Простой код jQuery для ползающего div-контейнера на странице
Многим web-мастерам случалось сталкиваться с задачей скроллинга контейнера или же div-блока по странице, в зависимости от прокрутки страницы. Но не многие понимают, что сделать это очень просто.
Используя библиотеку jQuery, мы покажем на двух примерах, как можно достигнуть эффекта ползанья блока с содержимым по определенному месту на web-странице. Первый пример достаточно примитивный и легкий, второй немного сложнее и с некоторыми анимационными эффектами. Данные примеры помогут решить задачу привлечения внимания пользователей к конкретным данным, например, рекламе или похожим материалам сайта.
Способ первый (легкий)
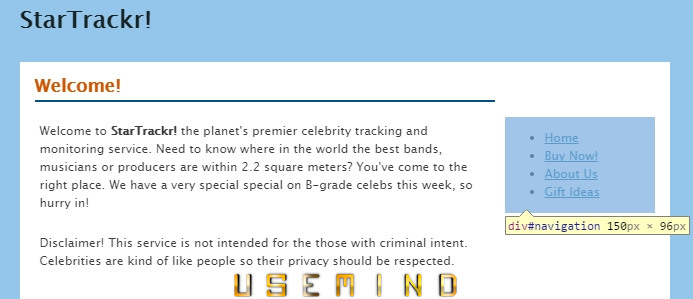
Например, у нас есть контейнер с идентификатором navigation. Ему присваиваем стиль:
#navigation {
position: relative;
float: right;
width: 150px;
}
Подключив библиотеку jQuery, мы можем далее использовать её синтаксис.

<script type="text/javascript" src="/jquery-1.7.1.min.js"></script>
Код, который позволяет контейнеру с идентификатором navigation, прикрепляться к верху страницы во время прокрутки:
$(document).ready(function() {
var $window = $(window),
$navigation = $("#navigation");
$window.scroll(function() {
if (!$navigation.hasClass("fixed") && ($window.scrollTop() > $navigation.offset().top)) {
$navigation.addClass("fixed").data("top", $navigation.offset().top);
}
else if ($navigation.hasClass("fixed") && ($window.scrollTop() < $navigation.data("top"))) {
$navigation.removeClass("fixed");
}
});
});
Способ второй (посложнее)
Контейнер тот же (navigation), но код jQuery другой...
$(window).scroll(function() {
var pos=parseInt($(window).scrollTop());
var navigation=$("#navigation");
if ($(window).scrollTop()>="200") {pos=pos-180};
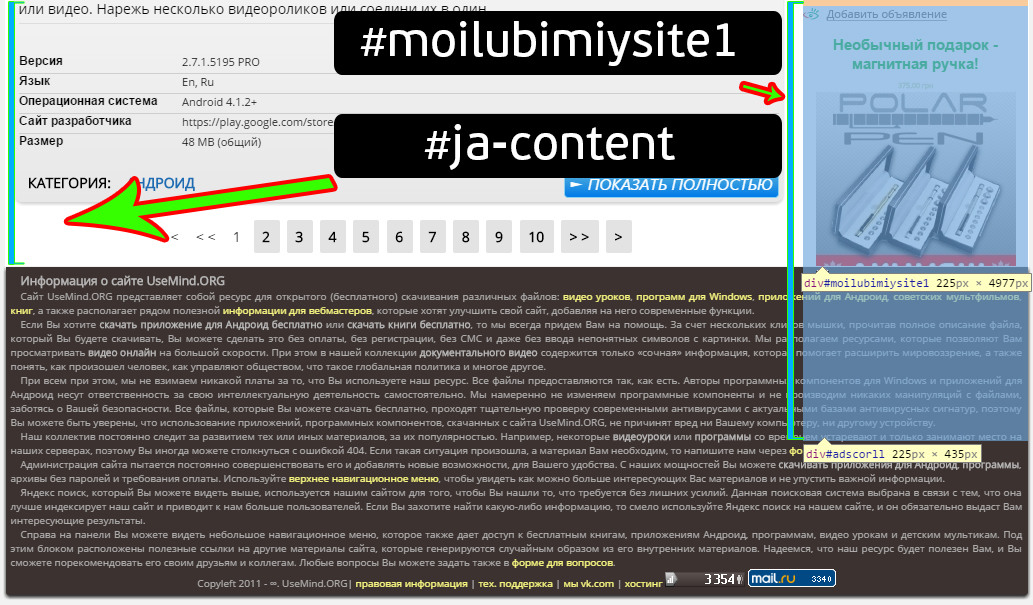
var m=$("#moilubimiysite1");
var hb=$("#ja-content").outerHeight(true);
$(m).css({height:hb+"px"});
$(navigation).animate({marginTop:pos+"px"},100);
});
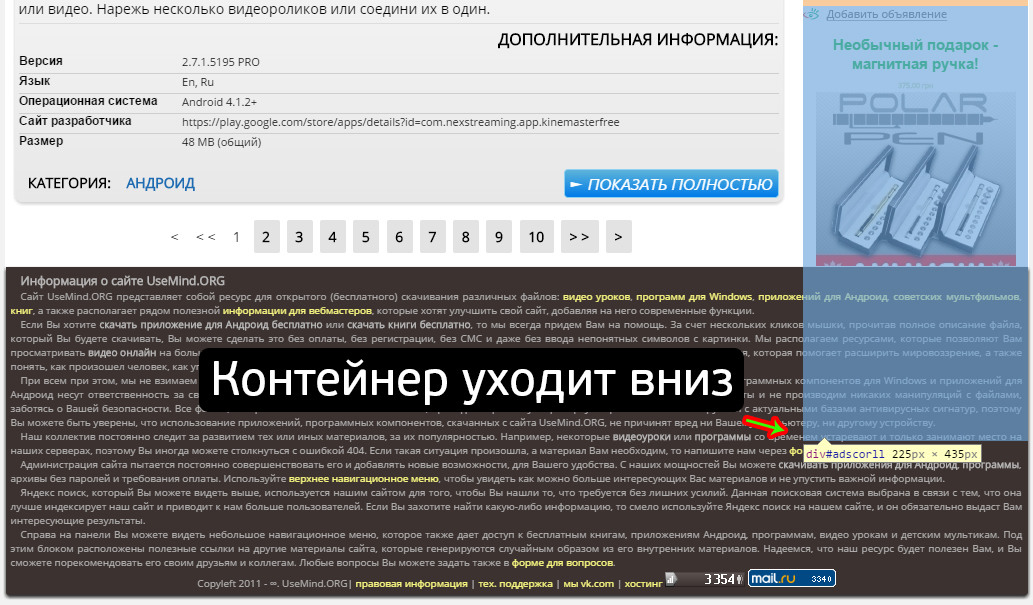
Смысле в том, что если у тебя контейнер больше 500px по высоте, то он накладывается на контейнер, который ниже. В изображении понятнее:

Именно поэтому использую небольшой код, чтобы вычислить высоту соседнего контейнера и применить её для того, который прокручивается. Тебе понадобится положить один контейнер в другой:
<div id="moilubimiysite1">
<div id="navigation">
</div>
</div>
Также можно применить position:fixed, на твое усмотрение. Т.е., чтобы у тебя все заработало, тебе нужно весь контейнер, который прокручивается положить в div id=moilubimiysite1, а рядом у тебя будет контейнер #ja-content.