Шагая в ногу со временем, можно обнаружить для себя много нового и интересного. Если Вы не один из тех, кто уповает на пользователей IE 6..., то смело можно использовать современные cascading style sheets (каскадные таблицы стилей), которые приведут в изумление пользователей Ваших проектов.
Итак, существует масса генераторов CSS 3.0, ниже Вы узнаете о них подробнее.
Навигация по материалу:
- Border-radius
- Box-shadow
- First-letter
- Nth-chid
- Плавная анимация с помощью CSS 3.0
- Градиенты фона
- 3D эффект
- Эффект шторки заднего фона
- Вращение объектов при наведении мыши
- Transforn: matrix3d
- Фильтры
- Запрет выделения текста CSS 3
- Множественные тени
- Прозрачные цвета rgba
- Прозрачные цвета Цвета HSLA
- Множественные стили для разных объектов. Иерархия CSS
- Интересные анимационные эффекты
- Перспектива.
- Шрифты-иконки
Расскажу что да как, наиболее эффективные и красивые стили для сайта, которые можно смело поставить и использовать, без боязни и огорчений.
В первую очередь, хотел бы предупредить, что если Вы все-таки поклонник пользователей с IE, то дальше дороги НЕТ.
Так вот, начнем, пожалуй, с того, что красота — один из первых показателей успеха. Если я пришел на сайт и мне он не понравился, если он имеет мало функций и пусть даже на нем существует гениально привлекательное содержимое, текст, услуги, то я несомненно не проведу на нем много времени. Хотя, как мы все можем наблюдать, большинство современных сайтов-миллионников имеют совершенно ненавязчивый вид, тем не менее это не мешает им пользоваться успехом.
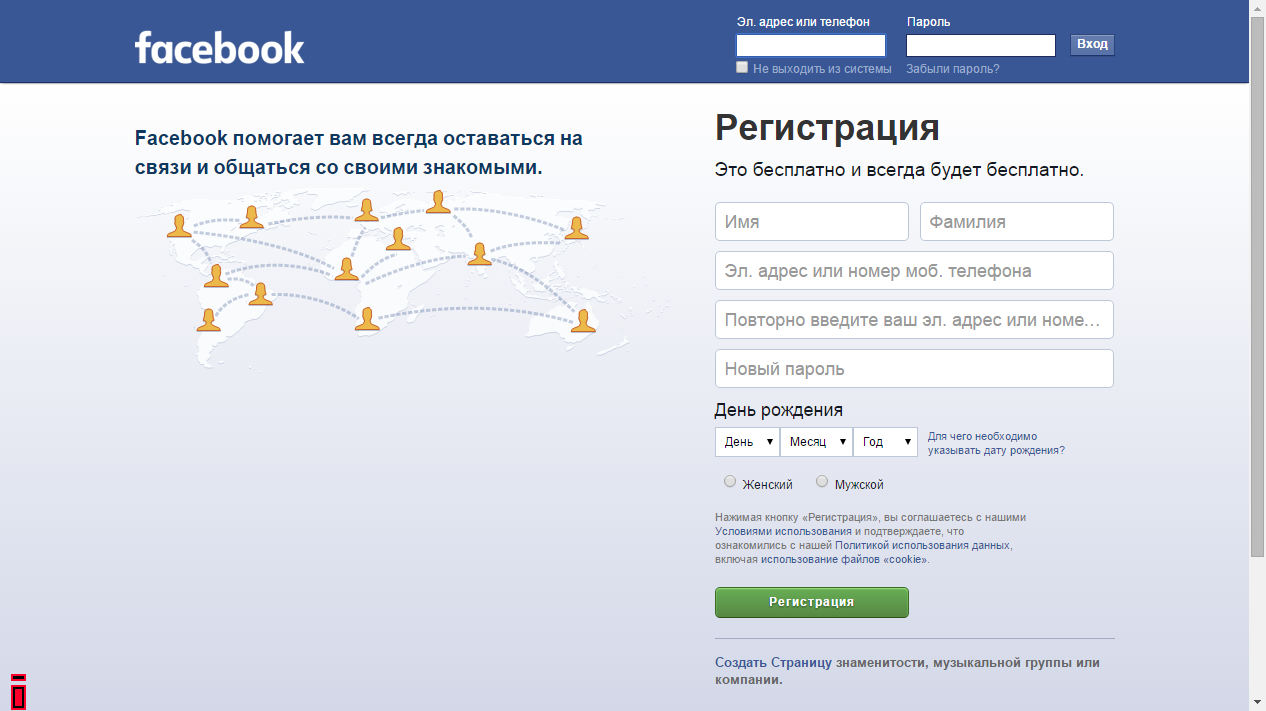
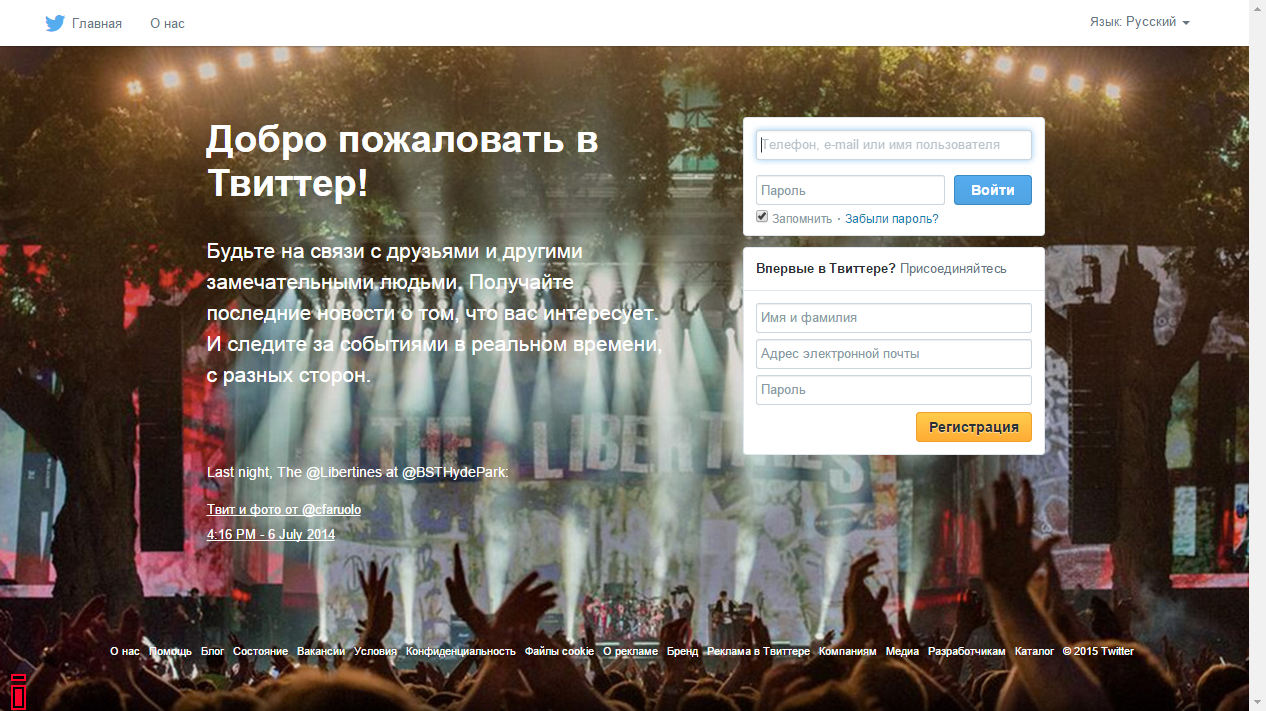
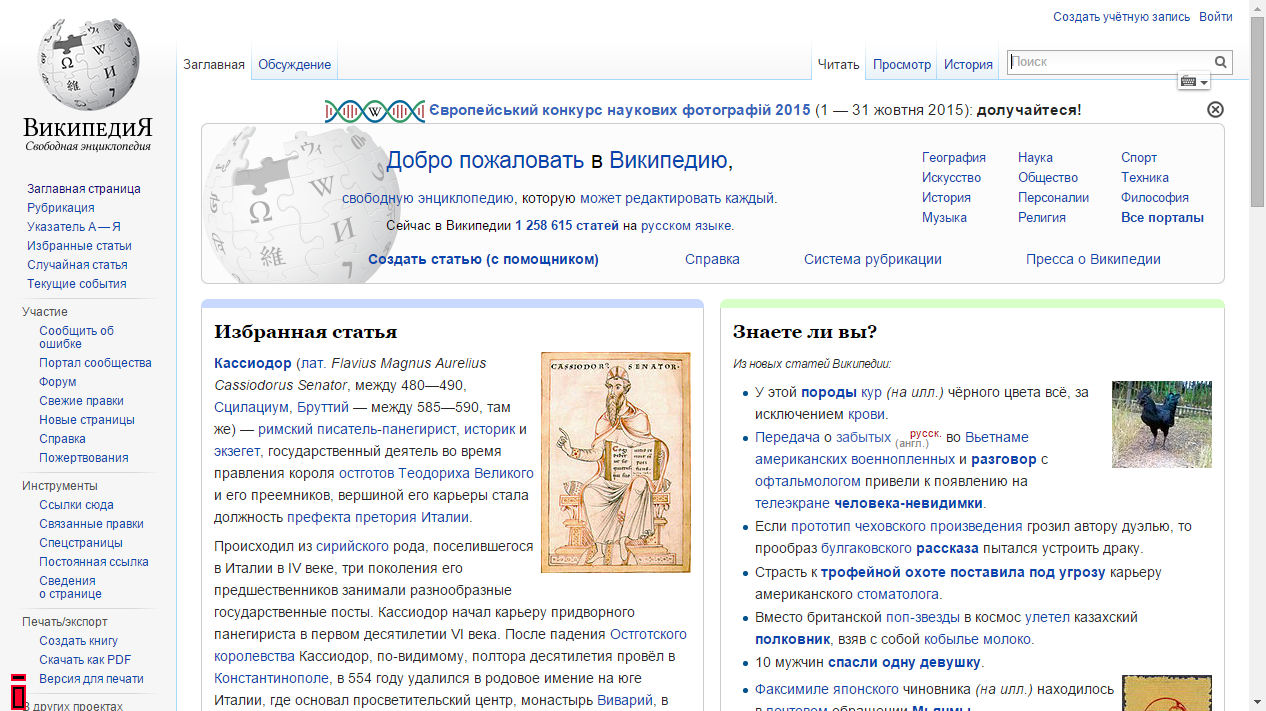
Вот несколько примеров самых популярный сайтов мира:




Чем именно привлекают эти сайты столь огромное количество населения и как зарабатывают на «кусок» хлеба, это вопрос другой. Нам важно их оформление. Оно скажем так и не простое и не сложное. Они не используют слишком яркие цвета; предпочитают ориентироваться на «слабые» компьютеры пользователей; на привлекательный, но ненасыщенный вид, что возможно и отнимает у них долю пользователей. Например, twitter позволяет нам настраивать отображение собственной страницы.
Сайты должны быть посещаемы, красивы и привлекательны для того, что бы пользователь не отвернулся от нас и не ушел. Конечно же, под всех подстроиться нельзя, а создавать расширение для смены дизайна сайта самим пользователем на «как ему угодно» программировать не умеем. Максимум, это скрипт, который по клику меняет цвет ссылок, к примеру, и/или фоновое изображение, шапку, заголовки. Но это не всегда доступно и не всем нужно и мало кто будет обращать на это внимание, особенно, если сайт посещают 500 людероботов в сутки.
Каким вообще должен быть дизайн сайта?
Конечно же, нужно пытаться подстроиться под всех, как это диктует мода, но бывают отдельные случаи, когда дизайнеры не совсем адекватны и не понимают простых истин:
• каким бы ни был заказчик капризным, необходимо помнить, что текстовая информация - основа любого сайта, поэтому он в первую очередь должен быть читаем. Вот пример нечитаемого сайта (ведь не все люди имеют зрение единицу...):



Итак, давайте посмотрим на то, что нам предлагают современные стили, поддерживающиеся более-менее популярными обозревателями интерактивных сетей.
Нажимая Ctrl+Shift+C (в браузерах webkit), мы можем открыть панель web-разработчика в Вашем обозревателе.
Допустим, мне хочется задать какой-то стиль для первого изображения этой статьи.
Что делать? Открываем необходимый сайт. Нажимаем «Проинспектировать элемент» и смотрим какой ID или CLASS присвоен нужному нам элементу:

После выяснения, мы добавляем в наш файл *.css (где *- название любого файла css Вашего шаблона, если Вы не знаете что это, то открой исходный код страницы |правой> Исходный код| и посмотрите где хранятся файлы CSS, например: <link rel="stylesheet" href="/themes/dark/style.css" type="text/css" /> у Вас будет другой путь к этому файлу. Скопируйте его с Вашего FTP-сервера и откройте блокнотом)
В моем случае первое изображение этой статьи лежит в div, class которого ="itemIntroText". Чтобы применить к этому изображению свой стиль, мне необходимо добавить еще тег P и IMG, так как само изображение дополнительно лежит в <p><img class="caption" src="/images/stori....</p>
.itemIntroText p img:first-child{ padding: 5px; background-color: #FFF; border-radius: 7px;box-shadow: 0 2px 5px #333;
-moz-box-shadow: 0 2px 5px #333;
-webkit-box-shadow: 0 2px 5px #333; margin-right: 8px;
-webkit-transition: 0.5s ease;
-webkit-transition-property: background-color;
-moz-transition: 0.5s ease;
-moz-transition-property: background-color;
-o-transition-property:background-color;
-o-transition-duration:0.5s;
-o-transition-timing-function:ease-in-out;
transition: background-color 0.5s ease;}
.itemIntroText img:first-child:hover {background-color: #ccc;}
background-color: #ccc;
border-radius: 5px;
width: 190px;
padding:5px;
- закругления везде одинаковые
<div style="background-color: #fc0;
border-radius: 5px 20px;
width:
190px;
padding: 5px;">ЗДЕСЬ СОДЕРЖИМОЕ</div>
- закругления левый верхний и правый нижний 5px; левый нижний и правый верхний 20px. Данный код Вы можете прописать прямо как здесь в самом теге <div style="....."> или <p style=".......">
border:5px #ccc solid;
background-color: #fc0;
border-radius: 6px 12px 24px 48px;
width: 190px;
padding: 5px;
- закругление краев 6px 12px 24px 48px, как Вы понимаете, все начинается с левого верхнего по часовой стрелке.
background-color: #ccc;
border-radius: 63px 63px 63px 63px/108px 108px 72px 72px;
width: 190px;
padding:40px 30px;
padding:5px;
- множественный border-radius
box-shadow - задает тень для контейнера. Желательно использовать вместе в padding
box-shadow: 0 2px 5px #333;
-moz-box-shadow: 0 2px 5px #333;
-webkit-box-shadow: 0 2px 5px #333;
padding: 5px;
width: 190px;
border-radius: 10px;
box-shadow: 0 2px 5px #333; 0 - это смещение по оси X, 2px - смещение по оси Y, 5px - размытие тени.
box-shadow: 7px 2px 5px #333;
-moz-box-shadow: 7px 2px 5px #333;
-webkit-box-shadow: 7px 2px 5px #333;
padding: 5px;
width: 190px;
border-radius: 10px;
, где box-shadow: 7px 2px 5px #333; смещение по X я выбрал 7px; по Y - 2px, размытие 5px, а цвет #333333
CSS:
#shadow_div {
position: relative;
width: 60%;
background: #ddd;
-moz-border-radius: 4px;
border-radius: 4px;
padding: 2em 1.5em;
color: rgba(0,0,0, .8);
text-shadow: 0 1px 0 #fff;
line-height: 1.5;
margin: 60px auto;
}
#shadow_div:before,
#shadow_div:after {
z-index: -1;
position: absolute;
content: "";
bottom: 15px;
left: 10px;
width: 50%;
top: 80%;
max-width:300px;
background: rgba(0, 0, 0, 0.7);
-webkit-box-shadow: 0 15px 10px rgba(0,0,0, 0.7);
-moz-box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7);
box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7);
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
-ms-transform: rotate(-3deg);
transform: rotate(-3deg);
}
#shadow_div:after {
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
-o-transform: rotate(3deg);
-ms-transform: rotate(3deg);
transform: rotate(3deg);
right: 10px;
left: auto;
}
Результат:
.test1:first-letter {color: #fc0; font-weight:bolder; font-size: 20px;}
Пример <
Пример:
.nth_child{margin:10px 0;}
.nth_child div{margin:4px 0;}
.nth_child div:first-child{box-shadow:4px 0 rgba(255,0,0,.7);}
.nth_child div:nth-child(2n){background:rgba(0,0,0,.4);}
.nth_child div:nth-child(3n){border:3px solid #333;}
.nth_child div:nth-child(4n){border-radius:5px;}
.nth_child div:last-child{box-shadow:-4px 0 rgba(255,0,0,.7);}
| Значение | Номера элементов | Описание |
|---|---|---|
| 1 | 1 | Первый элемент, является синонимом псевдокласса :first-child. |
| 5 | 5 | Пятый элемент. |
| 2n | 2, 4, 6, 8, 10 | Все четные элементы, аналог значения even. |
| 2n+1 | 1, 3, 5, 7, 9 | Все нечетные элементы, аналог значения odd. |
| 3n+2 | 2, 5, 8, 11, 14 | — |
| -n+3 | 3, 2, 1 | — |
| 5n-2 | 3, 8, 13, 18, 23 | — |
| even | 2, 4, 6, 8, 10 | Все четные элементы. |
| odd | 1, 3, 5, 7, 9 | Все нечетные элементы. |
transition-property: background-color; - выбираем к какому свойству применять анимацию;
transition-duration: 0.5s; - выбираем время анимации;
transition-timing-function: ease-in-out; - выбираем метод анимации.
Делаем это дело подходящим для всех обозревателей, добавляя -o-, -moz-, -webkit-
Не забываем добавить событие, при котором должна произойти смена фонового цвета: .вашDiv:hover { background-color: #ccc;}
Здесь приведены самые простые примеры, расширенную версию всех функций и стилей Вы можете нарыть в интерактивных сетях.

Градиенты фона
CSS3 генератор градиентов фона
.gradients{background: #b8e1fc;
background: -moz-linear-gradient(top, #b8e1fc 0%, #a9d2f3 10%, #90bae4 25%, #90bcea 37%, #90bff0 50%, #6ba8e5 51%, #a2daf5 83%, #bdf3fd 100%);
background: -webkit-linear-gradient(top, #b8e1fc 0%,#a9d2f3 10%,#90bae4 25%,#90bcea 37%,#90bff0 50%,#6ba8e5 51%,#a2daf5 83%,#bdf3fd 100%);
background: linear-gradient(to bottom, #b8e1fc 0%,#a9d2f3 10%,#90bae4 25%,#90bcea 37%,#90bff0 50%,#6ba8e5 51%,#a2daf5 83%,#bdf3fd 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#b8e1fc', endColorstr='#bdf3fd',GradientType=0 );
padding:20px;margin:10px auto;border-radius:50%;width:150px;height:150px;}
CSS3 генератор множества градиентов фона
.colorful {
background:
-webkit-linear-gradient(299deg, hsla(226.42, 69.81%, 17.99%, 1) 0%, hsla(226.42, 69.81%, 17.99%, 0) 65%),
-webkit-linear-gradient(315deg, hsla(0.08, 93.92%, 46.75%, 1) 0%, hsla(0.08, 93.92%, 46.75%, 0) 70%),
-webkit-linear-gradient(65deg, hsla(231.77, 90.42%, 47.46%, 1) 10%, hsla(231.77, 90.42%, 47.46%, 0) 80%),
-webkit-linear-gradient(135deg, hsla(315.42, 91.9%, 42.94%, 1) 15%, hsla(315.42, 91.9%, 42.94%, 0) 80%),
-webkit-linear-gradient(205deg, hsla(53.03, 93.15%, 43.18%, 1) 100%, hsla(53.03, 93.15%, 43.18%, 0) 70%);
background:
linear-gradient(151deg, hsla(226.42, 69.81%, 17.99%, 1) 0%, hsla(226.42, 69.81%, 17.99%, 0) 65%),
linear-gradient(135deg, hsla(0.08, 93.92%, 46.75%, 1) 0%, hsla(0.08, 93.92%, 46.75%, 0) 70%),
linear-gradient(25deg, hsla(231.77, 90.42%, 47.46%, 1) 10%, hsla(231.77, 90.42%, 47.46%, 0) 80%),
linear-gradient(315deg, hsla(315.42, 91.9%, 42.94%, 1) 15%, hsla(315.42, 91.9%, 42.94%, 0) 80%),
linear-gradient(245deg, hsla(53.03, 93.15%, 43.18%, 1) 100%, hsla(53.03, 93.15%, 43.18%, 0) 70%);
}
.itemsdemo{margin-bottom:10px;/*отступы от блока*/
padding:5px;/*отступы внутри блока*/
border-radius:4px 4px 9px 9px; /*радиус закругления. начинает с левого верхнего угла и по часовой*/
-webkit-box-shadow:0 5px 14px #838383; /*тень для webkit обозревателей*/
-moz-box-shadow:0 5px 14px #838383; /*тень для Mozilla*/
box-shadow:0 5px 14px #838383; /*тень для остальных обозревателей*/
border-bottom:7px solid rgba(0,0,0,.1); /*линия внизу блока с прозрачным на 0.1 белым цветом*/
background: #ffffff;/*далее идет CSS3 градиент заливки заднего фона - по краям немного сероватый, что создает вид обожженного листа*/
background: -moz-radial-gradient(center, ellipse cover, #ffffff 70%, #e5e5e5 100%); /*стили используются для различных обозревателей, чтобы максимально задействовать все возможные варианты*/
background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(70%,#ffffff), color-stop(100%,#e5e5e5));
background: -webkit-radial-gradient(center, ellipse cover, #ffffff 70%,#e5e5e5 100%);
background: -o-radial-gradient(center, ellipse cover, #ffffff 70%,#e5e5e5 100%);
background: -ms-radial-gradient(center, ellipse cover, #ffffff 70%,#e5e5e5 100%);
background: radial-gradient(ellipse at center, #ffffff 70%,#e5e5e5 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#e5e5e5',GradientType=1 );
}
Пример:
Здесь может быть пример блока,
который используется
в качестве демонстрации,
хотя это он и есть,
наверное
Реализация кода:
.btn{display:inline-block;/*отображаем элемент возле элемента, без переноса на другую строку*/
padding:5px 12px;/*отступы внутри блока*/
font-size:13px;/*размер шрифта*/
line-height:18px;/*высота линии блока*/
text-align:center;/*выравниваем текст по середине*/
vertical-align:middle;/*можно не использовать это вертикальное позиционирование*/
cursor:pointer;/*курсор: рука*/
color:#fff;/*цвет белый*/
background:#000;/*цвет фора черный*/
border:none;/*убираем стандартные линии вокруг*/
border-radous:4px /*закругления*/
-webkit-box-shadow:inset 0 0 0 #000, 0 2px 0 #FF002A;/*тень контейнера*/
-moz-box-shadow:inset 0 0 0 #000, 0 2px 0 #FF002A;
box-shadow:inset 0 0 0 #000, 0 2px 0 #FF002A;
text-transform:uppercase;/*трансформируем все символы в верхний регистр*/
-webkit-transition:1s ease-in-out;/*тип и время анимации*/
-webkit-transition-property:all;/*что анимируем (можно цвет, фон, тень и т.п.)*/
-moz-transition:1s ease-in-out;/*код для разных обозревателей*/
-moz-transition-property:all;
-o-transition-property:all;
-o-transition-duration:1s;
-o-transition-timing-function:ease-in-out;
transition:all 1s ease-in-out;}
.btn a{color:#fff;/*цвет ссылки должен быть тоже белый*/}
.btn:hover,.btn:focus{text-decoration:none;/*убираем линию внизу текста ссылки*/
color:#fff;/*цвет белый*/
background:#e6e6e6;/*цвет фона*/
-webkit-box-shadow:inset 0 50px 0 #FF002A;/*>>> вот это самый сок того, что мы анимируем - тень блока и делаем её очень большой. таким образом: она сначала находится внизу, при наведении мы увеличиваем её до 50px по оси Y и она плавно перетекает вниз*/
-moz-box-shadow:inset 0 50px 0 #FF002A;
box-shadow:inset 0 50px 0 #FF002A;}
.rotate360{-webkit-transition:0.5s ease-in-out;/*время анимации и её тип*/
-webkit-transition-property:all;/*что анимируем*/
-moz-transition:0.5s ease-in-out;/*см. выше http://inverser.pro/43 */
-moz-transition-property:all;
-o-transition-property:all;
-o-transition-duration:0.5s;
-o-transition-timing-function:ease-in-out;
transition:all 0.5s ease-in-out;}
.rotate360:hover {-webkit-transform: rotate(360deg);/*что мы делаем при наведении мыши? поворачиваем по оси Z объект на 360 градусов*/
-moz-transform: rotate(360deg);/*реализация кода для разных обозревателей*/
-o-transform: rotate(360deg);
-khtml-transform: rotate(360deg);
-ms-transform: rotate(360deg);
transform: rotate(360deg);}
Пример:
Узнайте текже почему перестал работать transform в более новых версиях обозревателей.
Кстати! Помним о том, что необходимо задавать анимацию для Ваших классов или идентификаторов. Генератор анимационных эффектов для CSS, на CSS3 в более новых версиях обозревателей.
Вращение объектов при наведении мыши при помощи CSS 3 по оси X.
.rotate360x{-webkit-transition:0.5s ease-in-out;/*время анимации и её тип*/
-webkit-transition-property:all;/*что анимируем*/
-moz-transition:0.5s ease-in-out;/*см. выше http://inverser.pro/43 */
-moz-transition-property:all;
-o-transition-property:all;
-o-transition-duration:0.5s;
-o-transition-timing-function:ease-in-out;
transition:all 0.5s ease-in-out;}
.rotate360x:hover {-webkit-transform: rotatex(360deg);/*что мы делаем при наведении мыши? поворачиваем по оси X объект на 360 градусов*/
-moz-transform: rotatex(360deg);/*реализация кода для разных обозревателей*/
-o-transform: rotatex(360deg);
-khtml-transform: rotatex(360deg);
-ms-transform: rotatex(360deg);
transform: rotatex(360deg);}
Пример:
Вращение объектов при наведении мыши при помощи CSS 3 по оси Y.
.rotate360y{-webkit-transition:0.5s ease-in-out;/*время анимации и её тип*/
-webkit-transition-property:all;/*что анимируем*/
-moz-transition:0.5s ease-in-out;/*см. выше http://inverser.pro/43 */
-moz-transition-property:all;
-o-transition-property:all;
-o-transition-duration:0.5s;
-o-transition-timing-function:ease-in-out;
transition:all 0.5s ease-in-out;}
.rotate360y:hover {-webkit-transform: rotatey(360deg);/*что мы делаем при наведении мыши? поворачиваем по оси Y объект на 360 градусов*/
-moz-transform: rotatey(360deg);/*реализация кода для разных обозревателей*/
-o-transform: rotatey(360deg);
-khtml-transform: rotatey(360deg);
-ms-transform: rotatey(360deg);
transform: rotatey(360deg);}
Пример:
Смотрите также статью с эффектами при наведении мыши Hover Master
transforn: matrix3d
Есть контейнер, который нам необходимо как-то хитро трансформировать. На помощь приходит matrix3d. Генератор трансформаций.
.matrix3d:hover {transform: matrix3d(1,0,0.00,0.001,0.00,1,0.00,-0.001,0,0,1,0,0,0,0,1);}
Изменение цвета, тональности, яркости, размытие контейнеров и изображений (картинок).

.color_balance{background: rgb(203,96,179);
background: -moz-linear-gradient(top, rgba(203,96,179,1) 0%, rgba(255,242,0,1) 27%, rgba(173,18,131,1) 50%, rgba(0,156,173,1) 78%, rgba(222,71,172,1) 100%);
background: -webkit-linear-gradient(top, rgba(203,96,179,1) 0%,rgba(255,242,0,1) 27%,rgba(173,18,131,1) 50%,rgba(0,156,173,1) 78%,rgba(222,71,172,1) 100%);
background: linear-gradient(to bottom, rgba(203,96,179,1) 0%,rgba(255,242,0,1) 27%,rgba(173,18,131,1) 50%,rgba(0,156,173,1) 78%,rgba(222,71,172,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#cb60b3', endColorstr='#de47ac',GradientType=0 );
padding:10px;border-radius:50%;margin:10px auto;width:150px;height:150px;}
.color_balance:hover{filter: sepia(74%) blur(6px) brightness(1.36) contrast(164%);-webkit-filter: sepia(74%) blur(6px) brightness(1.36) contrast(164%);}
Запрет выделения текста CSS 3
.non_select{-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;-webkit-touch-callout:none;-khtml-user-select:none;-ms-touch-action:pan-y;touch-action:pan-y;-webkit-tap-highlight-color:transparent;}
Множественные тени.
Пример
Стиль для этого примера:
font-size: 40px;/*размер шрифта*/
text-shadow: 0 1px 0 #000,0 2px 0 rgba(0,0,0,.7),0 3px 2px rgba(0,0,0,.4),0 5px 4px rgba(0,0,0,.2),0 10px 7px rgba(0,0,0,.1);/*множественная тень. задаем через запятую красивые и плавные тени, используя rgba цвета с прозрачностью*/
line-height:45px;/*размер линии*/
Также множественные параметры применяются для box-shadow:
.container {box-shadow: 0 1px 0 rgba(255,0,42,.5),0 2px 2px rgba(255,0,42,.4), 0 5px 7px rgba(255,0,42,.2);}
Результат
Прозрачные цвета rgba
Отличным новым свойством также является использование RGBA цвета. Это стандартные RGB цвета, например 255,255,255 – белый, а 0,0,0 – черный. Но к ним также добавляется директива прозрачности, такая же, как и стандартная opacity. Значения 0.0 - 1.0. Например, можно использовать черный цвет, у которого будет прозрачность 0.5:
Это пример использования белого RGBA цвета с половиной прозрачности. color:rgba(255,255,255,.5);
Цвета HSLA
HSLA (Hue, Saturation, Lightness, Alpha) – это модель цвета в CSS, в которой цвет определяется тремя параметрами: Оттенком (тоном), насыщенностью и светлотой.
.blok1{background-color:hsla(0,0%,0%,.1)}
.blok2{background-color:hsl(0,0%,100%)}
.blok3{background-color:hsl(187,61%,54%)}
.blok4{background-color:hsl(300,100%,70%)}
.blok5{background-color:hsl(0,100%,50%)}
.blok6{background-color:hsl(240,100%,50%)}
Множественные стили для разных объектов. Иерархия CSS.
В CSS иерархия начинается снизу вверх. Как бы это странно не казалось, но стили применяются к объектам те, которые расположены ниже всего. Т.е. если Вы вверху напишите цвет для ссылок:
a {color:#000;}/*черный цвет для ссылок*/
а затем примените ниже по CSS коду еще один стиль для ссылок:
a {color:#fff;} /*белый цвет для ссылок*/
то цвет ссылок будет белый. Это дает нам возможность применять множественные параметры для разных объектов, чтобы сократить код. Например, у нас есть CSS3 анимация:
-webkit-transition:0.5s ease-in-out;-webkit-transition-property:all;-moz-transition:0.5s ease-in-out;-moz-transition-property:all;-o-transition-property:all; -o-transition-duration:0.5s; -o-transition-timing-function:ease-in-out;transition:all 0.5s ease-in-out;
и её мы применяем для блока с id block_one:
#block_one {-webkit-transition:0.5s ease-in-out;-webkit-transition-property:all;-moz-transition:0.5s ease-in-out;-moz-transition-property:all;-o-transition-property:all; -o-transition-duration:0.5s; -o-transition-timing-function:ease-in-out;transition:all 0.5s ease-in-out;}
но кроме того, мы можем применить эту же анимацию для других блоков или для всего документа:
#block_one, body, a, .class > a {-webkit-transition:0.5s ease-in-out;-webkit-transition-property:all;-moz-transition:0.5s ease-in-out;-moz-transition-property:all;-o-transition-property:all; -o-transition-duration:0.5s; -o-transition-timing-function:ease-in-out;transition:all 0.5s ease-in-out;}
Также мы можем применять различные стили для разных блоков, группируя похожие параметры. Например, цвет шрифта, его размер, тень будут одинаковые для id blog и для class style_my, а различные параметры, например, box-shadow мы применим только для .style_my ниже по коду.
#blog, .style_my {font-size:22px; color:#ff0000; text-shadow: 0 2px 0 rgba(0,0,0,.4);}
Теперь зададим ТОЛЬКО .style_my необходимый box-shadow:
.style_my {box-shadow:0 0 5px #000;}
И когда интерпретатор браузера дойдет до нашего кода, то он применит необходимые похожие параметры, которые я написал выше, для #blog и для .style_my, а разные - box-shadow, только для .style_my
Также мы можем использовать наследующие параметры. Что это значит? Например, у нас есть элемент, а в этом элементе есть другие элементы. Т.е.:
<div id="one"><span class="icons"></span> Текст</div>
Разберем рабочий пример. HTML конструкция:
<div id="orderr"><span class="icon-signup"></span> Оформить заказ</div>
Выглядит так (наведите и удерживайте указатель):
CSS код
#orderr{-moz-border-radius:4px;-webkit-border-radius:4px;border-radius:4px;/*скругление краев*/
border:5px solid rgba(0,0,0,.4);/*рамка*/
display:inline-block;/*отображение в виде блока в линию. это значит, что контейнер будет занимать только то место, которое заполняют объекты внутри него, а не всю ширину блока-родителя*/
padding:15px 10px;/*отступы внутри*/
text-transform:uppercase;/*трансформируем текст в ВЕРХНИЙ регистр*/
font-size:26px;/*размер шрифта*/
cursor:pointer;/*курсор палец*/
text-shadow:0 1px 0 #000;/*тень текста*/
color:#fff;/*цвет*/
margin-bottom:10px;/*отступ от блока снизу*/
background:#1e5799;/*непереводимая ненормативная лексика градиенты фона, вместо тысячи слов изображений*/
background:-moz-linear-gradient(top, #1e5799 0%, #2989d8 50%, #207cca 51%, #7db9e8 100%);background:-webkit-gradient(linear, left top, left bottom, color-stop(0%,#1e5799), color-stop(50%,#2989d8), color-stop(51%,#207cca), color-stop(100%,#7db9e8));background:-webkit-linear-gradient(top, #1e5799 0%,#2989d8 50%,#207cca 51%,#7db9e8 100%);background:-o-linear-gradient(top, #1e5799 0%,#2989d8 50%,#207cca 51%,#7db9e8 100%);background:-ms-linear-gradient(top, #1e5799 0%,#2989d8 50%,#207cca 51%,#7db9e8 100%);background:linear-gradient(to bottom, #1e5799 0%,#2989d8 50%,#207cca 51%,#7db9e8 100%);filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#1e5799', endColorstr='#7db9e8',GradientType=0 );
}
/*навели курсор мыши на кнопку и применили к дочернему элементу span.icon-signup стиль*/
#orderr:hover > span.icon-signup,#orderr{-webkit-transition:0.5s easy-in;-webkit-transition-property:all;-moz-transition:0.5s easy-in;-moz-transition-property:all;-o-transition-property:all; -o-transition-duration:0.5s; -o-transition-timing-function:easy-in;transition:all 0.5s easy-in;/*анимация для всех браузеров*/}
/*навели на кнопку и начали трансформировать блок - scale - увеличение 1.2 – параметры ВО СКОЛЬКО раз — в один и два раза. Т.е. меньше, чем в полтора раза!*/
#orderr:hover{-ms-transform:scale(1.2,1.2);-webkit-transform:scale(1.2,1.2);transform:scale(1.2,1.2);-moz-transform:scale(1.2,1.2);-o-transform:scale(1.2,1.2);-khtml-transform:scale(1.2,1.2);-moz-box-shadow:inset 0 0 16px rgba(0,136,204,0.4),0 5px 5px rgba(0,0,0,.2),inset 0 -50px 0 rgba(70,188,255,.4);box-shadow:inset 0 0 16px rgba(0,136,204,0.4),0 5px 5px rgba(0,0,0,.2),inset 0 -50px 0 rgba(70,188,255,.4);-webkit-box-shadow:inset 0 0 16px rgba(0,136,204,0.4),0 5px 5px rgba(0,0,0,.2),inset 0 -50px 0 rgba(70,188,255,.4);background-color:rgba(255,255,255,.5);}
/*применяем безконечную анимацию для иконки. КСТАТИ! Иконка представляет из себя шрифт IcoMoon*/
#orderr:hover > span.icon-signup{animation:inf-ani 1.15s infinite;-o-animation:inf-ani 1.15s infinite;-ms-animation:inf-ani 1.15s infinite;-webkit-animation:inf-ani 1.15s infinite;-moz-animation:inf-ani 1.15s infinite;}
@keyframes inf-ani{70%{opacity:.7;-ms-transform:scale(1,1);-webkit-transform:scale(1,1);transform:scale(1,1);-moz-transform:scale(1,1);-o-transform:scale(1,1);-khtml-transform:scale(1,1);color:#000;}100%{opacity:1;-ms-transform:scale(1.3,1.3);-webkit-transform:scale(1.3,1.3);transform:scale(1.3,1.3);-moz-transform:scale(1.3,1.3);-o-transform:scale(1.3,1.3);-khtml-transform:scale(1.3,1.3);color:#fff;}}
@-o-keyframes inf-ani{70%{opacity:.7;-ms-transform:scale(1,1);-webkit-transform:scale(1,1);transform:scale(1,1);-moz-transform:scale(1,1);-o-transform:scale(1,1);-khtml-transform:scale(1,1);color:#000;}100%{opacity:1;-ms-transform:scale(1.3,1.3);-webkit-transform:scale(1.3,1.3);transform:scale(1.3,1.3);-moz-transform:scale(1.3,1.3);-o-transform:scale(1.3,1.3);-khtml-transform:scale(1.3,1.3);color:#fff;}}
@-ms-keyframes inf-ani{70%{opacity:.7;-ms-transform:scale(1,1);-webkit-transform:scale(1,1);transform:scale(1,1);-moz-transform:scale(1,1);-o-transform:scale(1,1);-khtml-transform:scale(1,1);color:#000;}100%{opacity:1;-ms-transform:scale(1.3,1.3);-webkit-transform:scale(1.3,1.3);transform:scale(1.3,1.3);-moz-transform:scale(1.3,1.3);-o-transform:scale(1.3,1.3);-khtml-transform:scale(1.3,1.3);color:#fff;}}
@-webkit-keyframes inf-ani{70%{opacity:.7;-ms-transform:scale(1,1);-webkit-transform:scale(1,1);transform:scale(1,1);-moz-transform:scale(1,1);-o-transform:scale(1,1);-khtml-transform:scale(1,1);color:#000;}100%{opacity:1;-ms-transform:scale(1.3,1.3);-webkit-transform:scale(1.3,1.3);transform:scale(1.3,1.3);-moz-transform:scale(1.3,1.3);-o-transform:scale(1.3,1.3);-khtml-transform:scale(1.3,1.3);color:#fff;}}
@-moz-keyframes inf-ani{70%{opacity:.7;-ms-transform:scale(1,1);-webkit-transform:scale(1,1);transform:scale(1,1);-moz-transform:scale(1,1);-o-transform:scale(1,1);-khtml-transform:scale(1,1);color:#000;}100%{opacity:1;-ms-transform:scale(1.3,1.3);-webkit-transform:scale(1.3,1.3);transform:scale(1.3,1.3);-moz-transform:scale(1.3,1.3);-o-transform:scale(1.3,1.3);-khtml-transform:scale(1.3,1.3);color:#fff;}}
Интересные анимационные эффекты
Время спешит и за ним не успеть. Но можно все-таки попытаться. Превосходные эффекты анимации можно использовать уже сейчас для своих проектов. Например, такой анимацией может быть загрузчик. Не используйте сторонние файлы GIF, теперь они уже в прошлом... медленно растворяются... Используйте продвинутые preloader'ы, которые повергнут в шок Ваших пользователей.
Генератор красивых preloader'ов
Код HTML:
<div class="cssload-wrap">
<div class="cssload-cssload-spinner"></div>
</div>
CSS:
.cssload-wrap {display: flex; display: -o-flex; display: -ms-flex; display: -webkit-flex; display: -moz-flex;box-pack: center; -o-box-pack: center; -ms-box-pack: center; -webkit-box-pack: center; -moz-box-pack: center;justify-content: center; -o-justify-content: center; -ms-justify-content: center; -webkit-justify-content: center; -moz-justify-content: center;box-align: center; -o-box-align: center; -ms-box-align: center; -webkit-box-align: center; -moz-box-align: center;align-items: center; -o-align-items: center; -ms-align-items: center; -webkit-align-items: center; -moz-align-items: center;perspective: 140px; -o-perspective: 140px; -ms-perspective: 140px; -webkit-perspective: 140px; -moz-perspective: 140px;height: 100%;overflow: hidden;
}
.cssload-cssload-spinner {position: relative;transform-style: preserve-3d; -o-transform-style: preserve-3d; -ms-transform-style: preserve-3d; -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d;animation: cssload-wobble 10.57s ease-in-out infinite; -o-animation: cssload-wobble 10.57s ease-in-out infinite; -ms-animation: cssload-wobble 10.57s ease-in-out infinite; -webkit-animation: cssload-wobble 10.57s ease-in-out infinite; -moz-animation: cssload-wobble 10.57s ease-in-out infinite;
}
.cssload-cssload-spinner:before, .cssload-cssload-spinner:after {display: block;content: "";width: 31px;height: 31px;border: 16px solid;border-radius: 50%;animation: cssload-spin 3.98s ease-in-out infinite both reverse; -o-animation: cssload-spin 3.98s ease-in-out infinite both reverse; -ms-animation: cssload-spin 3.98s ease-in-out infinite both reverse; -webkit-animation: cssload-spin 3.98s ease-in-out infinite both reverse; -moz-animation: cssload-spin 3.98s ease-in-out infinite both reverse;
}
.cssload-cssload-spinner:before {border-color: rgb(255,0,43);position: absolute;
}
.cssload-cssload-spinner:after {border-color: black;animation-delay: -1.99s; -o-animation-delay: -1.99s; -ms-animation-delay: -1.99s; -webkit-animation-delay: -1.99s; -moz-animation-delay: -1.99s;
}
@keyframes cssload-wobble {0%, 100% { transform: rotateX(8.75deg) rotateY(35deg);}50% { transform: rotateX(35deg) rotateY(-35deg) rotate(180deg);}
}
@-o-keyframes cssload-wobble {0%, 100% { -o-transform: rotateX(8.75deg) rotateY(35deg);}50% { -o-transform: rotateX(35deg) rotateY(-35deg) rotate(180deg);}
}
@-ms-keyframes cssload-wobble {0%, 100% { -ms-transform: rotateX(8.75deg) rotateY(35deg);}50% { -ms-transform: rotateX(35deg) rotateY(-35deg) rotate(180deg);}
}
@-webkit-keyframes cssload-wobble {0%, 100% { -webkit-transform: rotateX(8.75deg) rotateY(35deg);}50% { -webkit-transform: rotateX(35deg) rotateY(-35deg) rotate(180deg);}
}
@-moz-keyframes cssload-wobble {0%, 100% { -moz-transform: rotateX(8.75deg) rotateY(35deg);}50% { -moz-transform: rotateX(35deg) rotateY(-35deg) rotate(180deg);}
}
@keyframes cssload-spin {0%, 100% { transform: translateZ(17px) rotateX(14deg);}33% { transform: translateZ(-17px) scale(0.4);}66% { transform: translateZ(-17px);}
}
@-o-keyframes cssload-spin {0%, 100% { -o-transform: translateZ(17px) rotateX(14deg);}33% { -o-transform: translateZ(-17px) scale(0.4);}66% { -o-transform: translateZ(-17px);}
}
@-ms-keyframes cssload-spin {0%, 100% { -ms-transform: translateZ(17px) rotateX(14deg);}33% { -ms-transform: translateZ(-17px) scale(0.4);}66% { -ms-transform: translateZ(-17px);}
}
@-webkit-keyframes cssload-spin {0%, 100% { -webkit-transform: translateZ(17px) rotateX(14deg);}33% { -webkit-transform: translateZ(-17px) scale(0.4);}66% { -webkit-transform: translateZ(-17px);}
}
@-moz-keyframes cssload-spin {0%, 100% { -moz-transform: translateZ(17px) rotateX(14deg);}33% { -moz-transform: translateZ(-17px) scale(0.4);}66% { -moz-transform: translateZ(-17px);}
}
Перспектива.
Родительскому контейнеру задаем перспективу.
.main_container{perspective: 700px;border:1px solid rgba(0,0,0,.4);border-radius:4px;padding:10px;}
Остальным дочерним задаем нужную трансформацию.
.children_one,.children_two,.children_three,.children_4,.children_5,.children_6,.children_7,.children_8,.children_9{transition: all 1000ms cubic-bezier(1.000, -0.060, 0.000, 0.455);display:inline-block;width:215px;height:140px;background:rgba(255,0,42,.4);border-radius:4px;box-shadow:inset 0 0 4px rgba(255,0,42,.7);}
.children_one:hover,.children_two:hover,.children_three:hover,.children_4:hover,.children_5:hover,.children_6:hover,.children_7:hover,.children_8:hover,.children_9:hover{transform:rotatex(40deg);}
Появление блоков.
.show_me{transition: all 1000ms cubic-bezier(1.000, -0.060, 0.000, 0.455);opacity:0;transform-origin:100% 100% 0px;transform:rotatey(90deg)rotatex(90deg)translate(150px,150px);width:80px;height:80px;background:rgba(255,255,255,.7);box-shadow:0 0 0 2px rgba(0,180,255,.7);padding:7px;border-radius:8px;}
.hvr_eff:hover > .show_me{opacity:1;transform:rotate(0)translate(0);}
Шрифты-иконки
/*Иморт шрифта IcoMOON*/Например, Вы можете сделать такие классы, а потом их легко использовать в HTML конструкциях
@font-face{font-family:'IcoMoon';src:url('IcoMoon.eot');src:url('IcoMoon.eot?#iefix') format('embedded-opentype'), url('IcoMoon.woff') format('woff'), url('IcoMoon.ttf') format('truetype'), url('IcoMoon.svg#IcoMoon') format('svg');font-weight:normal;font-style:normal;}
[data-icon]:before{font-family:'IcoMoon';content:attr(data-icon);speak:none;}
[class^="icon-"],[class*=" icon-"]{display:inline-block;width:14px;height:14px;margin-right:.25em;line-height:14px;}
[class^="icon-"]:before,[class*=" icon-"]:before{font-family:'IcoMoon';font-style:normal;speak:none;}
[class^="icon-"].disabled,[class*=" icon-"].disabled{font-weight:normal;}
.icon-signup-new:before,.icon-plus-2:before{content:"\5d";}
content:"\5d"; – это самая важная директива. Он говорит следующее: такое-то содержимое должно быть здесь. А «здесь» – это ДО (before) такого-то объекта (.icon-plus-2)
![]()
Внимание! В DEMO Вы сможете увидеть ВСЕ иконки шрифта IcoMoon и посмотреть пример использования ВСЕХ вариантов. Посетите наш раздел «шрифты-иконки»
