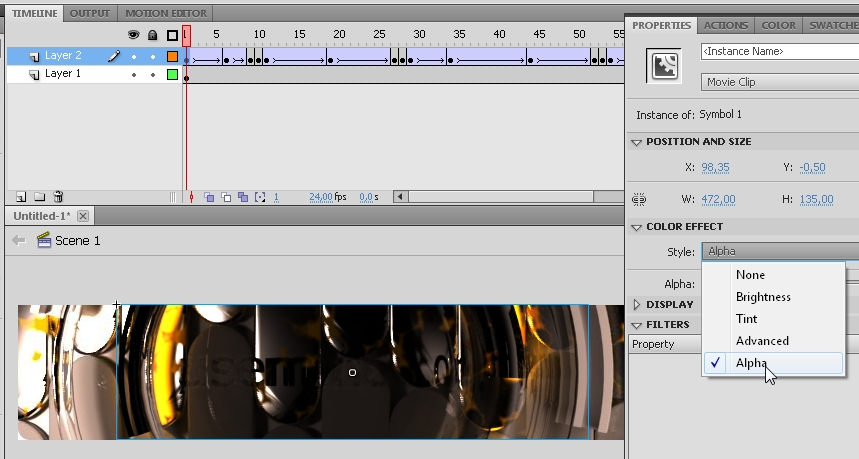
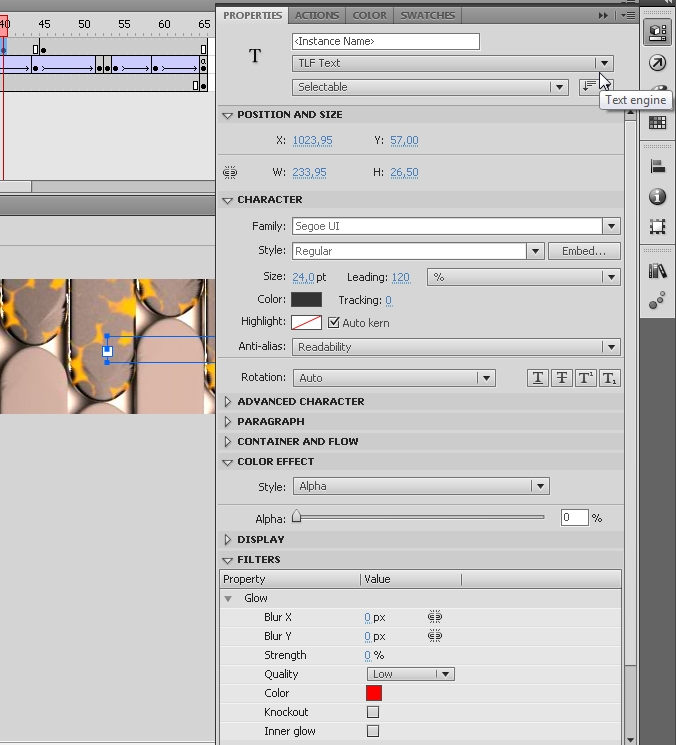
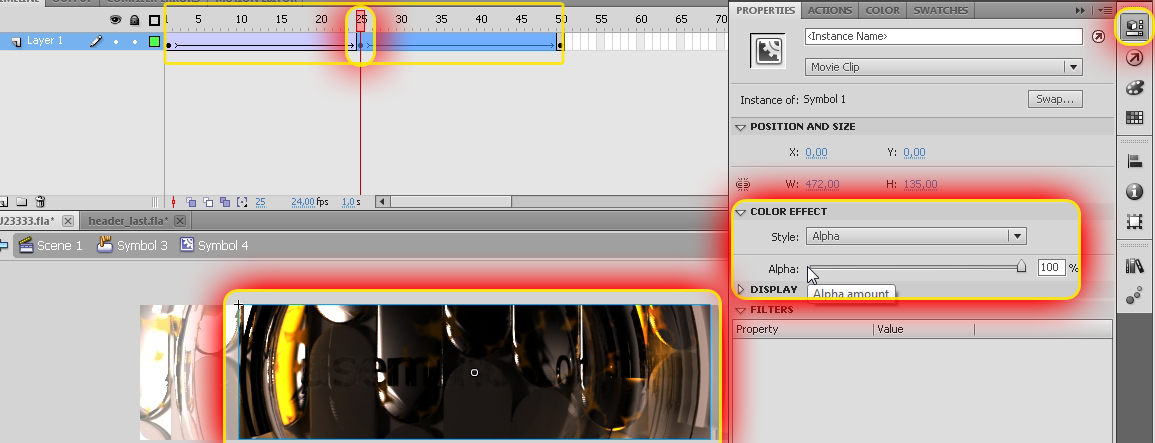
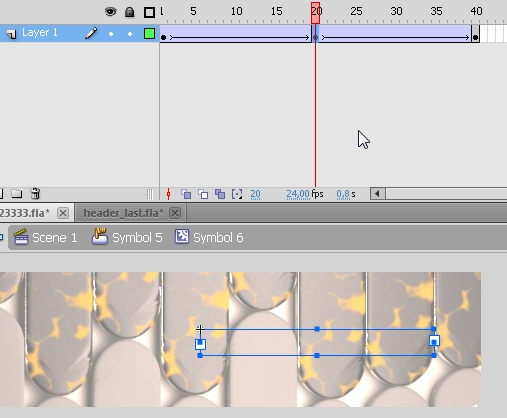
- Перейдем на первый кадр и активируем последнее из импортированных изображений («выключенные» буквы), отрегулируем его Color Effect и не будем трогать Alpha:

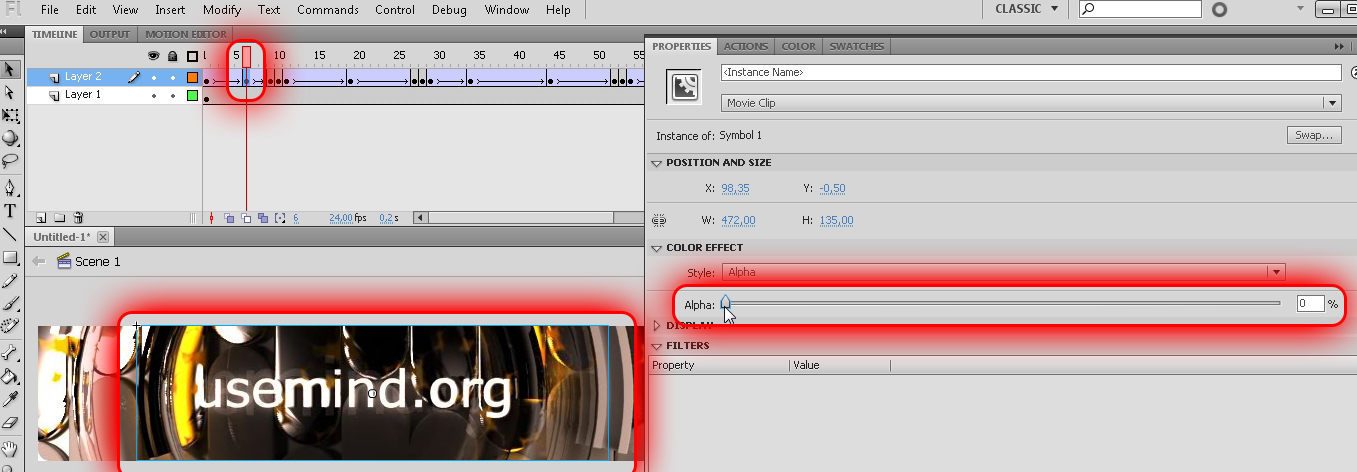
- На следующем ключевом кадре выстави Alpha 100%

- И теперь проделаем тоже самое со всеми ключевыми кадрами. А именно на первом мы ставим Alpha 100% (не забываем активировать сам символ), а на шестом (см. предыдущий снимок ↑) - 0%, на 9-ом - 100% (выключили свет от букв), на 10 - 0% (включили) и так далее (уверен, что принцип Вы поняли). Т.е. мы делаем как бы включение и выключение света от букв. На одном ключевом кадре мы их выключаем, на следующем включавем и так до конца. Проследите, что бы на последнем кадре (65 кадр) буквы были включены.
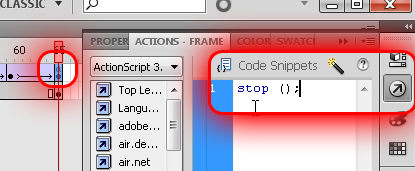
- После проделанных операций нажимает Enter и просматриваем нашу анимацию. Мигание должно быть последовательное. На 65 кадре вписываем Action Script код, который остановит анимацию на выбранном кадре:

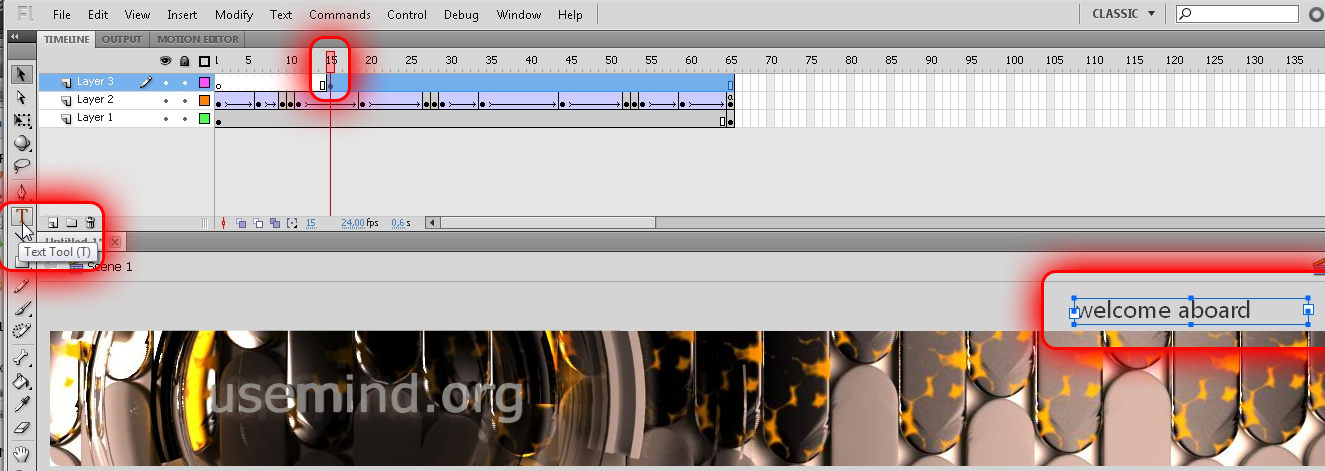
stop (); - Далее создаем новый слой. На 15 кадре создаем ключевой кадр. На этом же кадре создаем текст при помощи Text Tool и выдвигаем его за рамки кадра:

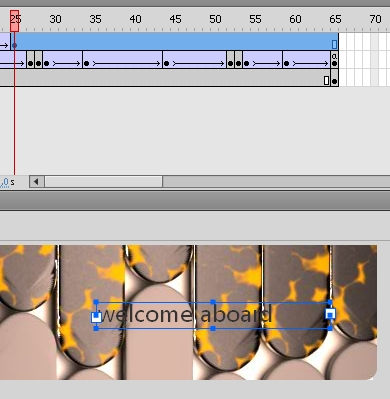
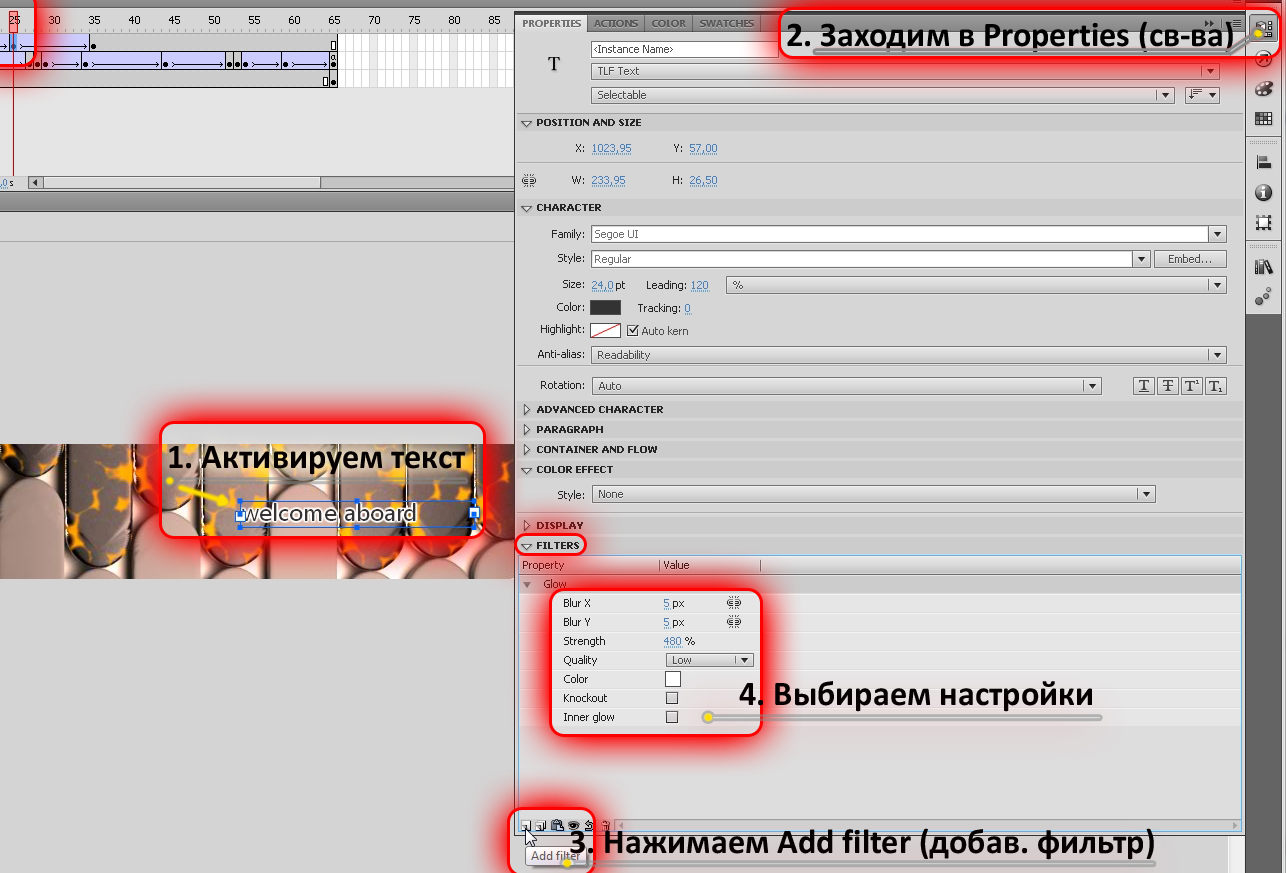
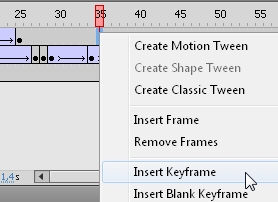
- На 25 кадре создаем ключевой кадр (Insert Keyframe) и при помощи стрелки вниз (на клавиатуре) и зажатой клавишей Shift передвигаем текст ниже (до середины сцены (по вертикали)). Зайдем в его свойства и дадим ему фильтр Glow (свечение):


- Создаем на 35 кадре ключевой кадр:

Создаем классическую анимацию (Create classic tween). Можем настроить фильтр и для него. Переходим на 40 кадр. с 35 по 40 создаем классическую анимацию (Create classic tween). На 40 кадре «выключаем» текст:

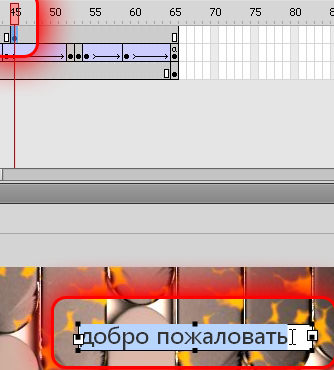
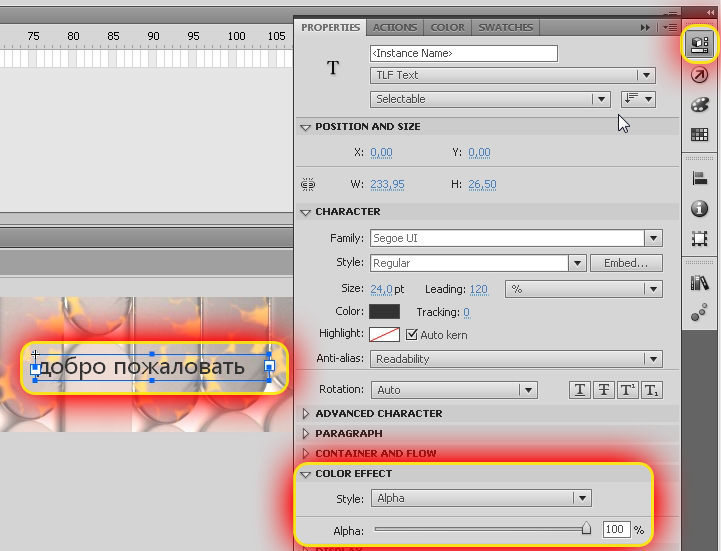
- На 45 кадре вместо текста «welcome aboard» вписываем «добро пожаловать»:

- Создаем ключевой кадр на 65 кадре и делаем между кадрами 45 и 65 классическую анимацию (Create classic tween):

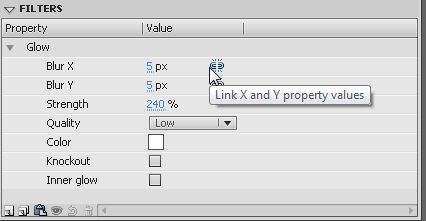
Создадим на 50 кадре ключевой кадр (Insert keyframe) и перейдем на 45 кадр «выключим» текст «добро пожаловать» для того, что бы он плавно появлялся> Активируем текст и перейдем в Properties (Свойства)> Color Effect выберем Alpha 0%. Также добавим фильтр Glow и установим параметры свечения: белый цвет, 5px, 5px, 240%

- На 60 кадре создадим ключевой кадр (Insert keyframe). Активируем 65 кадр и текст, перейдем в свойства > Color effect> Styles:> Alpha> поставим Alpha на 0%:
 Этим мы выключим текст к 65 кадру.
Этим мы выключим текст к 65 кадру.
Создаем ссылку во flash (swf) объекте.
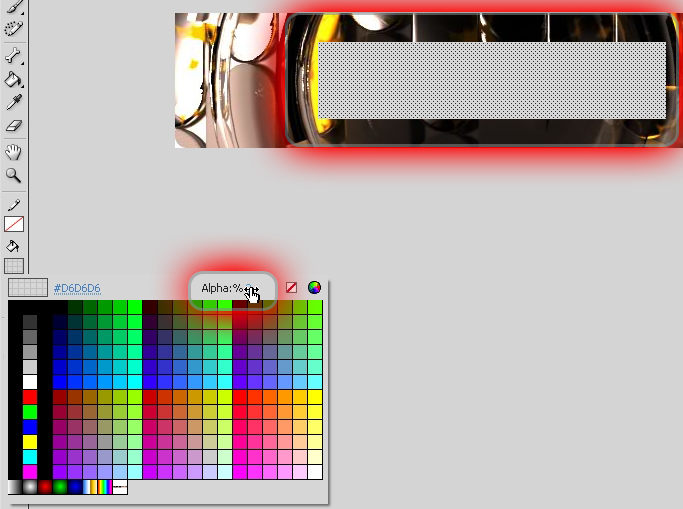
1. Для начала нам нужно определить область, которая будет ссылкой. То есть при наведении на эту область будет загораться курсор с рукой. Для этого создадим новый слой и нарисуем прямоугольник (можно любую фигуру) и уберем у него заливку, воспользовавшись Fill color'ом (цвет заливки)> Alpha - 0%

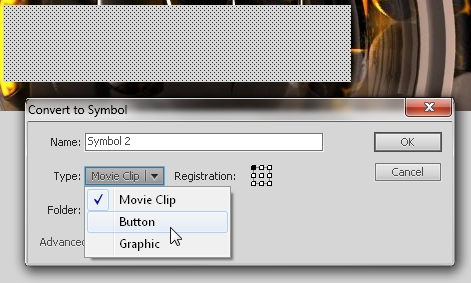
Конвертируем созданную фигуру (Convert to symbol) в Button и даем ей имя в Properties, например «main»:


2. Перейдем на первый ключевой кадр (на 4 слое) и впишем в него Action Script код:
function mainURL(Event:MouseEvent):void
{
navigateToURL(new URLRequest("https://usemind.org/"), "_parent");
}
Где «main» - название кнопки, которое задали мы выше ↑. Получается, что мы обращаемся к кнопке, которая имеет название main и она уже выполняет код, который мы вписали в первый ключевой кадр на 4 слое.
new URLRequest - это ссылка, которая будет открыта при нажатии на эту кропку, а "_parent" - это окно, которое будет открыто не в соседнем окне, а в том, в котором совершился клик, то есть при клике мы будем работать с тем же окном, как при обычном клике мыши, например по навигации сайта или при переходе на новость.
Создаем анимацию при наведении курсора мыши на объект
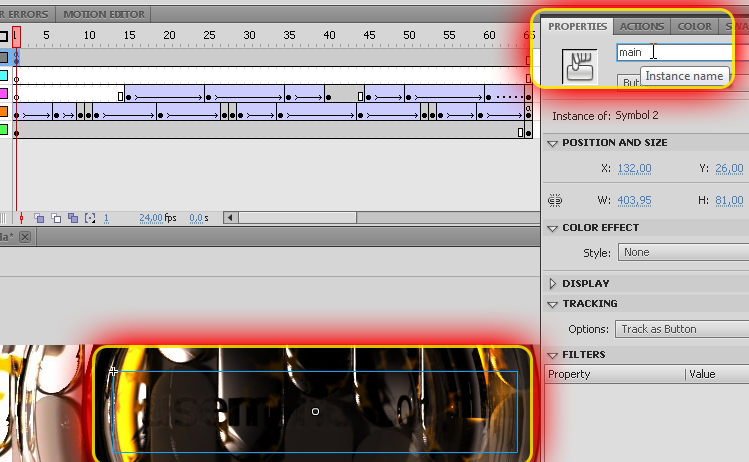
Для этого перейдем на второй слой, на 65 кадр и выделим изображение, которое мы конвертировали в символ, имитирующее погашенный текст:

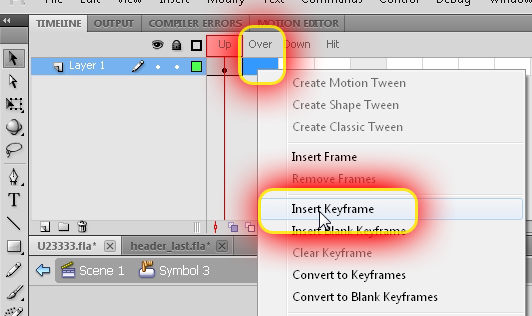
Конвертируем его в Button. Кликнем по ней два раза. Мы находимся в режиме редактирования кнопки. Создадим ключевой кадр на позиции Over:

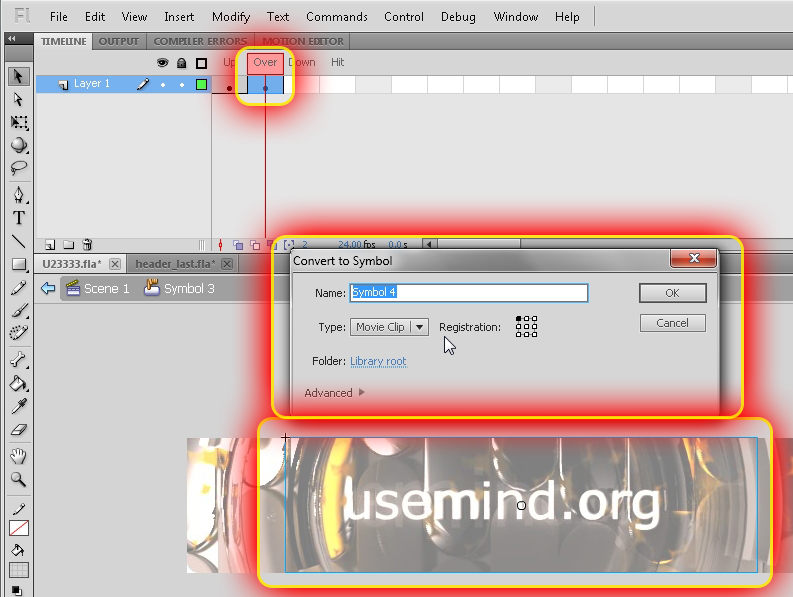
Убедимся, что мы находимся в позиции Over и активен элемент Button, который мы только что создали. Теперь переконвертируем его в Movie Clip и нажмем два раза правой кнопкой мыши. Теперь мы в режиме редактирования символа, которому можем задать любую анимацию, которая будет проигрываться при наведении курсора мыши.

Создадим просто исчезновение и появление:

Как Вы уже догадались, мы создаем ключевые кадры на 25 и 50 кадрах. На 25 кадре мы активируем наш символ, заходим в Properties и выбираем Alpha на 100%.
Вернемся к сцене, использую кнопку Scene 1 ![]() .
.
Теперь перейдем на 65 кадр 3 слоя (слой с текстом) и активируя текст «добро пожаловать», который должен быть прозрачен на 100% (невидим) на этом кадре, конвертируем его в Button. Нажмем на нем 2 раза и откроется режим редактирования этого символа. Создадим ключевой кадр на Over и переконвертируем символ Button в Movie clip. Нажмем на нем два раза и откроется режим редактирования Movie clip:

То есть мы проделываем тоже, что и с мигающими буквами ранее.
Теперь в режиме редактирования этого текста мы зададим ему анимацию. Создадим на 20 и 40 кадрах ключевые кадры и создадим между ними классическую анимацию (Create classic tween):

На 20 кадре мы активируем текст и перейдем в Properties, зададим Alpha на 100%.

На данном этапе у нас должно получится следующее:
анимация текста при начале просмотра header'а, анимация текста при наведении на ссылку usemind.org, анимация текста при наведении на «добро пожаловать», открытие ссылки при нажатии на usemind.org.
Не забываем сохранить проект: Ctrl+Shift+S, выбираем место, куда запишется файл.