CoverScroll – отличное решение для вывода похожих товаров для интернет-магазина. Также такой прекрасный слайдер можно применить и на любом другом сайте, когда он будет демонстрировать вывод похожих новостей или материалов.
Функционал создан на уже устаревшей библиотеке jQuery, но при этом потерялась только возможность прокручивать товары верхним скролом колеса мыши. Кроме того, слайдер можно листать, нажимая на кнопки, на изображения или же нижним/верхним скролом колеса мыши.
К сожалению, на одном из рабочих проектов, мне не удалось заставить работать кнопки назад/веред, поэтому пришлось выводить JS код подключения слайдера на самой странице, а не прятать его в файл JS. Но, надеюсь, это не будет слишком критичным для поисковой оптимизации – всего одна небольшая строка кода.
Итак. Что необходимо? Прежде всего, подключаем jQuery, если этой библиотеки еще нет на Вашем сайте Оо ?!
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script>
После чего, необходимо добавить файл самого скрипта для сайта в директории Вашего сайта и вывести его на странице:
<script src="/ПУТЬ/jquery.coverscroll.min.js" type="text/javascript"></script>
Вывод работы скрипта обеспечивает этот код. Его стоит разместить прямо на странице (к сожалению), но иначе - не работают стрелки навигации, как бы я не старался это исправить.
<script>$('#container').coverscroll({items:'.item', minfactor:8, scalethreshold:1, staticbelowthreshold:true, distribution:1});</script>
Мы передали скрипту:
- items:'.item' – контейнера, которые он обрабатывает
- minfactor:8 – значение уменьшения объектов НЕ в фокусе, т.е. все другие будут меньше на СТОЛЬКО-ТО пикселов
- scalethreshold:1 – после скольки объектов начинать масштабирование
HTML конструкция:
<div id="container">
<div class="arrowprodinleft"><span class="icon-arrow-left"></span></div>
<div class="item"><img src="/img1.jpg" alt="text" /></div>
<div class="item"><img src="/img2.jpg" alt="text" /></div>
<div class="item"><img src="/img3.jpg" alt="text" /></div>
<div class="item"><img src="/img4.jpg" alt="text" /></div>
<div class="arrowprodinright"><span class="icon-arrow-right"></span></div>
</div>
<div class="arrowprodinleft"><span class="icon-arrow-left"></span></div> – это стрелка навигации, также, как и ~right~

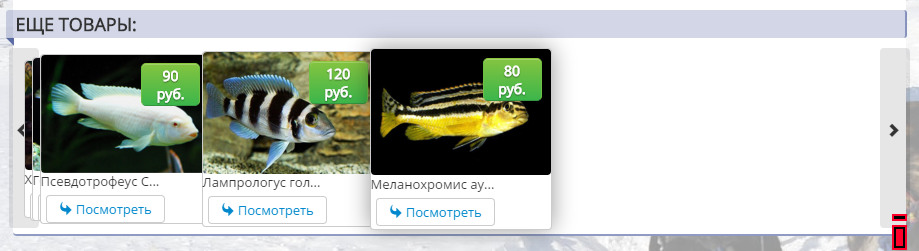
На изображении видно, что я вывел две навигационные кнопки справа и слева контейнера со слайдами, а также кнопку подробнее. Кроме того, если Вы используете ссылки в этом контейнере, но необходимо поменять код в файле jquery.coverscroll.min.js. Найти и заменить с:
function(){if(c(this).hasClass(g.selectedclass)){return false}
на
function(){if(c(this).hasClass(g.selectedclass)){return true}
иначе, скрипт будет предотвращать стандартное действие для нажатия на ссылку, т.е. перейти будет нельзя.
CSS код для стрелок. Они созданы с использованием шрифта IcoMoon.
.arrowprodinleft,.arrowprodinright{-moz-border-radius:4px;-webkit-border-radius:4px;border-radius:4px;-webkit-transition:0.5s easy-in;-webkit-transition-property:all;-moz-transition:0.5s easy-in;-moz-transition-property:all;-o-transition-property:all; -o-transition-duration:0.5s; -o-transition-timing-function:easy-in;transition:all 0.5s easy-in;float:left;background:rgba(0,0,0,.1);width:30px;height:100%;cursor:pointer;margin:0 0 0 -10px;cursor:pointer;}
.arrowprodinright{float:right;margin:0 -10px 0 0;}
.arrowprodinleft:hover,.arrowprodinright:hover{background:#ccc;}
.arrowprodinleft span.icon-arrow-left,.arrowprodinright span.icon-arrow-right{margin:76px 0 0 7px;}
.selectedItem{box-shadow:0 0 35px rgba(0,0,0,.4);}