CSR, SSR и SSG — разные типы поставки html содержимого (странцы, DOM) клиенту.
Михаил Непомнящий — NextJS 13. Варианты рендеринга - RSC, CSR, SSR, SSG, ISR
Мои уроки по Gatsby
Когда будете смотреть — ставьте пальцы вверх и комментируйте, чтобы я знал, что Вам это необходимо.
Возможно, Вы интересуетесь такими популярными JS-библиотекам (фреймворками), как Vue, React, и все они предлагают своим пользователям (разработчикам) различные варианты их применения. А именно: каким образом html будет доставлен в клиентский интернет-обозреватель.
Чтобы понять разницу, необходимо понять суть каждого из типов...
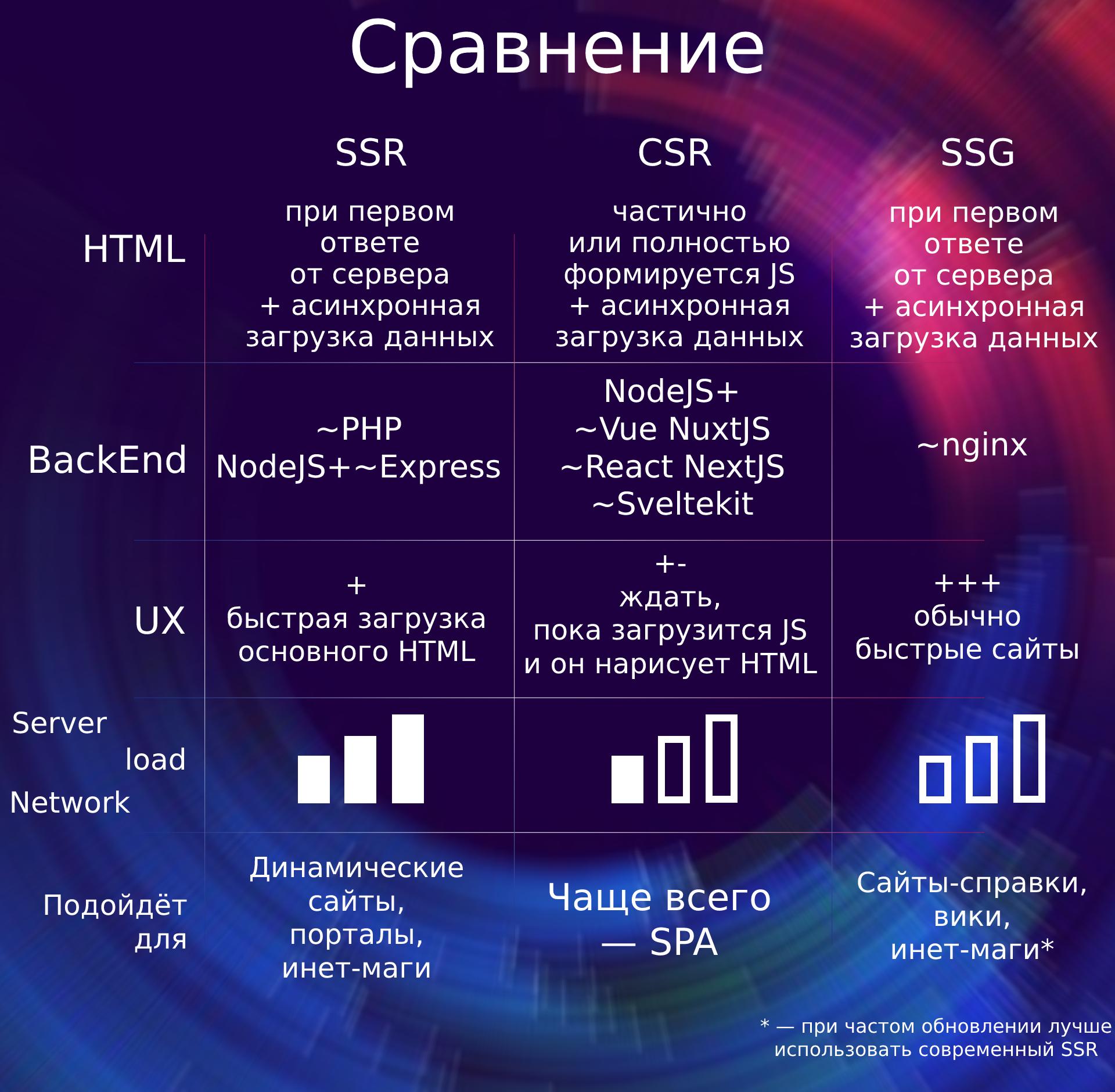
Сравнительная таблица SSR/CSR/SSG:

Забыл добавить сравнение по SEO...
SSR: +
SPA/CSR: -
SSG: +
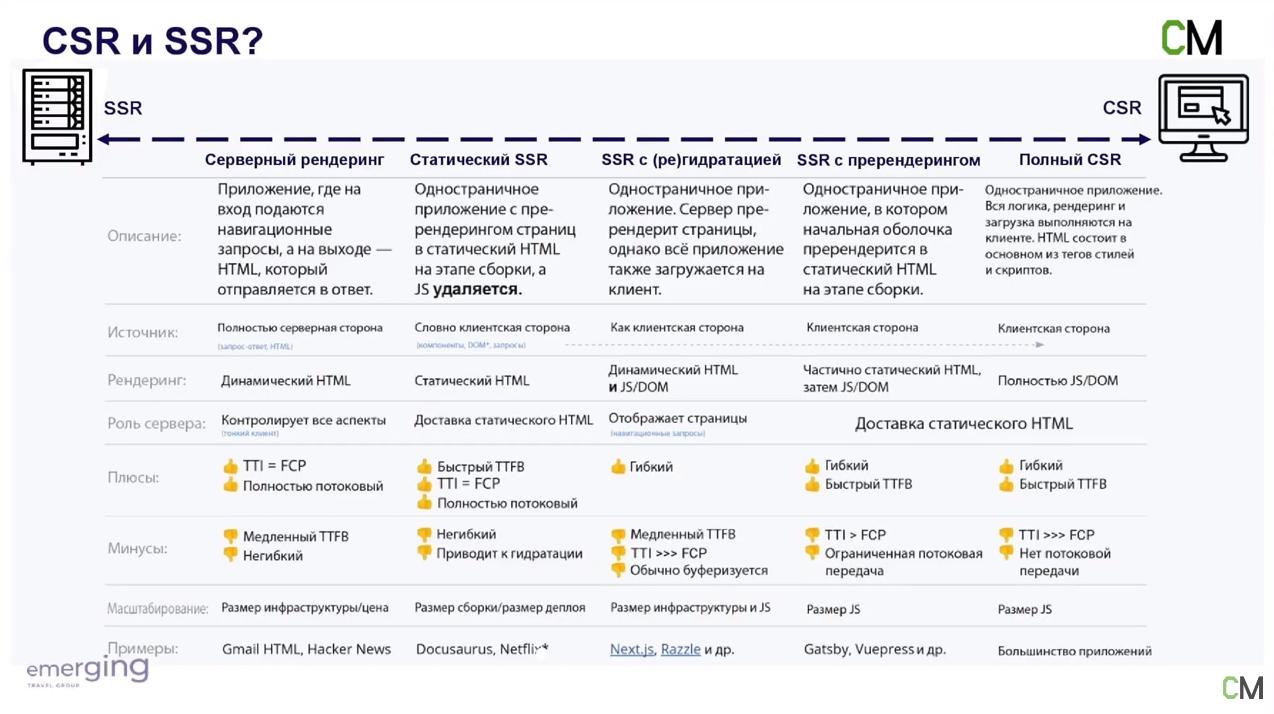
 Источник изображения https://www.youtube.com/watch?v=Pg4N3-WEdbw
Источник изображения https://www.youtube.com/watch?v=Pg4N3-WEdbw
SSR — отлично подходит для SEO, как в классике, так и в современной интерпретации.
CSR/SPA — на данный момент достаточно рискованно выгружать такие сайты и надеяться на хорошие позиции в поисковой выдаче.
SSG — собственно, самый лучший показатель, чаще всего, даже с учётом современных требований (LightHouse — до 100 всё + легко сделать PWA).
SSR.
SSR — так называемый Server Side Rendering. Данный вид генерации HTML представляет из себя обработку всего Вашего кода на стороне сервера и в пользовательский интернет-обозреватель доставляется ВЕСЬ громоздкий DOM (Document Object Model) код. Другими словами, код, который (сегодня чаще всего написан на JS), компилируется налету в html и доставляется в браузер как есть — со всеми тегами, классами. После доставки HTML страницы, соответственно, на DOM навешивается также JS обработка событий и т.п.
SSR — это технология, которая используется с самого начала появления интернет. Т.е. это могут быть, к примеру, сайты на PHP, который (PHP) генерирует HTML на сервере и отдаёт пользователю готовый исходный код со всем DOM. Либо это могут быть сайты, которые используют NodeJS+Express, который также может генерировать SSR (страницы на сервере).
К примеру, можно использовать WordPress, Joomla — это популярные CMS системе на стеке: Nginx (или Apache) + MySQL + PHP.
При изучении исходного кода (нажатие Ctrl+U) Вы можете видеть весь код HTML.
Преимущества SSR:
- Самые лучшие показатели по SEO (при условии правильной оптимизации). Поисковые системы без труда парсят сайт, им нет необходимости подключать различные технологии, которые бы позволили отрисовать весь DOM; им нет необходимости использовать анализатор вашего JS и тем самым, поисковики действуют по-старинке, парся лишь ваш ответ от сервера. По-факту всё намного объёмнее, чем здесь описано, но для понимания самого процесса этого достаточно. Понятное дело, что они всё-равно будут подключать свои собственные виртуальные машины с запущенными браузерами и смотреть, что творит Ваш JS, но парсить сайт им намного легче с SSR.
- Нет необходимости на клиенте (в браузере) ждать, пока JS отрисует HTML (DOM).
- Нет необходимости на клиенте (в браузере) ждать, пока загрузится весь JS, который в свою очередь начнёт отрисовывать DOM (HTML).
- Мгновенное отображение страницы (DOM/HTML) на стороне клиента (браузера) [сразу после его отдачи клиенту (браузеру) от сервера] // при условии отдачи также всех блокирующих отображение файлов (JS, CSS, шрифты, Media) //.
При изучении исходного кода (нажатие Ctrl+U) Вы можете видеть весь каркас HTML (<!DOCTYPE html> , head, body) и один или несколько подключённых JS скриптов, файлы стилей, картинки, видео и т.п..
Недостатки SSR:
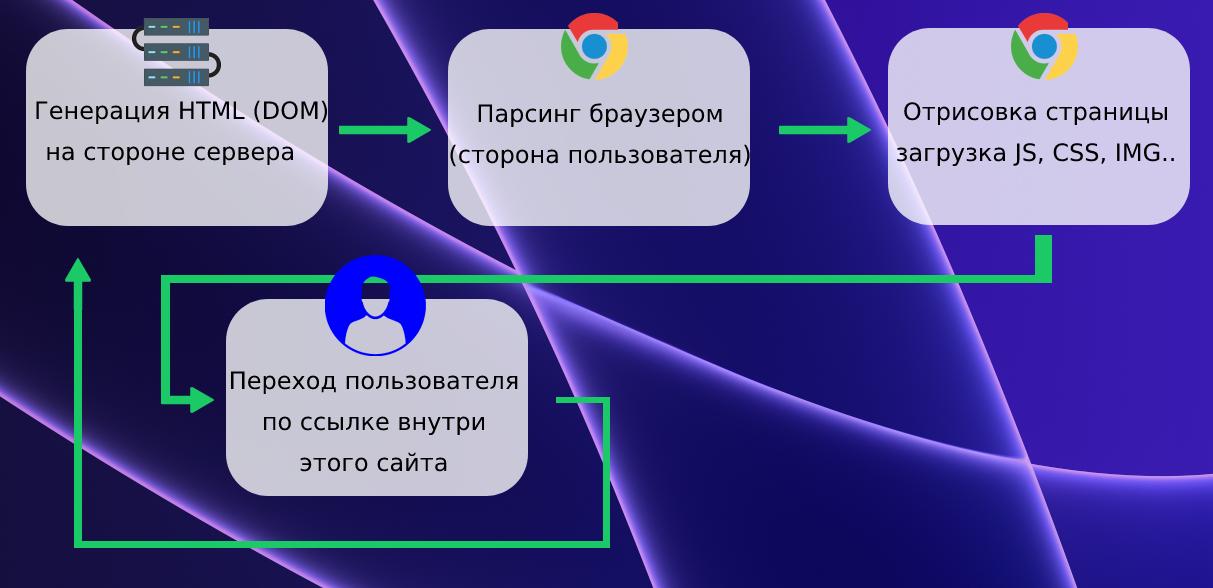
- В классическом исполнении, SSR выполняется по следующей схеме:

В которой Вы можете увидеть очевидный недостаток — постоянная перезагрузка всех данных на странице (DOM, CSS [возм., загрузка из кеша браузера], JS [возм., загрузка из кеша браузера], IMG [возм., загрузка из кеша браузера]...).
Большие компании, которые следят за количеством трафика своих серверов придумали другое решение. К примеру, использовать что-то среднее, между SSR и CSR, а именно, первую отрисовку страницы делать на сервере (чтобы поисковики могли парсить сайты), а дальнейшие запросы от пользователя отдавать посредством асинхронной загрузки данных // условно сейчас называется SSR, но не путать с классическим //. Таким образом экономится значительное количество сетевых запросов на высоконагруженных проектах. Если Ваш проект рассчитан на небольшое количество запросов, то, скорее всего, Вам подойдёт именно классический SSR, без всяких заморочек.
Однако, если Вы хотите повыпендриваться или же действительно осознаёте всё преимущество асинхронной загрузки данных и пользовательского взаимодействия с ними, то пробуйте CSR... Либо комбинированный вариант (SSR+CSR), который на сегодняшний момент реализован во всех популярных frameworks (React [который так и не framework, типа] — Next, Vue — Nuxt).
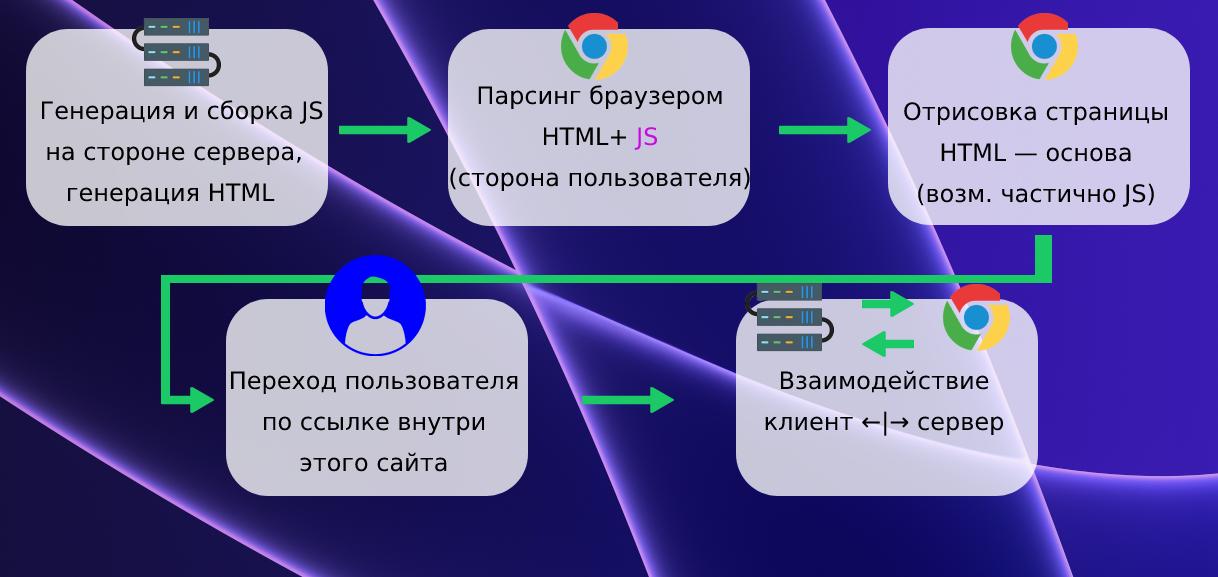
Не классический, а современный SSR выглядит так:

* условно, взаимодействие клиент-сервер происходит таким образом, что с сервера клиентом (браузером) подтягиваются в асинхронном режиме необходимые данные для отрисовки этой страницы (запрашиваемой), а именно компоненты (например, Vue, React), и некоторые другие данные (в зависимости от архитектуры приложения), приходят данные от API, текста, ссылки на изображения и т.п.
Для чего подойдёт SSR?
Для больших и маленьких, огромных и мизерных сайтов. Например, блога, инет-магазина, портала. Везде, где нужен 100% охват поисковыми роботами.
Пользовательский опыт классики — +-отрицательный, пользователь каждый раз видит перезагрузку всей страницы, может потерять некоторые важные для него данные как на самой странице, так и вводимые им самим. Многие пользователи привыкли к таким сайтам и относятся к ним нормально. Факт выше, возможно, незначительный.
Пользовательский опыт современного SSR — отличный, так как содержимое HTML видит сразу, взаимодействие со страницей — по мере загрузки JS. При нажатии на активные элементы происходит асинхронное взаимодействие с сервером, без перезагрузки страницы и возможной потери данных (введённых ранее пользователем или тех, что уже есть на странице // визуальная потеря фокуса внимания //).
CSR.
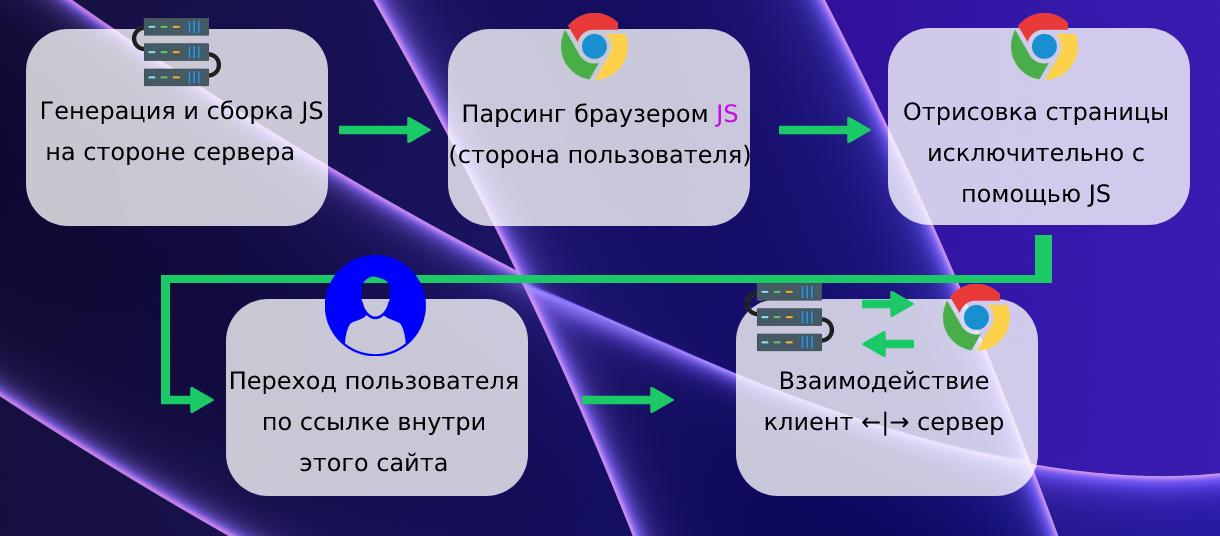
CSR — Client Side Rendering. Что в переводе означает отрисовка HTML (DOM) на стороне клиента (браузера). Схема выглядит так:

* отрисовка страницы происходит только благодарят JS, однако, незначительное количество HTML всё же присутствует: основа структуры HTML5 (<!DOCTYPE ... >), подключённые JS файлы, которые производят дальнейшую загрузку данных с сервера (отрисовывают остальной // нужный для этой страницы // HTML, подтягивают данные с API, fetch ...).
Как Вы можете заметить, здесь идёт существенная разница и она заключается в том, что клиент (браузер) запросил документ лишь один раз. К нему приехал весь необходимый JS и только тогда началась отрисовка всего DOM (HTML) [конечно, если Вы только не используете JS отрисовку только для отдельных компонентов страницы] и, соответственно, навешивание JS событий. А дальнейшее взаимодействие клиента с сервером происходит благодаря исключительно асинхронным запросам.
Данный подход стал актуален в мире одностраничных приложений (сайтов), которые чаще всего ориентируются на то, что их клиенты сохраняют в закладках их сайт или как-то иначе. А после первого захода на страницу с CSR, пользователь начинает с ней взаимодействовать через нажатия ссылок, кнопок и тому подобных активных элементов. Примером может послужить сайт заказа авиабилетов, который пользователь увидел где-то в рекламе или же ввёл вручную. Далее он как-то сохраняет этот сайт (добавляет в закладки, копирует и сохраняет ссылку, добавляет на панель быстрого доступа в свой браузер). После чего, пользователь может вернуться на сайт, нажав на сохранённую ссылку или же введя название сайта.
Также примером может послужить сайт для какой-то акции компании. К примеру, у компании X есть основной сайт aaa.com. На поддомене action.aaa.com его программисты размещают SPA (Single Page Application) приложение (сайт), который использует рендеринг на стороне клиента. Клиенты (пользователи) могут посещать его с основного сайта aaa.com, либо с рекламных площадок (рассылок...). После завершения акции, поддомен action.aaa.com просто удаляется администраторами.
Всё те же вышеперечисленные фрейворки (и React), предлагают возможность создать с их помощью приложение, которое будет использовать CSR генерацию страницы (HTML) на стороне клиента.
Преимущество CSR над SSR в том, что данный тип рендеринга позволяет значительно сократить трафик и нагрузку на сервер, поставляя клиенту JS-бандл (JavaScript-файл), в котором уже содержится какой-то из frameworks, после чего дальнейшее взаимодействие пользователя и сервера, а также переходы по страницам, идут в асинхронном режиме, без перезагрузки всего содержимого DOM, как при классическом SSR.
Огромным недостатком CSR является то, что поисковые системы фактически ещё не могут полноценно индексировать такие сайты. К примеру, Вы можете создать SPA приложение с роутингом. Например:
- / — главная
- /contacts — контакты
- /catalogue — каталог товаров
Все эти ссылки будут доступны, если ими поделятся пользователи между собой, но поисковые системы, к сожалению, увидят лишь главную и подключённый к ней JS файл, но сам HTML останется вне их поля внимания.
Однако, не так давно, основной поисковый гигант Google, стал индексировать также и сайты, которые SPA. Но, ориентируясь на пользователей из поисковых систем и создавая SPA с CSR, Вы рискуете тем, что Google может и не проиндексировать Ваш сайт со всеми его внутренними ссылками. Поэтому, если Вы всё же ориентируетесь на SEO (т.е., чтобы пользователи приходили из поисковых систем), то Вам необходимо использовать технологию SSR.
Также к существенным недостаткам CSR можно отнести тот факт, что пользователю (браузеру) необходимо ждать некоторое время прежде, чем загрузится весь необходимый JS-код, который в свою очередь отрисует весь HTML код. Т.е. при низкой скорости интернет-соединения или со слабого моб. устройства, пользователю может понадобиться до нескольких минут (при слабом инетике и больших JS файлах), чтобы получить просто содержимое страницы. Поэтому, стоит позаботиться о таких пользователях, ведь они всё-равно найдутся (да-да) даже сегодня и именно на Вашем сайте!
Пользовательский опыт.
Положительный для пользователей с хорошим железом (мощные процессоры+стабильный и высокоскоростной интернет-канал).
Пользователь может наблюдать некоторые фризы страницы, а также некоторое время от миллисекунд до нескольких секунд ждать, пока браузер загрузит и распарсит JS, который в свою очередь отрисует HTML.
Крайне отрицательный на более слабых устройствах (мобильные телефоны, планшеты, старенькие ПК), а также при низком и порывистом интернет-соединении.
Может быть крайне низкий показатель First contentful paint.
Для чего подойдёт CSR?
- Сайты-одностраничники.
- Web-приложения/игры.
- Небольшие сайты (временные, для акций, к примеру).
SSG.
Достаточно новая и даже свежая возможность на сегодняшний момент. SSG — Server Side Generated. То есть генерация страниц на стороне сервера (именно статических, которые затем просто лежат, и отдаются сервером, если их запросят). Обычно также данную технику называют JAMStack. Позволяет генерировать статические сайты (НЕ ПУТАТЬ С НЕинтерактивными).
Что значит статический в данном контексте?
Статический — значит заранее сгенерированный. Также это означает, что генерация файлов сайта (html страниц, JS-файлов и прочих данных [IMG...]) происходит ТОЛЬКО ОДИН РАЗ, когда это требуется программисту или администратору проекта. После чего, все файлы, необходимые для выполнения сайта, загружаются на сервер.
Если проводить аналогию с PHP, то PHP генерирует всё налету. Вы запросили страницу — она прошла через PHP скрипт и только тогда Вы видите HTML код. Со статическими сайтами всё намного проще. Backend или в данном случае лучше написать CMS может быть ВООБЩЕ ЛЮБОЙ (вплоть до markdown файлов), из которых определённые скрипты затем сгенерируют HTML страницы, которые затем размещаются на сервере и просто отдаются пользователю при запросе, без всякой backend (в плане генерации страниц) логики. А можно вообще хранить все в JS файлах, если нет необходимости в БД.
Однако, стоит отметить, что современный JAMStack позволяет создавать полноценные проекты: инет-маги, блоги и т.п. НО ПРИ ЭТОМ, используя CSR, как метод взаимодействия с сервером.
Т.е. клиент один раз получает статическую HTML страницу, которая отдаётся сервером, которая была ранее как-то сгенерирована, затем начинается взаимодействие по типу SPA CSR.
Схема в данном случае сложнее, но при этом, сам сервер фактически никак не напрягается. Т.е. Вы один раз на своём ПК сгенерировали страницы, загрузили их на сервер и он отдаёт просто статику. Т.е. не нужен НИ PHP, ни NodeJS, можно ставить nginx и всё.

Остальная клиентская логика может выполняться также, как и раньше, взаимодействия с Вашим сервером, посредством асинхронных запросов, но для этого, конечно, необходимо будет что-то иметь на BackEnd'е: PHP, NodeJS+Express, Fastify...
Например, Вы можете использовать Eleventy (11th), HUGO, Gatsby (React), Astro.
Преимущества JAMStack или SSG:
- По факту, можно один раз создать себе сайт и выложить его на сервер, где есть только Nginx. Дальше вся магия будет за JS, в зависимости от технологии, которую Вы выберите.
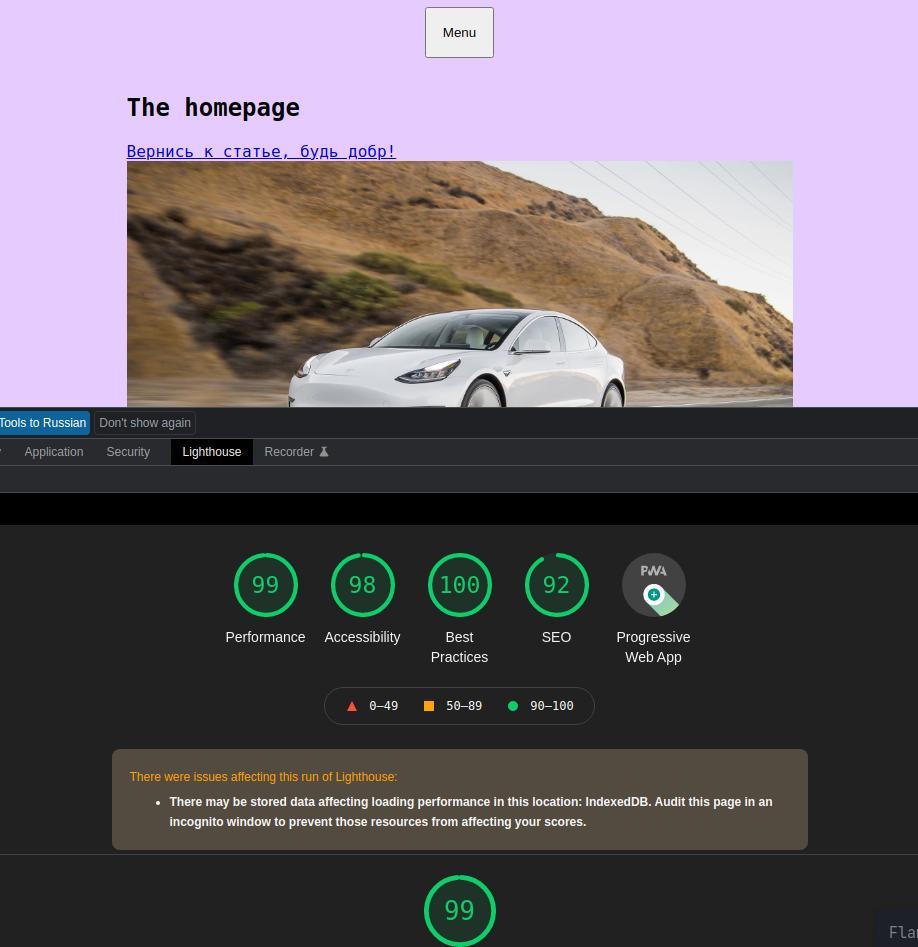
- В своём большинстве 100% показатели в LightHouse (инструмент тестирования web-приложений). Конечно, с той оговоркой, что Ваш сайт имеет достаточно оптимизированный код JS, CSS, HTML и т.п..
- Отличные показатели по SEO. Ваш сайт отлично индексируется поисковыми системами.
- Нет необходимости писать какую-то backEnd логику. За исключение случаев взаимодействия пользователя с Вашим сайтом (получение данных из форм, отправка писем и т.п.) — тогда необходимо будет писать и backend логику.
- Лёгкость при создании PWA (Progressive Web Application). Многие инструменты (из вышеперечисленных) позволяют быстро и легко создать PWA.
Недостатки SSG (или JAMStack):
- При любом изменении контента сайта, Вам придётся генерировать заново ВЕСЬ JS, HTML + вспомогательные файлы (например, JSON). Однако, в GatsbyJS, к примеру, данный процесс, даже на сайтах с большим объёмом страниц, занимает относительно мало времени.
- При пересоздании страниц, соответственно, их необходимо перезаливать на сервер, как и всё остальное содержимое (IMG, JSON, ...). Однако, скорее всего, многие неизменённые картинки, всё же останутся на сервере без изменений, если Вы их не станете заново грузить, в плане одни и те же.
- Когда-нибудь может надоесть каждый раз выполнять вышеперечисленные процедуры и Вы задумаетесь о современном и полноценном SSR...
- Однако, возможно, есть некоторые сервисы, типа GatsbyJS хостинг, которые автоматизируют весь процесс пересборки и перепубликации проекта.
Пользовательский опыт.
Довольные пользователи будут пищать от радости, что Ваш сайт грузится чрезвычайно быстро (с той оговоркой, что Вы не засунули в JS-бандл половину NPM-модулей). К примеру, GatsbyJS даже умеет отлично жать картинки в современные форматы: JPG, WEBP, AVIF и правильно их отдаёт пользователю (через элемент picture...).
Исходный код страницы выглядит полноценным, как и при SSR, но это также зависит от технологии, которую Вы выберите. К примеру, GatsbyJS, создает статическую html страницу и запрос должен выглядеть так:
https://site.org/index.html
, но при заходе на неё, Вас переадресует на / (без index.html // в нём будет виден ВЕСЬ исходный код //), которая, в свою очередь, при просмотре исходного кода будет иметь только подключённые JS, CSS файлы, но НЕ само содержимое страницы (основной HTML).
Для чего подходит SSG?
Конечно же, для сайтов, которые не так часто обновляются. Люди делают и инет-маги, и справочные сайт и всё, что угодно (кроме SPA).
DEMO (MDX файлы для базы)
Gatsby exaples:
- google-analytics (google-gtag);
- sitemap;
- offline;
- mdx;
- embed-video (embed video from YouTube in MDX);
- prismjs (with Native JS copy button);
- try: custom serviceWordker file;
Живой пример использования JAMStack, созданного с помощью GatsbyJS.
DEMO 2
Файлы проекта GatsbyJS Demo Site
Чтобы начать режим разработки:
yarn add gatsby
Либо:
yarn install
Затем:
yarn develop
Для билда:
yarn build
Использовались курсы по GatsbyJS от этого парниши (YouTube).
Видео, сколько обрабатывались данные для этого тестового сайта:
Скриншоты: Метрики lighthouse GatsbyJS

Скриншоты: Как выглядит PWA GatsbyJS




Какие выводы можно сделать?
Сайты на PHP (и, к примеру, Python) не перестали существовать после появления и массового внедрения крупными компаниями различных модных технологий, типа SSR (в современном понимании). Имею ввиду, что классический SSR он как был, так и будет, и более того, может пережить различные модные веяния (возьмите, например, GitHUB).
А всё почему?
В этом маленьком "почему" кроется ещё не одна статья. а, может, не одна книга, но, если коротко, то на PHP или питоне очень просто сделать качественный сайт самому или условной WEB-студии на высоком уровне, с быстрым откликом страниц, без многих "танцев с бубном" вокруг настройки окружения под NodeJS или (вдруг) Deno (или любого другого подобного модного серверного интерпретатора JS), или условного поиска надёжного партнёра с уже настроенной NodeJS. Понятное дело, что есть миллионы проектов, которые работают, которые приносят своим создателям деньги и т.п. Но, если условно сравнить безопасность старого-доброго PHP с тем же NodeJS, учитывая, как современные компании любят экономить на этих и не только лишь этих моментах (а ещё и на опытных программистах) средства... то PHP явно выигрывает, плюс "из коробки" имеет массу того, что NodeJS вообще не может (отправка почты, к примеру, но с PHP тоже надо уметь это делать). А если мы ещё возьмём в пример различные манипуляции (которые не так давно имел место быть) с npm-пакетами (GoogleIT: // уязвимости в npm пакетах //), часто даже завоз в них каких-то майнеров-фигайнеров, вирусов-фигирусов... То просто рука-лицо.
Делать сайты на современном SSR, могут себе позволить мало лишь кто! По той простой причине, что обслуживание (плата программистам), плата за сервера — чаще всего дороже, чем если бы Вы просто взяли слоника (PHP).
Вот и получается, что приходится варьировать и выбирать для себя не только модное, но и условно доступное.
К тому же, Вы, например, можете взять тот же WordPress (а лучше — Joomla), поставить на него БЕЗОПЛАТНЫЕ модули, различные навороты, накидать текст, картинки и получить готовый сайт за сущие дни. Затем закинуть его на самый обычный хостинг и лить туда трафик.
Основной массе посетителей будет абсолютно плевать какую из технологий Вы используете. Им важно получить информацию от Вашего сайта и, при необходимости, отправить Вам свои контакты (например, при заказе услуги/товара) и ВСЁ!
Если Вы простой программист.
В этом случае Вы, скорее всего, должны ориентироваться на современный рынок. Зайдите посмотрите на сайты с вакансиями — что чаще всего требуется и изучайте данную технологию (React, TypeScript, Native JS и т.п. — это Вам пол-любому необходимо знать, а также: SOLID принципы, структуры баз данных, алгоритмы, CSS, HTML и т.п.). Мало кто захочет сегодня изучать PHP, видя суммы, которые за него платят. НО! Хорошему специалисту в своей области (будь то хоть Assembler), платят хорошо! Просто необходимо найти тех, кто оценит Ваши знания.
Если Вы WEB-студия.
... то Вам, скорее всего, нужно будет продавать своим клиентам модные штучки, которые они захотят купить у Вас! А это, естественно, SSR (современный). Ровно поэтому, лучше всего сразу начинать затачивать свою команду под это (React, TypeScript и т.п.).
Если Вы — крупная компания.
То Вы должны понять, что необходимо Вашим клиентам. Они готовы видеть постоянную перезагрузку страниц (классический SSR), Ваши сервера готовы выдерживать большие нагрузки классического SSR? /// (А не попробовать ли HTTP3?) /// И ещё масса других вопросов, которые Вы должны проанализировать для себя, чтобы выбрать ту технологию, которая бы действительно подошла именно для Вашего проекта. А модным, на данный момент, является React+TypeScript + современный SSR. Но помните, что при этом, Вам необходимо будет содержать опытных высокооплачиваемых программистов высокого уровня, чтобы Ваше приложение (сайт) работал и его очень трудно было взломать и/или достать важные данные...
