Вкладки – довольно популярный и простой способ донести конечному пользователю определенную информацию. Сейчас Вы узнаете как сделать простые вкладки с помощью jQuery.
Проверьте подключена ли к Вашей странице библиотека jQuery. Для этого можно открыть исходный код страницы (Ctrl+U), а затем найти с помощью Crtl+F слово jquery. Если есть, то пропустите следующий шаг.
Подключаем jQuery к Вашей странице.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script>
Далее разберем HTML код заголовка вкладок:
<div id="scr" class="tabs tabs1">
<p class="t1 tab-current t">Описание</p>
<p class="t2">Снимки</p>
<p class="t3">Видео</p>
<p class="t4">Скачать</p>
<p class="t5">Справка</p>
<p class="t6">Отзывы</p>
</div>
tab-current – класс, который по умолчанию заставляет мигать первую вкладку.
HTML самих вкладок:
<div id="scr2" class="t1">
<p><strong>Call Recorder - ACR</strong> – это приложение, которое поможет Вам записывать телефонные разговоры в режиме реального времени на телефоне или планшете Андроид.</p>
</div>
<div id="scr2" class="t2">
Вкладка 2
</div>
<div id="scr2" class="t3">
Вкладка 3
</div>
<div id="scr2" class="t4">
Вкладка 4
</div>
<div id="scr2" class="t5">
Вкладка 5
</div>
<div id="scr2" class="t6">
Вкладка 6
</div>
jQuery код:
$(document).ready(function(){
/*ВКЛ Вкладки*/
$('div.tabs.tabs1 p').click(function(){
var thisClass = this.className.slice(0,2);
$('div#scr2').hide(100);
$('div.' + thisClass).show(500);
$('div.tabs.tabs1 p').removeClass('tab-current');
var tab = $('div#scr p.tab-current');
$(this).addClass('tab-current');
});
$('div.t1').show(500);//показывать ЭТУ вкладку после загрузки страницы. именно с классом t1
setInterval(function(){//анимация активной кнопки вкладки
$('p.tab-current').animate({opacity: "0.5"}, 700)
},2000);
setInterval(function(){
$('p.tab-current').animate({opacity: "1"}, 700)
},2000);
/*ВыКЛ Вкладки*/
});
CSS код вкладок:
/*ВКЛ tabs*/
#scr > p,h1 a{-webkit-transition:0.5s ease-in-out;-webkit-transition-property:all;-moz-transition:0.5s ease-in-out;-moz-transition-property:all;-o-transition-property:all; -o-transition-duration:0.5s; -o-transition-timing-function:ease-in-out;transition:all 0.5s ease-in-out;}
#scr{margin:2px 0 0;clear:both;}
/*#scr > p:first-child{border:0;}*/
#scr > p{font-size:17.5px;cursor:pointer;border-radius:4px;white-space: nowrap;padding:0 5px;border:1px solid rgba(0,0,0,.5);text-shadow:0 1px 0 rgba(255,255,255,.4),0 2px 3px rgba(255,255,255,.2);box-shadow:inset 0 2px 0 rgba(255,255,255,.2);-webkit-box-shadow:inset 0 2px 0 rgba(255,255,255,.2);-moz-box-shadow:inset 0 2px 0 rgba(255,255,255,.2);line-height:32px;display:inline-block;background: #bfd255;
background: -moz-linear-gradient(top, #bfd255 0%, #8eb92a 50%, #72aa00 51%, #9ecb2d 100%);
background: -webkit-linear-gradient(top, #bfd255 0%,#8eb92a 50%,#72aa00 51%,#9ecb2d 100%);
background: linear-gradient(to bottom, #bfd255 0%,#8eb92a 50%,#72aa00 51%,#9ecb2d 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#bfd255', endColorstr='#9ecb2d',GradientType=0 );
}
#scr > p:hover{opacity:0.6;}
#scr2 {display: none;margin:0 0 10px;border:0;min-height:150px;clear:both;}
/*ВыКЛ tabs*/
Преимущества: НЕиспользование якорных ссылок, которые так НЕ нужны поисковым системам и конечному пользователю. Работает во всех современных браузерах. Если Вы фанат IE6, то просьба протестировать данную технологию в этом ... браузере. Активная вкладка аккуратно мигает, чтобы пользователь понимал, что она активная и можно также нажать на другие. Также Вы сможете изменить CSS код для всех элементов и поиграть с различными свойствами CSS 3.
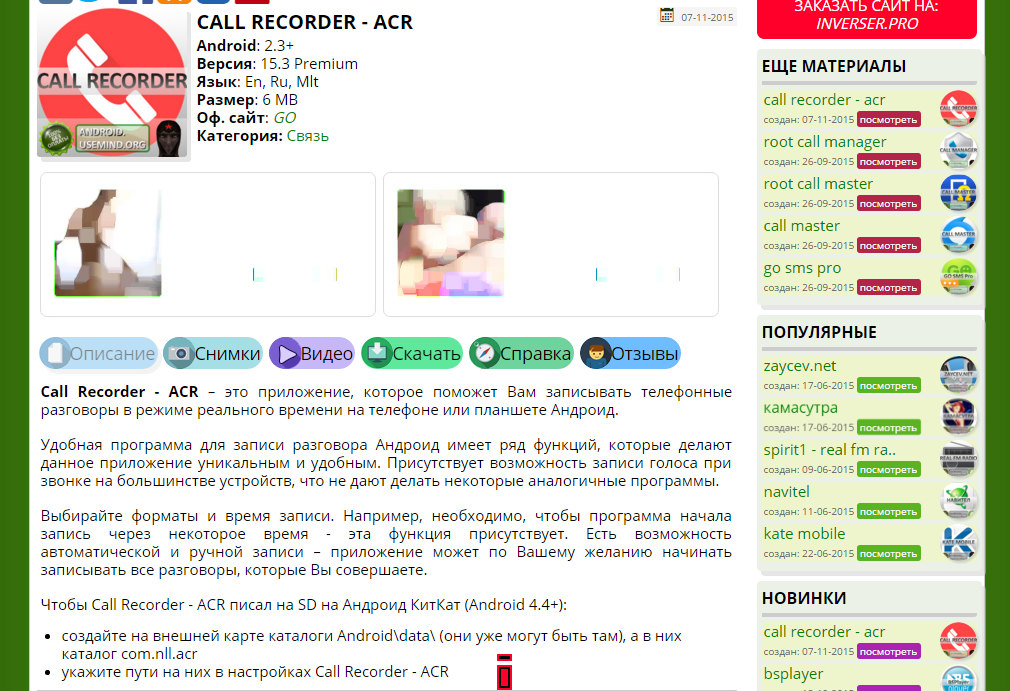
Пример использования вкладок на рабочем проекте: